Четвертый день бьюсь с ошибкой. ПОМОГИТЕ ПОЖАЛУЙСТА. Делаю интернет магазин для курсового проекта. Опыта почти нет. Магазин создан с помощью HTML, CSS, JS, Jqery, PHP
Проблема с отображением корзины.
Сохраняю товары в LocalStorage по клику.
let cart = {}; //моя корзина
$('document').ready(function(){
loadGoods();
checkCart();
showMiniCart();
});
function loadGoods() {
//загружаю товары на страницу
$.getJSON('js/goods.json', function (data) {
var goods = data;
let out = '';
for (let key in data){
out+='<div class="product product1">';
out+='<a href="#">';
out+='<div class="image">';
out+='<img src="'+data[key].image+'" alt="">';
out+='</div>';
out+='<div class="info">';
out+='<h3>'+data[key]['name']+'</h3>';
out+='<div class="info-price">';
out+=' <div><span class="prise">'+data[key]['cost']+'<small> ₽</small></span></div>';
out+='<button data-art="'+key+'" class="buttonBasket" id="buttonBasket">';
out+='<img src="img/cart_icon.svg" alt="">';
out+='<div>В корзину</div>';
out+='</button>';
out+='</div>';
out+='</div>';
out+='</a>';
out+='</div>';
}
$('#goods').html(out);
$('button.buttonBasket').on('click', addToCart);
});
}
function addToCart() {
//добавляем товар в корзину
let articul = $(this).attr('data-art');
if (cart[articul]!=undefined) {
cart[articul]++;
}
else {
cart[articul] = 1;
}
localStorage.setItem('cart', JSON.stringify(cart) );
showMiniCart();
}
function checkCart(){
//проверяю наличие корзины в localStorage;
if ( localStorage.getItem('cart') != null) {
cart = JSON.parse (localStorage.getItem('cart'));
}
}
function showMiniCart(){
//показываю содержимое корзины
let sum=0;
for (let w in cart){
sum = sum + cart[w];
}
localStorage.setItem('value-cart', sum);
document.getElementById('value-cart').innerHTML = 'Колличество товаров '+ localStorage.getItem('value-cart');
}
<header>
<div class="top-line">
<div class="container">
<div class="flex">
<div id="deliveryStart">Доставка в любой город России при покупке от 2500 рублей</div>
<div class="quick-links">
<div class="itemTop">
<div class="block-item" id="shop"></div>
<a href="/shop/">Магазины</a>
</div>
<div class="itemTop">
<div class="block-item" id="delivery"></div>
<a href="/delivery/">Доставка</a>
</div>
<div class="itemTop">
<div class="block-item" id="education"></div>
<a href="/courses/">Курсы</a>
</div>
</div>
<div class="login">
<div class="block-item" id="login"></div>
<span id="hello">Приветствуем!</span>
<a href="/auth/" id="exit">Вход</a>
<span>/</span>
<a href="/register/">Регистрация</a>
</div>
</div>
</div>
</div>
<div class="middle-line">
<div class="container">
<div class="logo_flex">
<a href="/" class="logo">
<img src="/img/logo.png" alt="alt">
</a>
<a href="#" class="logo_mini">
<img src="/img/logo_mini.png" alt="alt">
</a>
<form>
<input type="text" placeholder="Искать по названию">
<button><img src="/img/search.svg" alt="alt"></button>
</form>
<div class="right-col">
<div class="cart">
<img src="/img/cart_icon.svg" alt="alt">
<div class="short-info">
<div id="mini-cart" >
<a href="/cart/"> <p id="value-cart">
<script>
document.getElementById('value-cart').innerHTML = 'Колличество товаров '+ localStorage.getItem('value-cart');
</script>
</p>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="wraper_menu">
<div class="wraper_container">
<div class="container header__container">
<div class="header__nav">
<ul class="menu header__menu open-menu">
<li><a href="/catalog/">БРЕНДЫ</a></li>
<li><a href="/catalog/">ГЕЛЬ-ЛАКИ / ЛАКИ</a></li>
<li><a href="/catalog/">МАНИКЮР</a></li>
<li><a href="/catalog/">ВОЛОСЫ</a></li>
<li><a href="/catalog/">УХОД ЗА КОЖЕЙ</a></li>
<li><a href="/catalog/">МАКИЯЖ</a></li>
<li><a href="/catalog/">ПРОЧИЕ РАДОСТИ</a></li>
<li><a href="/catalog/">НОВИНКИ</a></li>
<li><a href="/catalog/">АКЦИИ</a></li>
<li><a href="/catalog/">РАСПРОДАЖА</a></li>
</ul>
</div>
<div class="menu-burger__header">
<span></span>
</div>
</div>
</div>
</div>
</header>

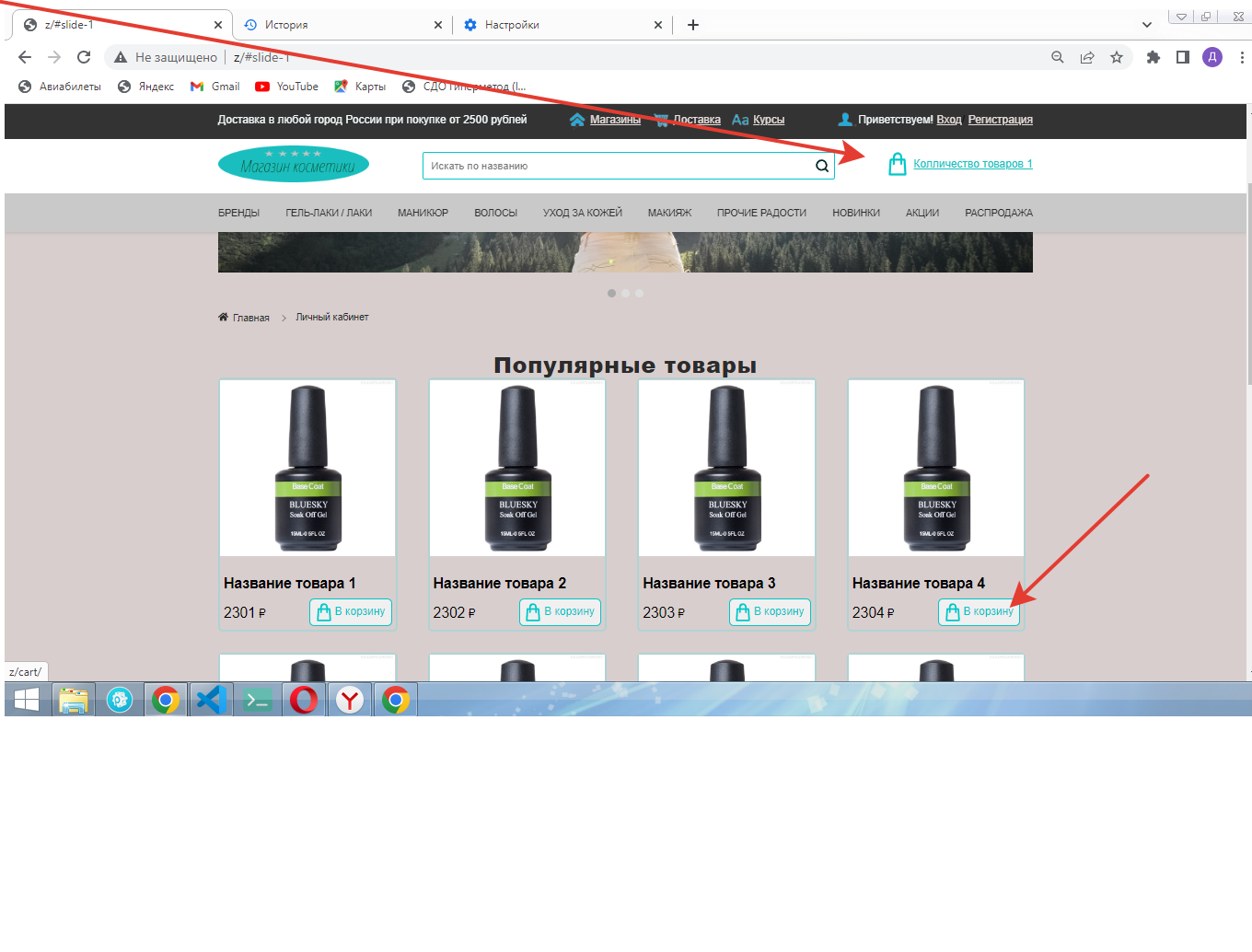
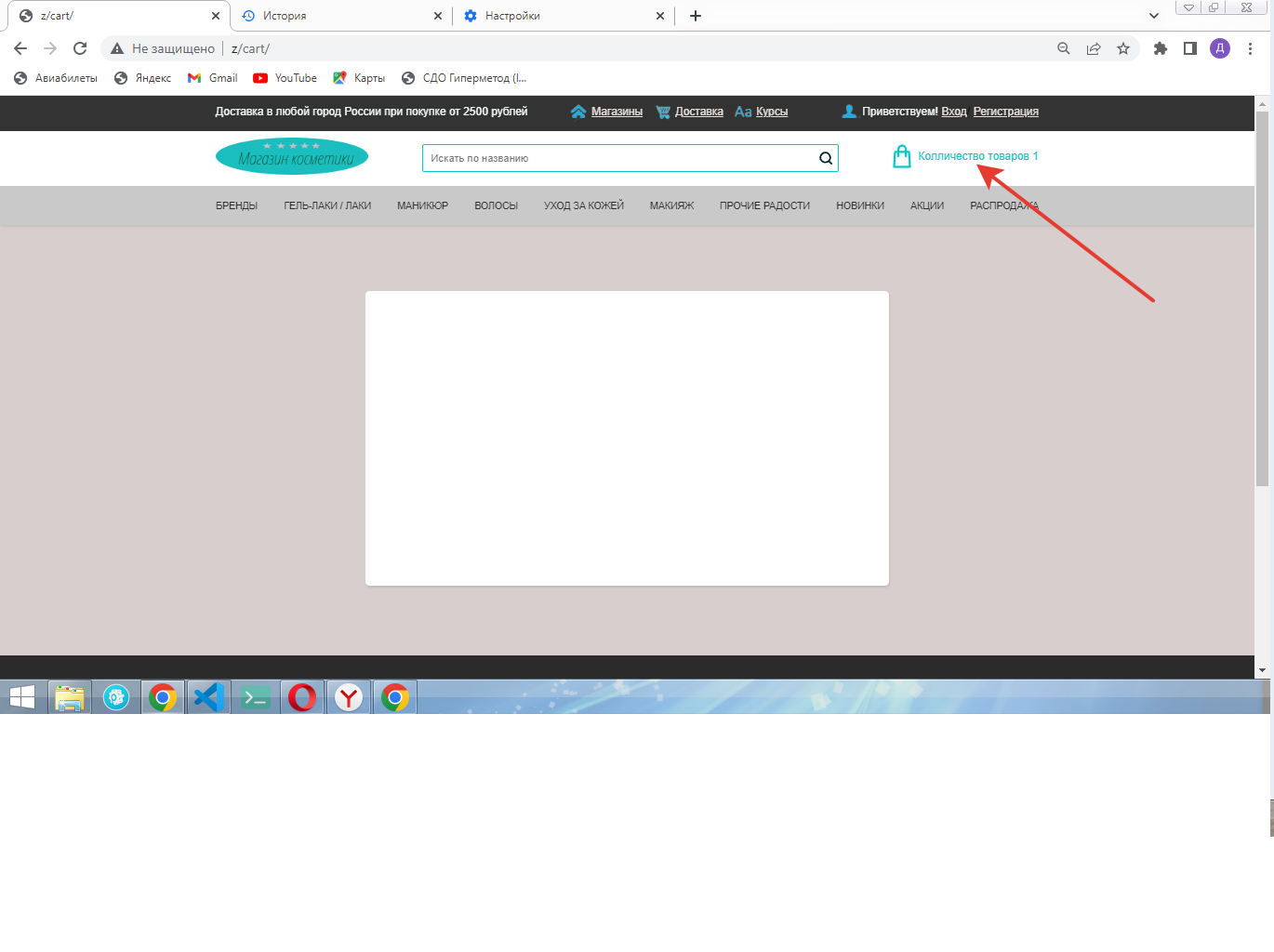
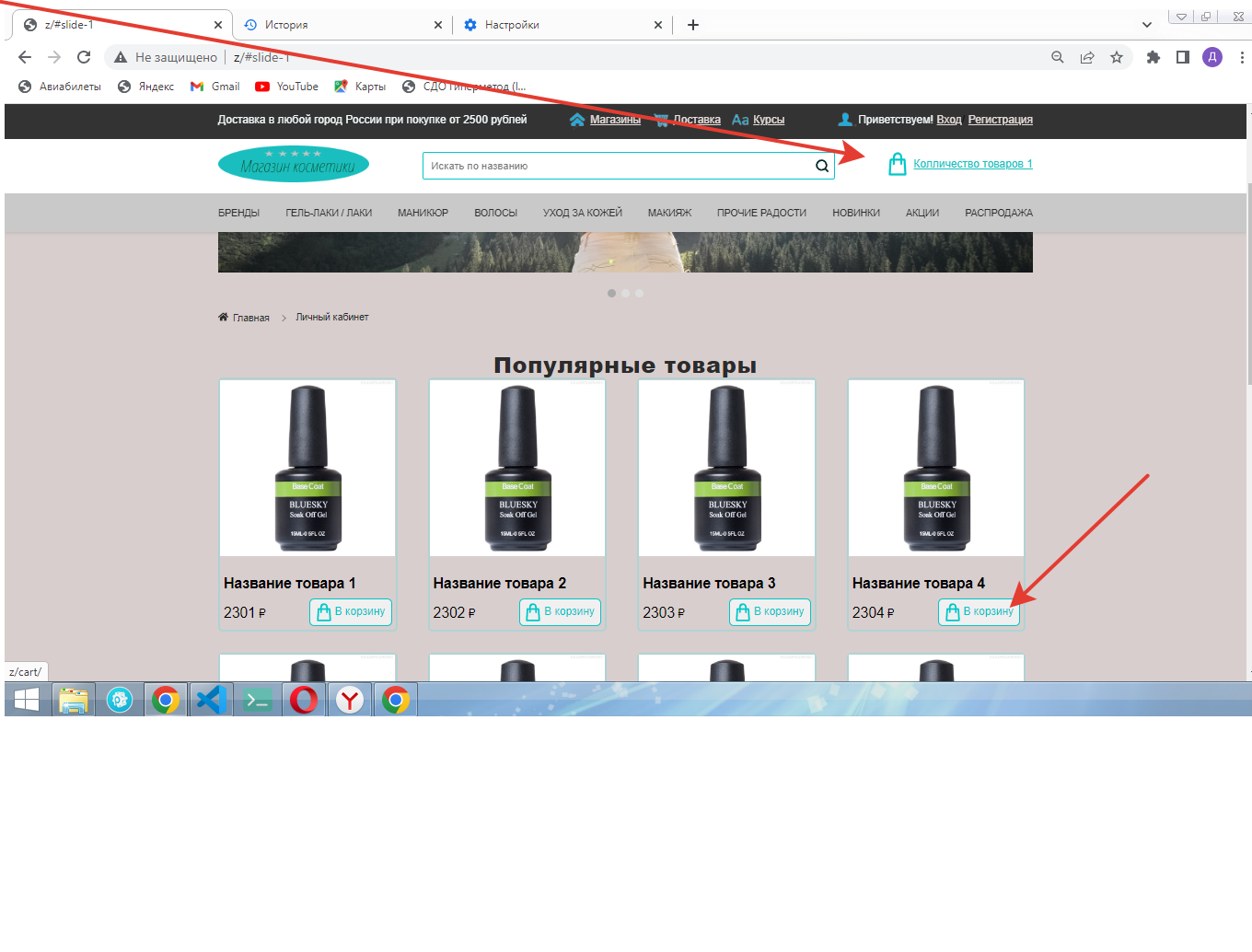
Вверху отображается колличество товара. Но при переходе в саму корзину даже верстка не отображается.
var cart = {}; //корзина
$.getJSON('goods.json', function (data) {
var goods = data; //все товары в массиве
// console.log(goods);
checkCart();
//console.log(cart);
showCart(); //вывожу товары на страницу
function showCart() {
if ($.isEmptyObject(cart)) {
//корзина пуста
var out = 'Корзина пуста. Добавьте товар в корзину <a href="/eshop.com/">главная страница</a>';
$('#my-cart').html(out);
}
else {
var out = '';
for (var key in cart) {
out += '<button class="delete" data-art="' + key + '" >x</button>';
out += '<img src="' + goods[key].image + '" width="48">';
out += goods[key].name;
out += '<button class="minus" data-art="' + key + '">-</button>';
out += cart[key];
out += '<button class="plus" data-art="' + key + '">+</button>';
out += cart[key] * goods[key].cost;
out += '<br>';
}
$('#my-cart').html(out);
$('.plus').on('click', plusGoods);
$('.minus').on('click', minusGoods);
$('.delete').on('click', deleteGoods);
}
}
function plusGoods() {
var articul = $(this).attr('data-art');
cart[articul]++;
saveCartToLS(); //сохраняю корзину в localStorage
showCart();
}
function minusGoods() {
var articul = $(this).attr('data-art');
if (cart[articul] > 1) {
cart[articul]--;
}
else {
delete cart[articul];
}
saveCartToLS();//сохраняю корзину в localStorage
showCart();
}
function deleteGoods() {
var articul = $(this).attr('data-art');
delete cart[articul];
saveCartToLS();//сохраняю корзину в localStorage
showCart();
}
});
function checkCart() {
//проверяю наличие корзины в localStorage;
if (localStorage.getItem('cart') != null) {
cart = JSON.parse(localStorage.getItem('cart'));
}
}
function saveCartToLS() {
localStorage.setItem('cart', JSON.stringify(cart));
}
<main role="main">
<div class="content-wrapper">
<div class = "container content-wrapper__container">
<div class="wraper_shopping">
<div class="shopping-cart">
<div id ="my-cart">
</div>
</div>
</div>
</div>
</div>
</main>

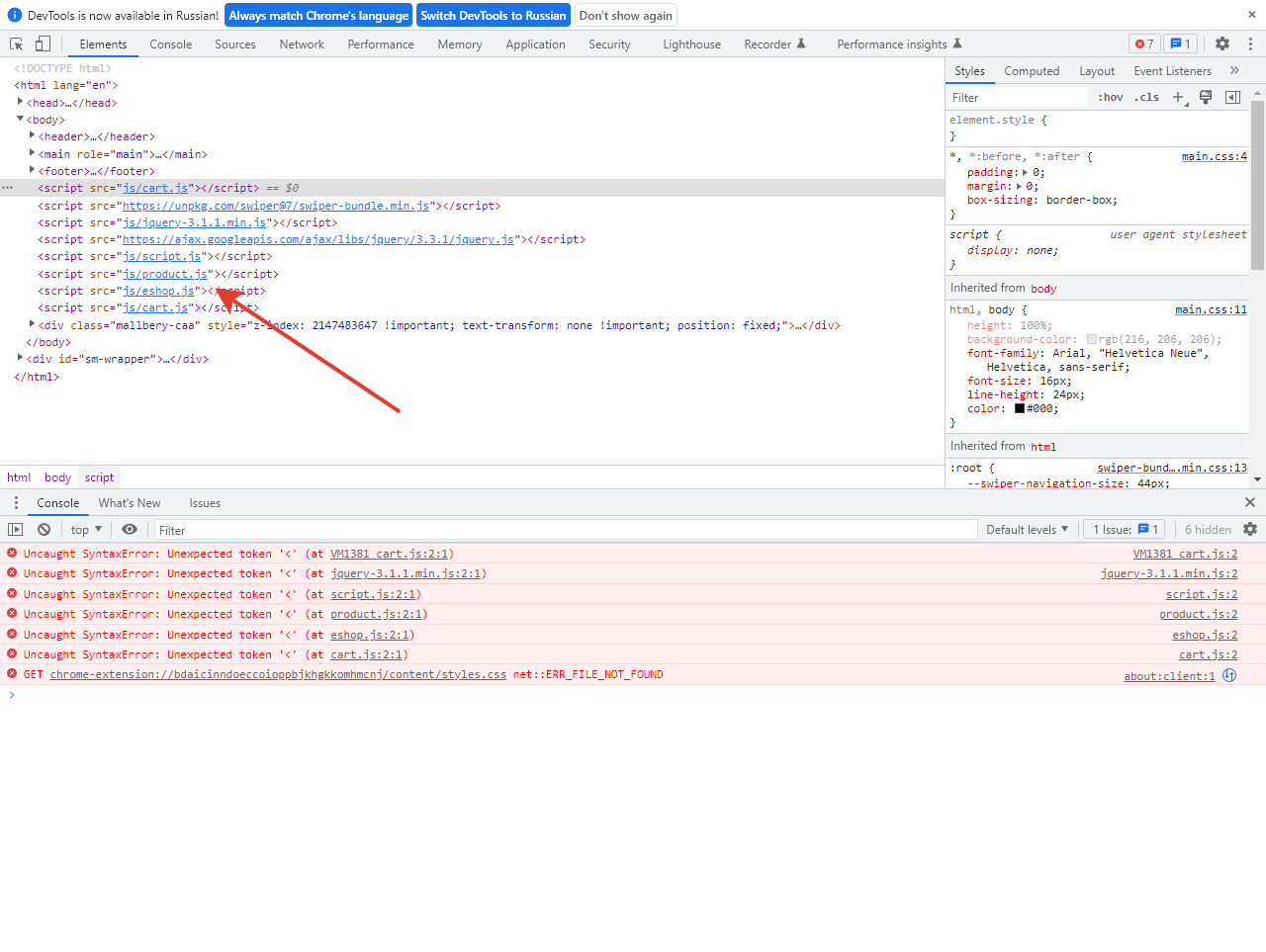
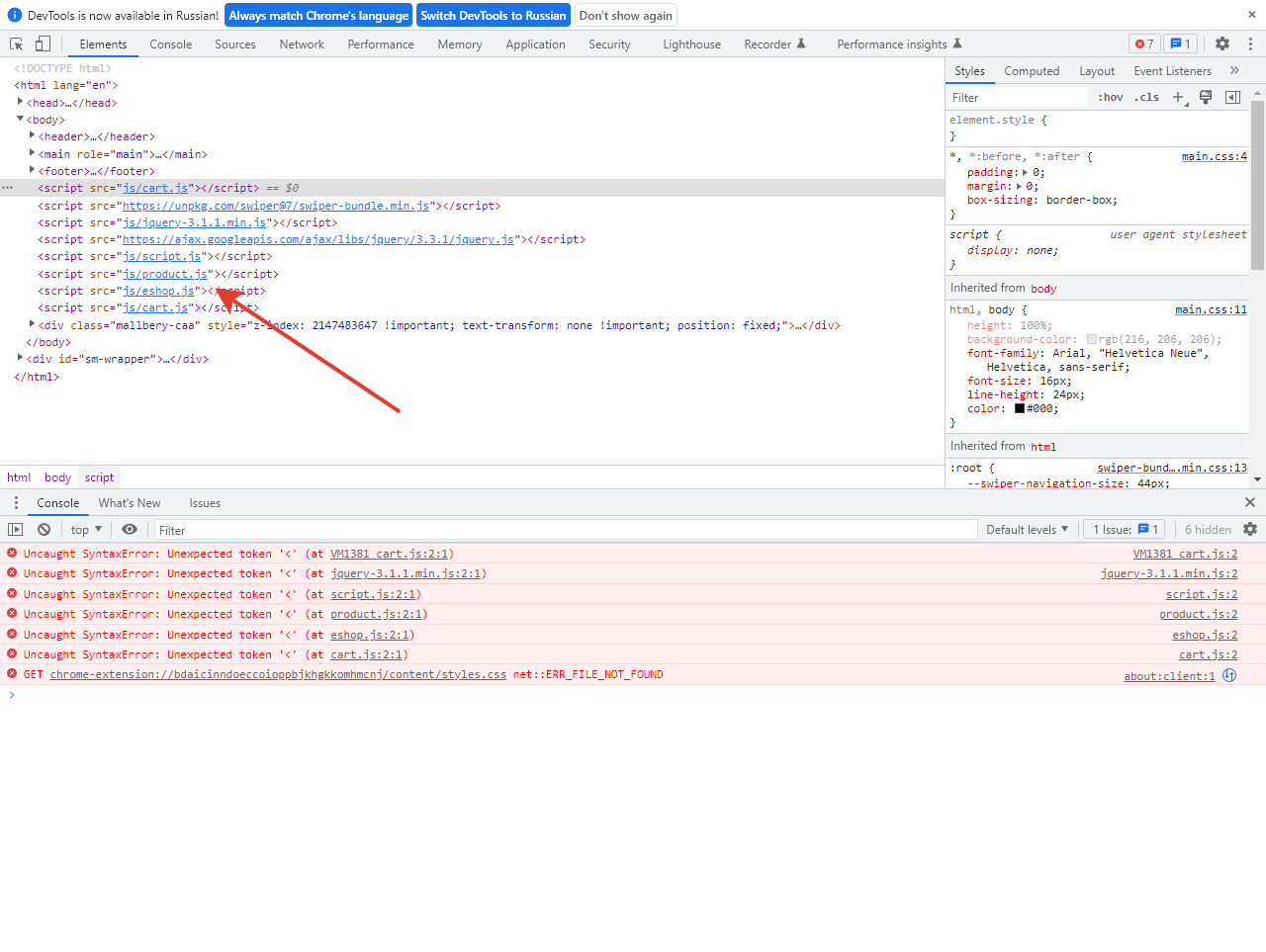
Файлы js подключены но ничего на странице корзины не происходит. Даже при написании в js файле сonsole.log('111') ничего не выдает. Как будто JS фаил пустой. Так же кстати ведут себя и другие JS файлы на странице корзины. Хотя все подключено в footer и файлы видно.

Правда возможно из за кучи ошибок ничего не работает?
Использую OpenServer 5.3.8
Код всего магазина очень объемный, но если что-то еще нужно обязательно скину.