
Привет.
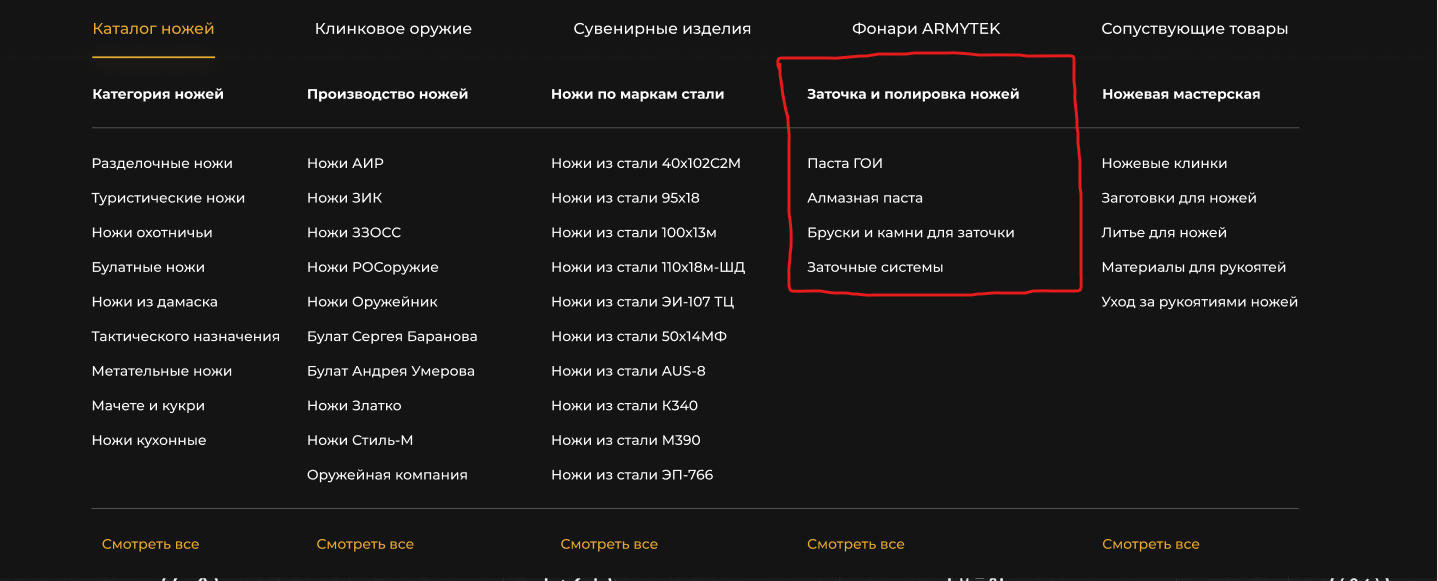
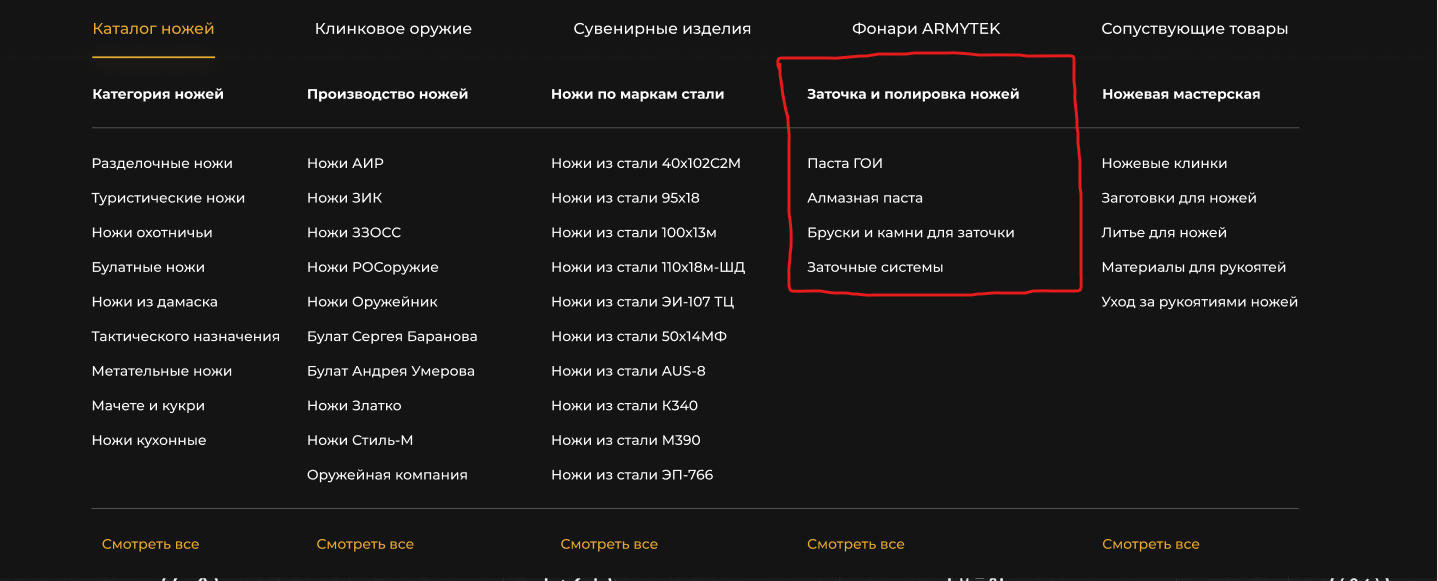
Каждая колонка (которую я выделил красным) имеет такую структуру:
<div class="catalog__column">
<div class="catalog__subtitle">Заточка и полировка ножей</div>
<ul class="catalog__list">
<li class="catalog__item"><a href="">Паста ГОИ</a></li>
<li class="catalog__item"><a href="">Алмазная паста</a></li>
<li class="catalog__item"><a href="">Бруски и камни для заточки</a></li>
<li class="catalog__item"><a href="">Заточные системы</a></li>
</ul>
</div>
Проблема заключается в серой сплошной полоске под заголовками, и внизу над кнопкой "Смотреть все"
С такой структурой я не понимаю как сверстать эту полоску адаптивно.
Можно с такой структурой как-то сверстать эту полоску?
Тыркаюсь уже второй день, ничего не смог придумать. Верстаю на флексбоксах. (Гриды не знаю).
Думаю вот уже, может эти колонки (помимо заголовков и кнопок "смотреть все") вынести в отдельный контейнер. Но так хз как будет по структуре, получается заголовки отдельно, кнопки отдельно от самого содержания.