Код
При нажатии на слово "Корзина", открывается drawer на весь экран поверх всего контента, но ели чуть-чуть пролистать страницу, а потом нажать на слово "Корзина", то снизу будет зазор(drawer растягивается на весь экран только отностительно начального экрана), как сделать так, чтобы он растягивался на весь экран в независимости от того, насколько прокручена страница и при этом, чтобы верхняя часть drawer была видна(не выходила за пределы экрана)? Интересует вариант без JS.
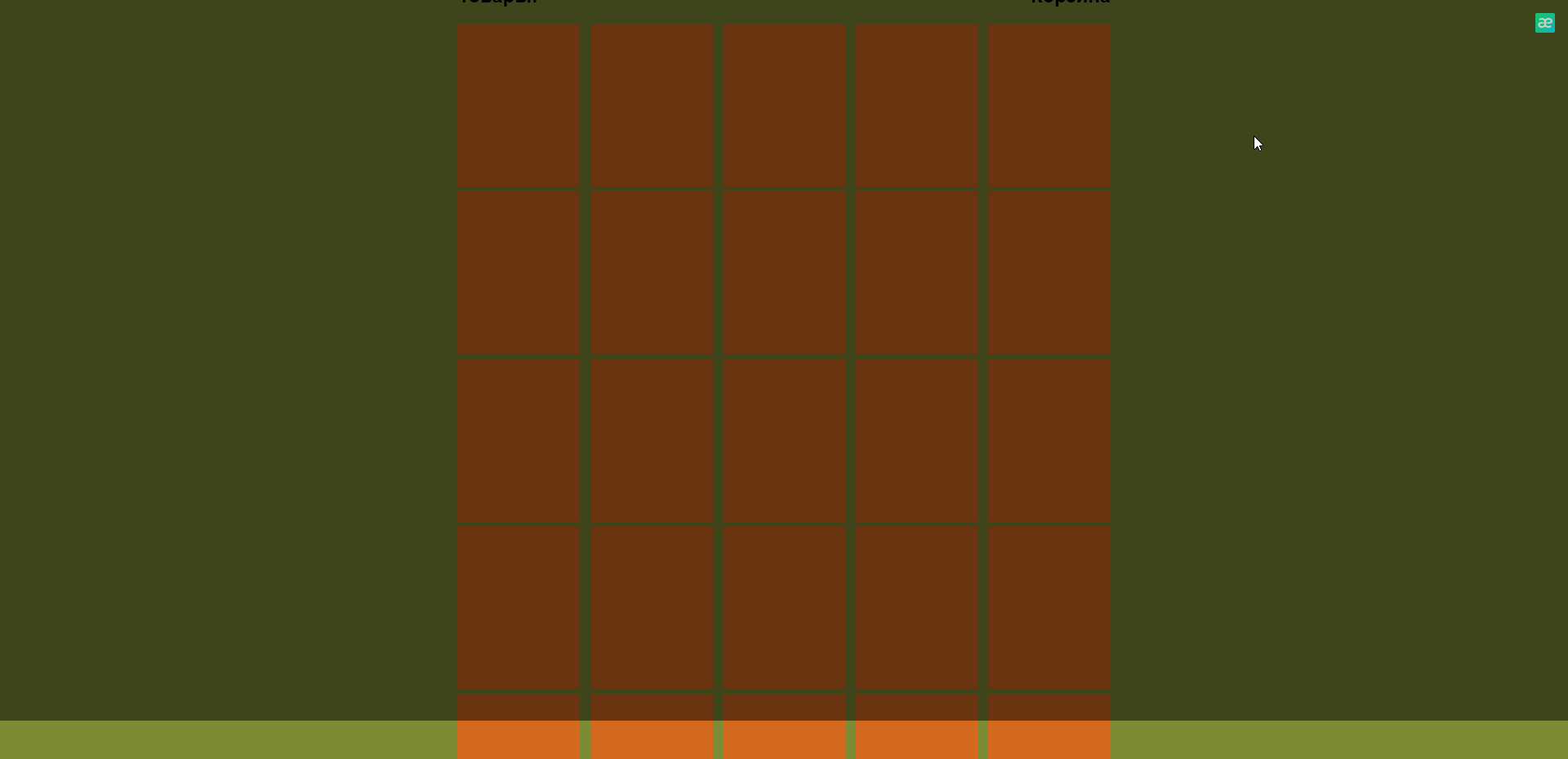
Тот самый зазор снизу, про который я имею ввиду(я чуть-чуть прокрутил страницу и нажал на слово "корзина"):

Для тех, кто не понял про верхнюю часть drawer(я написал, чтобы она была видна):
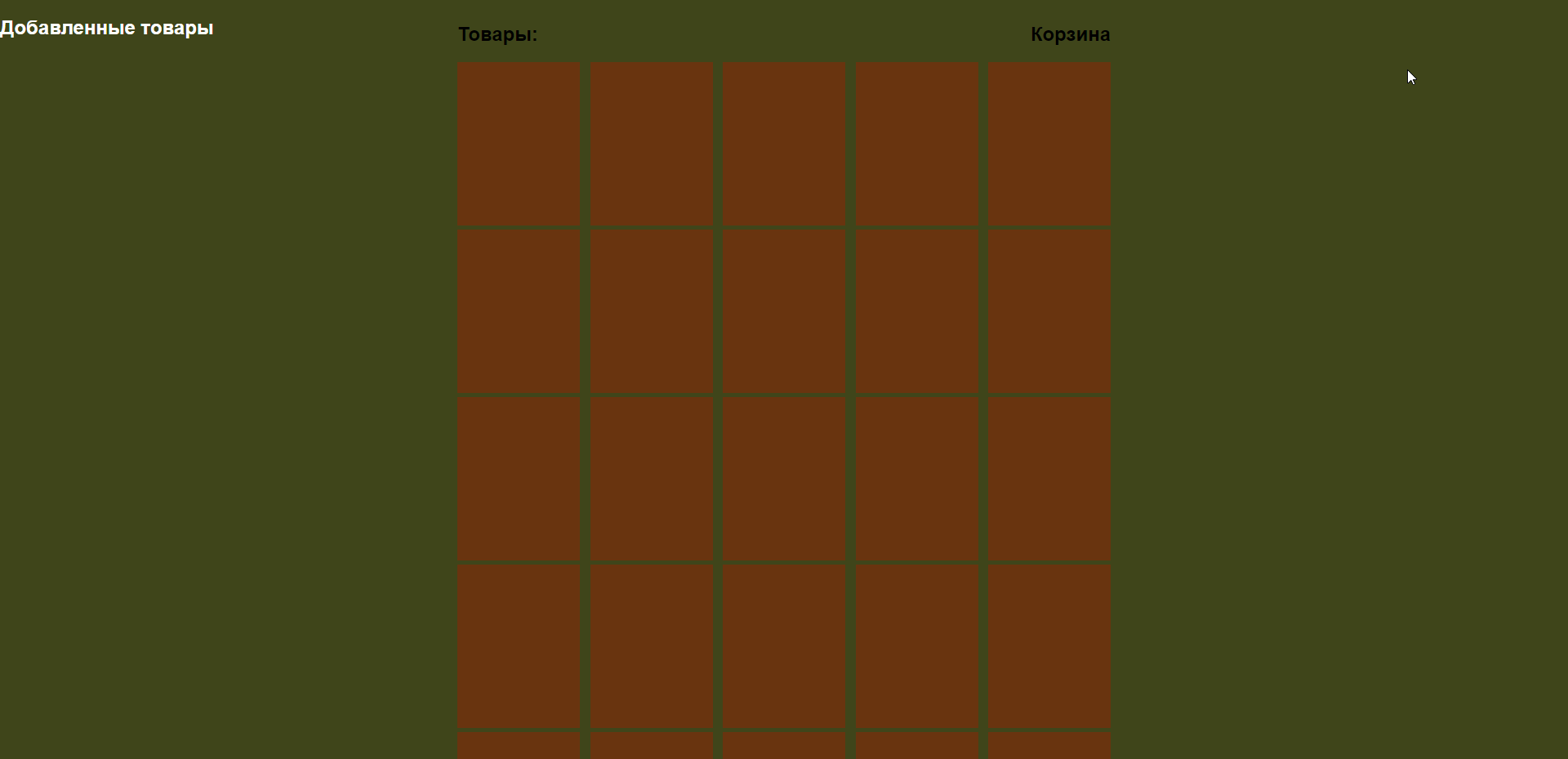
1. Вот как должен выглядеть drawer при прокрутке:

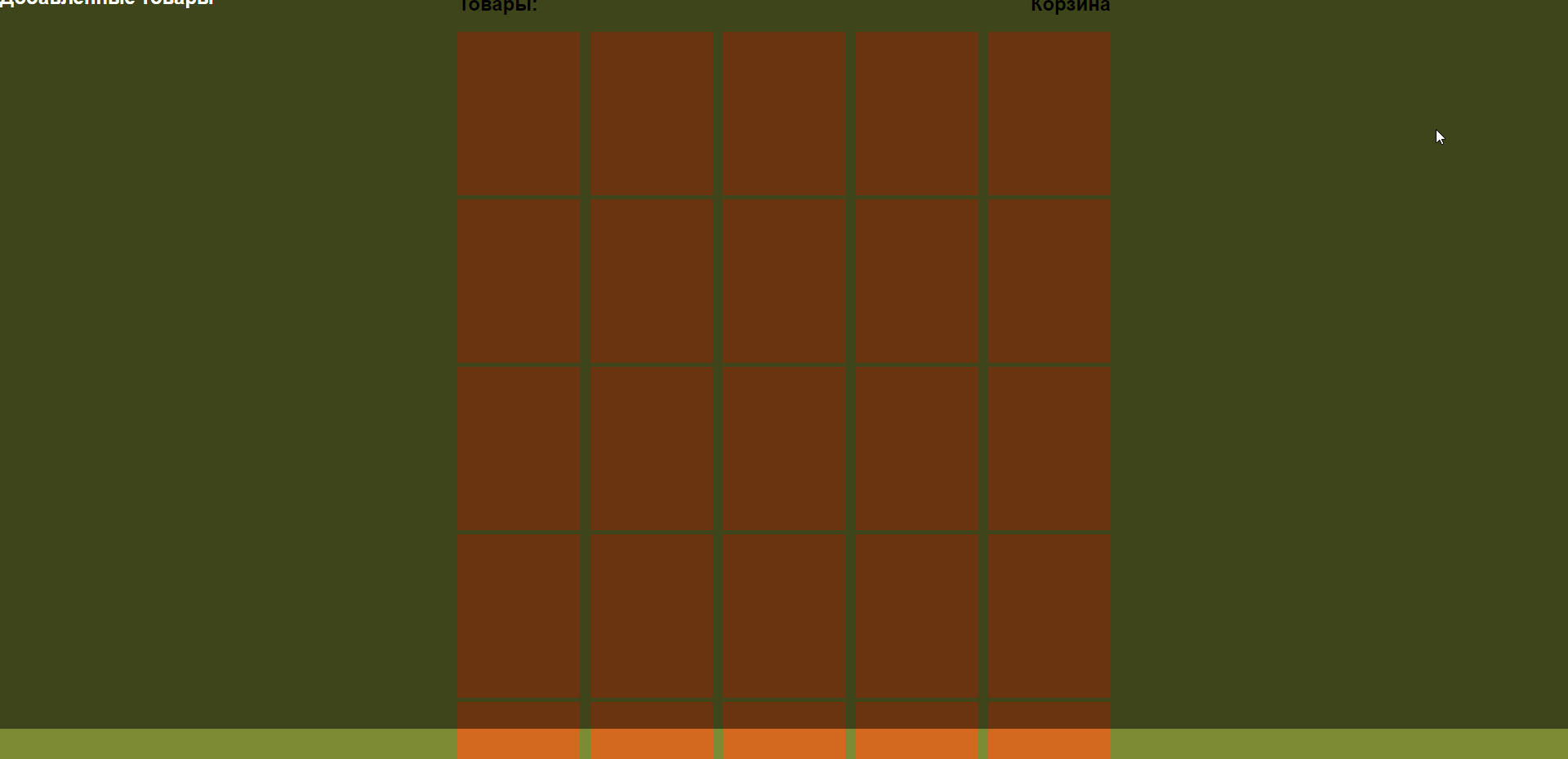
2. Вот как он выглядит сейчас при прокрутке:

- надпись "добавленные товары" ушли вместе с прокруткой вверх


 - надпись "добавленные товары" ушли вместе с прокруткой вверх
- надпись "добавленные товары" ушли вместе с прокруткой вверх