Я никак не могу сделать TreeView в себя в проекте. Вроде делаю все так, но у браузере постоянно непонятные ошибки Помогите найти решение данной проблемы пожалуйста!
ctg.vue:
<script>
export default {
name: 'TreeView',
params: {
tree: Object
},
data(){
return{
isOpen: false,
}
},
computed: {
isFolder(){ return this.tree.childs && this.tree.childs.length; }
},
methods: {
toggle(){
if(this.isFolder){
this.isOpen = !this.isOpen;
}
}
},
}
</script>
<template>
<li>{{tree.name}}</li>
<ul v-show="isOpen" v-if="isFolder">
<TreeView :tree="chld" v-for="(chld, inx) in tree.childs" :key="inx"></TreeView>
</ul>
</template>
<style>
</style>
sidebar.vue:
<template>
<div class="sidebar">
<ul>
<MyTree :tree="categories"></MyTree>
</ul>
</div>
</template>
<script>
import MyTree from "./ctg.vue";
const categories = {
name: 'grandTree',
childs: [
{name: "Saluts",
childs: [
{name: "big saluts",},
{name: "small saluts",}
]
},
{name: "Petardy",
childs: [
{name: "stroboscopes"},
{name: "hlopushki"},
{name: "other petardy"}
]
},
{name: "Baloons",
childs: [
{name: "Round"},
{name: "Shaped",
childs: [
{name:"Hearts"},
{name:"Rabbits"}
]
},
]
}
]
};
export default {
name: 'sidebar',
components: {
MyTree
},
data(){
return categories
}
}
</script>
<style>
.sidebar{
top: 12%;
position: sticky;
width: 17%;
margin: 80px auto;
background-color: white;
border-radius: 30px 30px 30px 30px;
padding: 30px;
padding-top: 40px;
height: 550px;
}
</style>
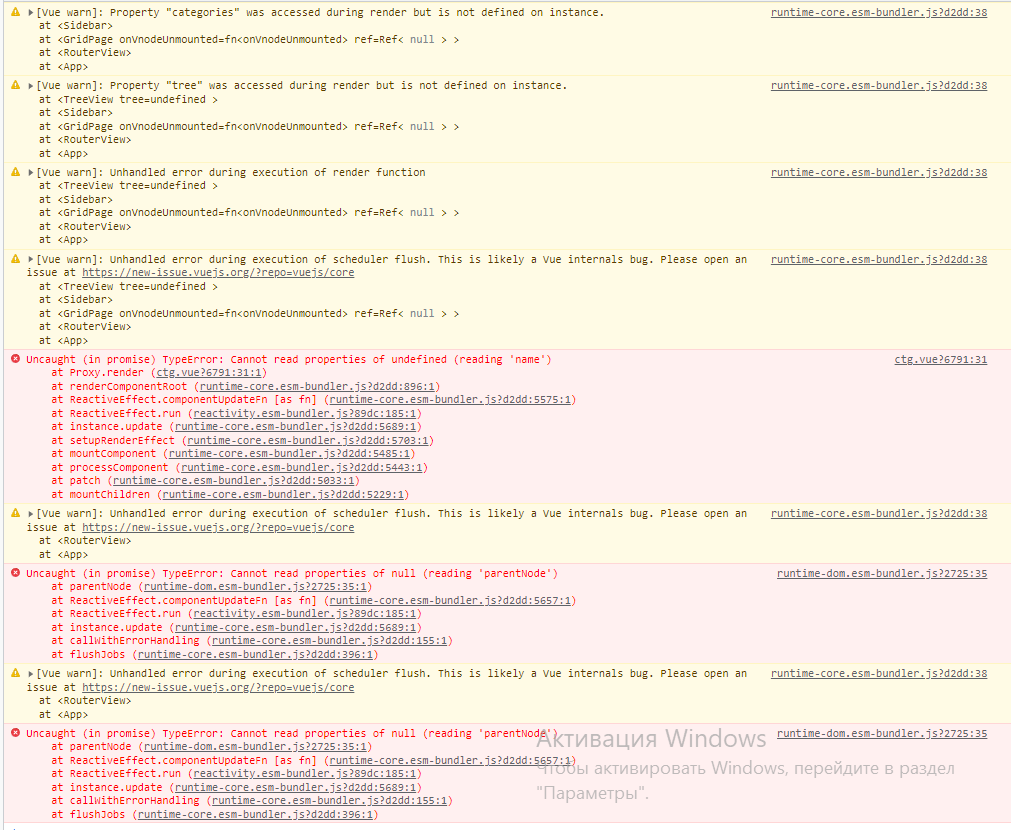
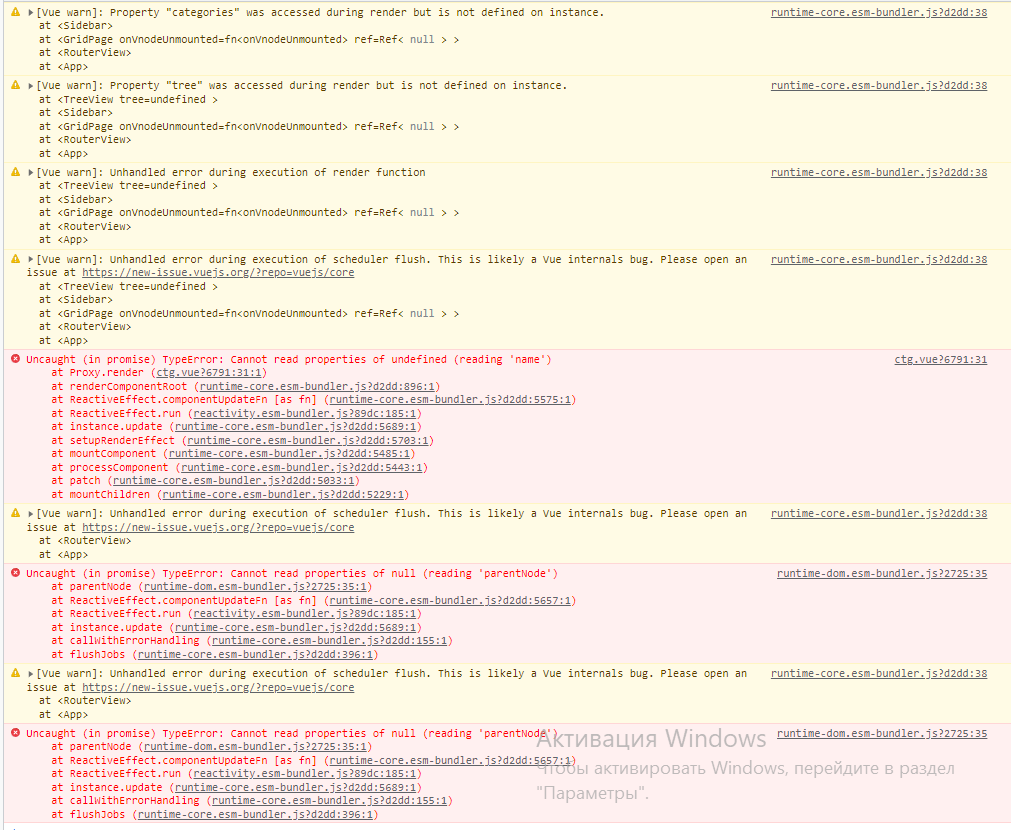
Ошибки в браузере: