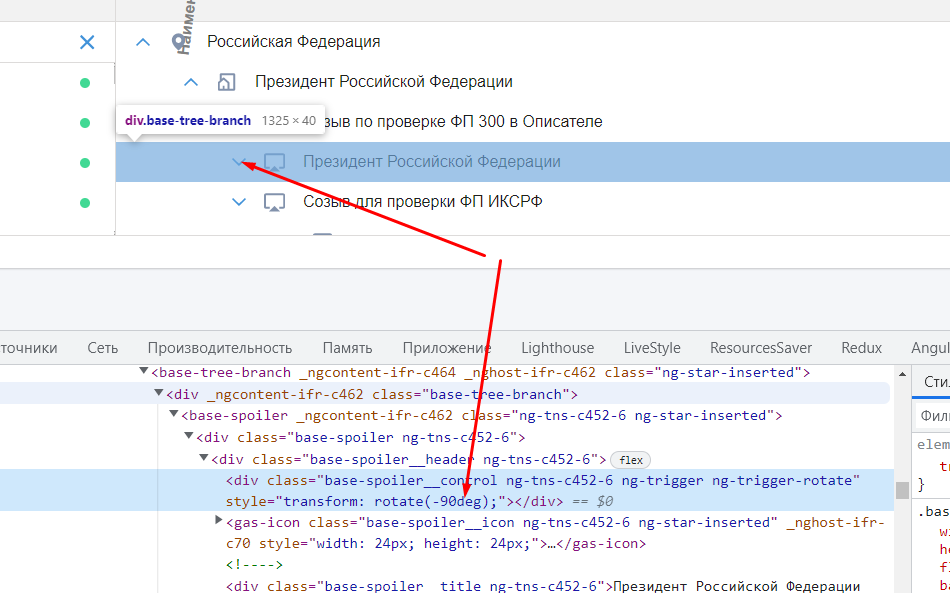
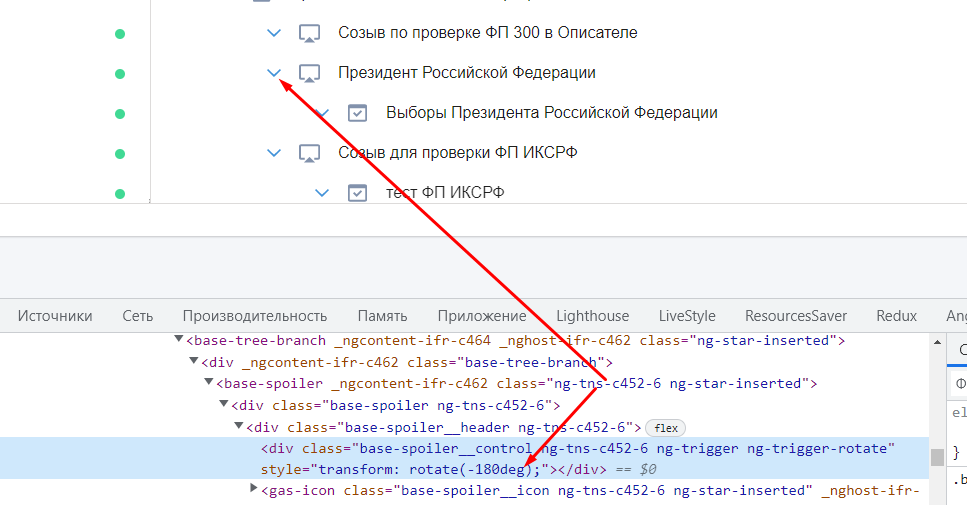
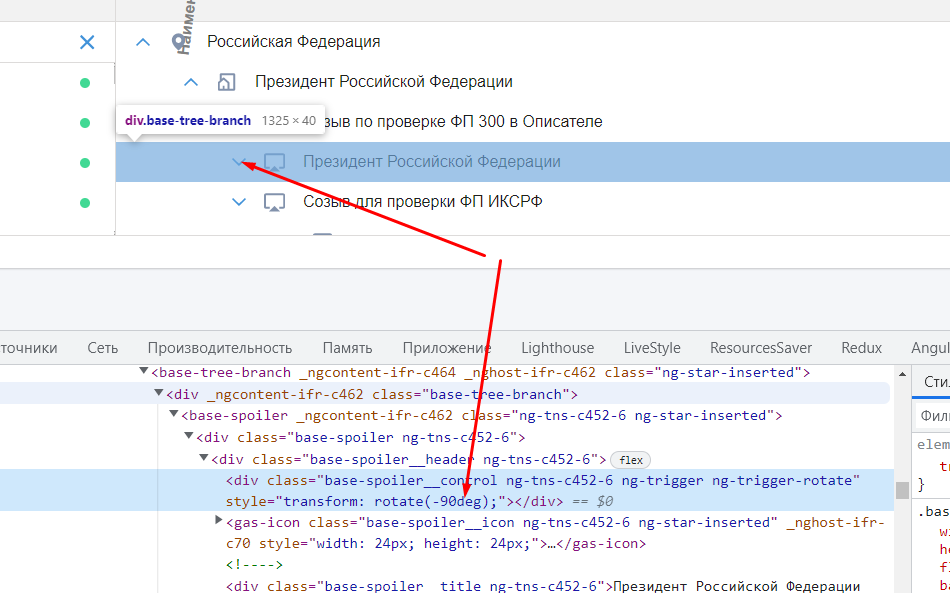
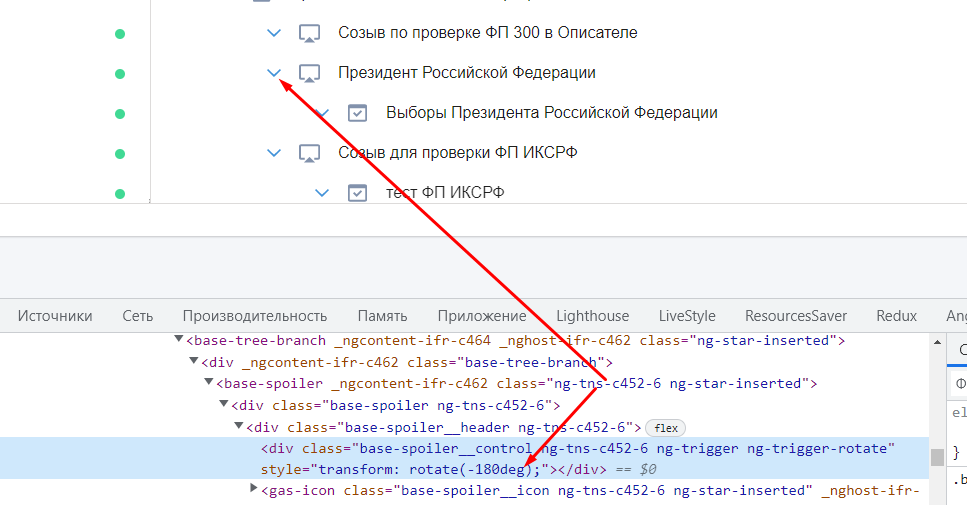
анимаци проигрывается, но в конце возвращаются обратно
public get arrowAnimationState(): string {
const openState = '-180';
const closeState = '-90';
if (this.isOpen) {
return openState;
}
return closeState;
}
import { animate, state, style, transition, trigger } from '@angular/animations';
const DEFAULT_DUARTION = 300;
export default trigger('rotate', [
state('0', style({ transform: 'rotate(0deg)' })),
state('90', style({ transform: 'rotate(90deg)' })),
state('180', style({ transform: 'rotate(180deg)' })),
state('270', style({ transform: 'rotate(270deg)' })),
state('-90', style({ transform: 'rotate(-90deg)' })),
state('-180', style({ transform: 'rotate(-180deg)' })),
state('-270', style({ transform: 'rotate(-270deg)' })),
transition('* <=> *', animate('{{ duration }}ms'), { params: { duration: DEFAULT_DUARTION } }),
]);
<div
class="base-spoiler__control"
(click)="toggle()"
[@rotate]="{ value: arrowAnimationState, params: { duration: animationDuration } }"
></div>