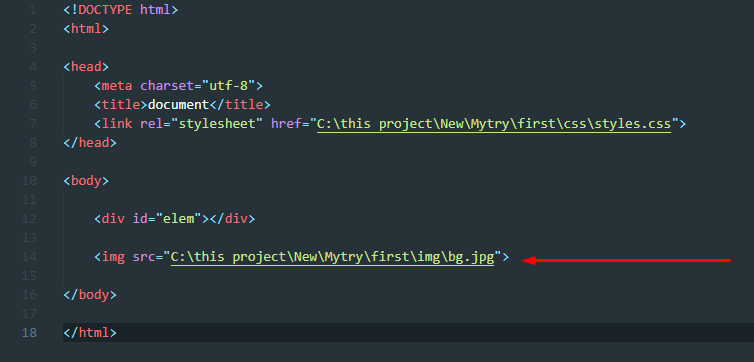
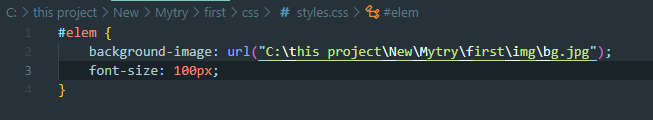
src должен содержать URL
URL должен содержать протокол (https/http/ftp/file/...) если он не относительный
Чтобы увидеть настоящий URL картинки -
откройте в браузере саму картинку (перетаскиванием картинки в пустую вкладку), будет что-то вроде
file:///C:/ProgramData/NVIDIA%20Corporation/Downloader/latest/NVI2/uninstall_btn_pressed.png
, вот это в src и вставляйте
Но всё-таки лучше используйте относительные ссылки
Но вообще говоря, раз уж вы пишете html, лучше используйте локальный сервер:
- (VSCode) live-server-preview - позволяет отрыть html прямо в VSCode, в правой половине редактора, с автообновлением
- (VSCode) https://marketplace.visualstudio.com/items?itemNam... - то же самое, но запускает в браузере а не редакторе
- (Chrome) https://chrome.google.com/webstore/detail/web-serv... - позволяет запустить простенький сервер прямо из браузера не устанавливая никаких программ
(впрочем, использование
file:/// тоже может иметь смысл, например у меня самопальный просмотрщик картинок именно на них работает)