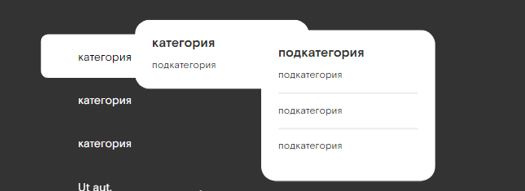
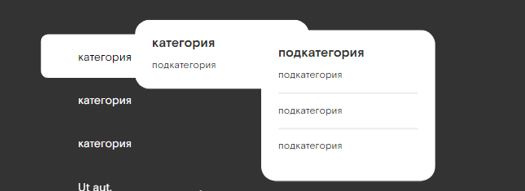
В сайдбаре при наведении на категории с помощью псевдокласса hover становятся видимыми подкатегории.

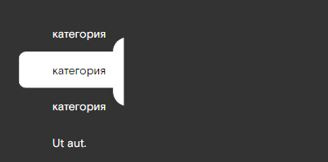
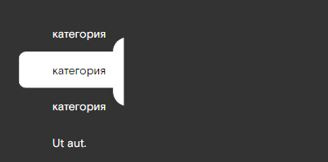
Категорий может быть неизвестно сколько, поэтому использую overflow-y, но он ограничивает ширину блока.

Как-то можно сделать такой сайдбар с помощью overflow-y: scroll?
Или как можно сделать блок с прокруткой без использования overflow-y: scroll?
КОД
.sidebar {
min-width: 160px;
max-height: 600px;
margin-right: 40px;
overflow: scroll;
}
.sidebar__drop {
display: none;
position: absolute;
top: -20px;
left: 130px;
z-index: 999;
width: 240px;
}
.sidebar__item :hover .sidebar__drop {
display: initial;
}
<aside class="sidebar">
<ul class="sidebar__list">
<li class="sidebar__item">
<span> категория</span>
<ul class="sidebar__drop">
<li>подкатегория</li>
<li>подкатегория</li>
<li>подкатегория</li>
</ul>
</li>
<li>
<span> категория</span>
<ul class="sidebar__drop">
<li>подкатегория</li>
<li>подкатегория</li>
<li>подкатегория</li>
</ul>
</li>
</ul>
</aside>