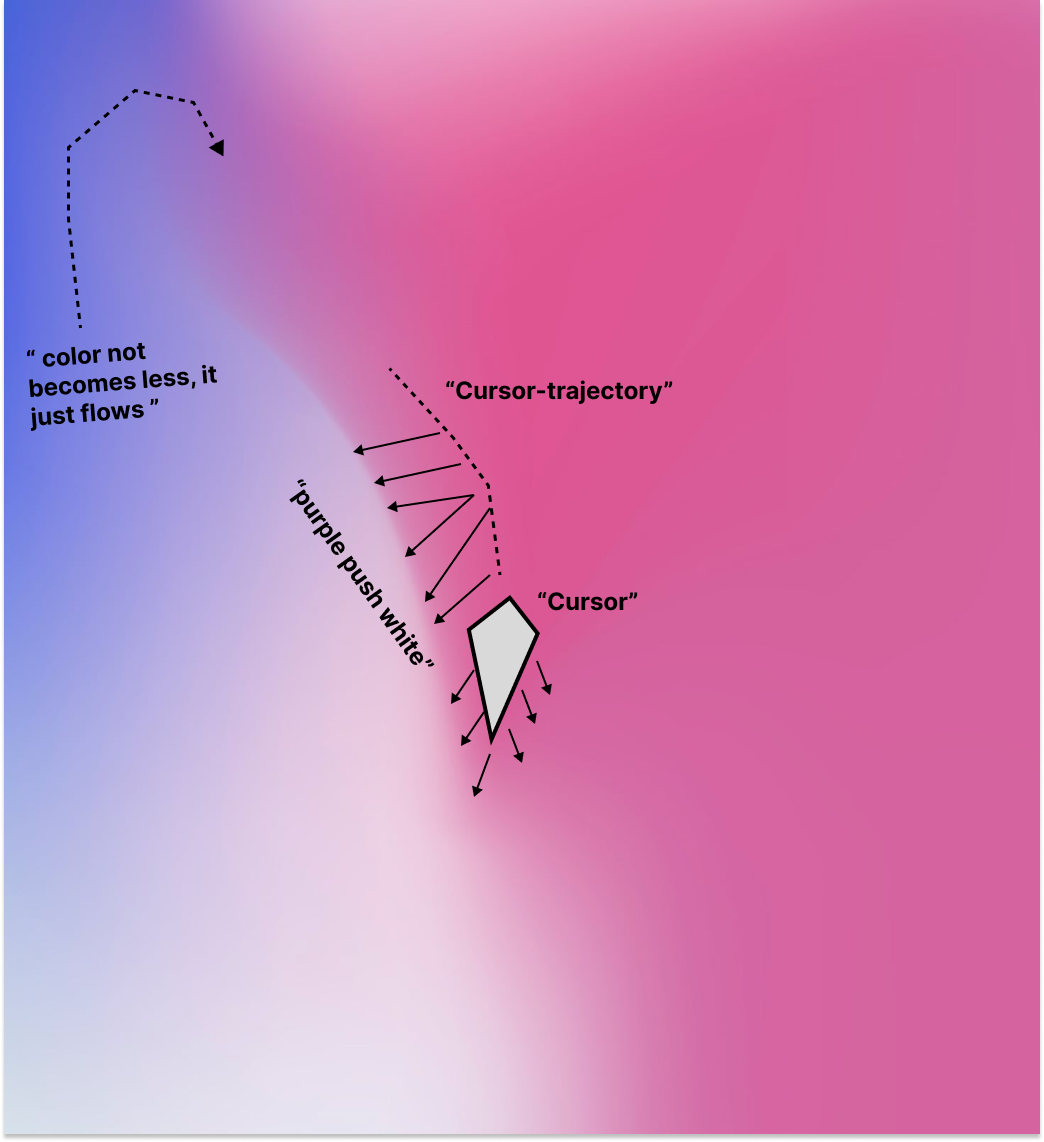
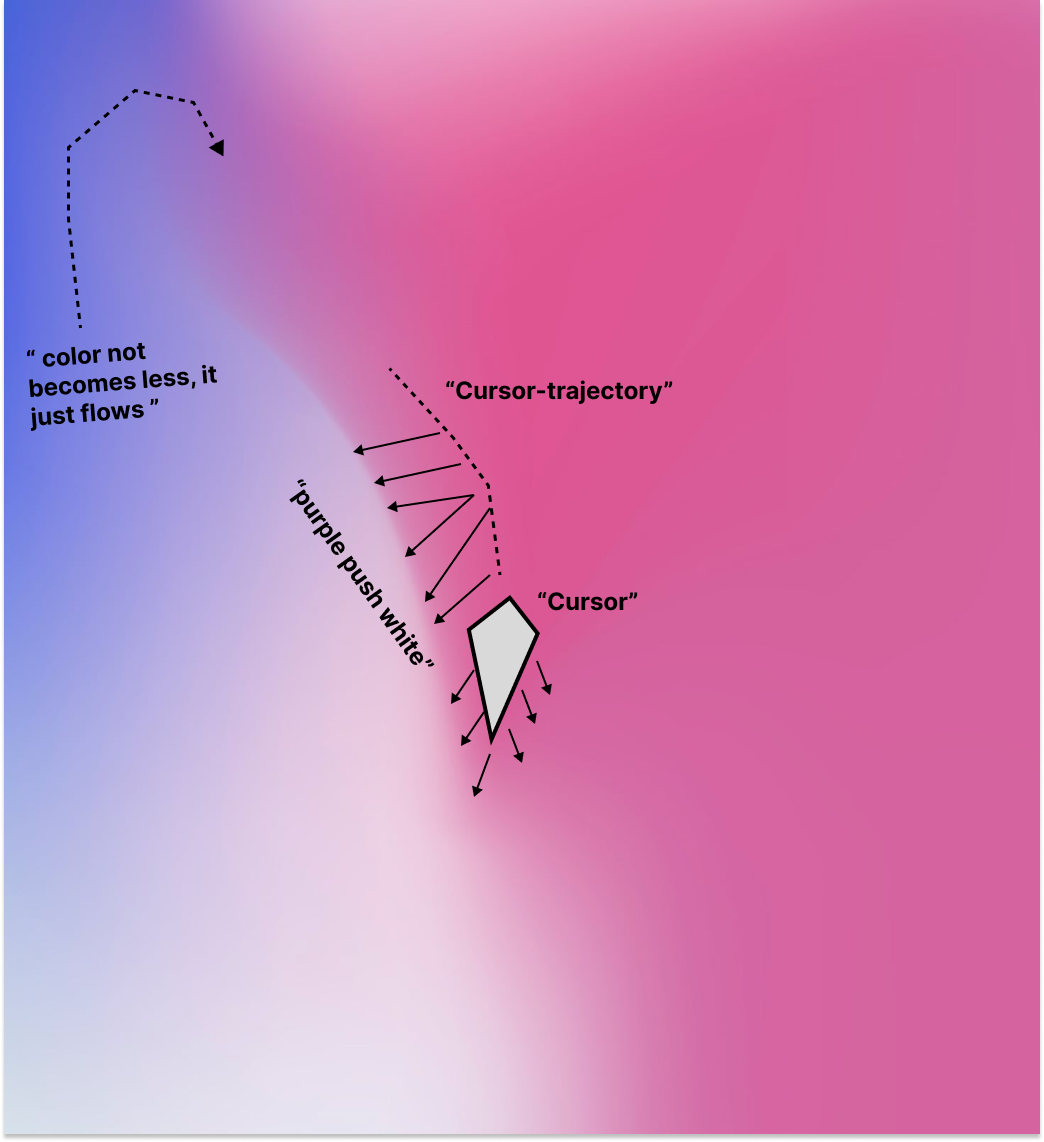
Нужно реализовать блок с градиентом из нескольких цветов, с исходным состоянием (начальными позициями) цветов в этом градиенте, в котором при наведении будет происходить отталкивание цвета от курсора, при этом отталкиваемый цвет будет как жидкость перемещаться в сторону, курсор при этом будто
расчищает путь для цвета над которым сейчас он находится. Можно представить поведение цветов в этом блоке как некая ёмкость с жидкостями разных плотностей, да хоть на примере и есть некие сглаживания (цвета плавно переходят друг в друга) (пока логично не могу представить поведение цветов в точности как на примере, но нужно к этому стремиться). Думаю это смесь
particles.js с чем-то... Даже не понятно что брать за основу, кажется вполне решаемо. Есть идеи для решения?
Пример: