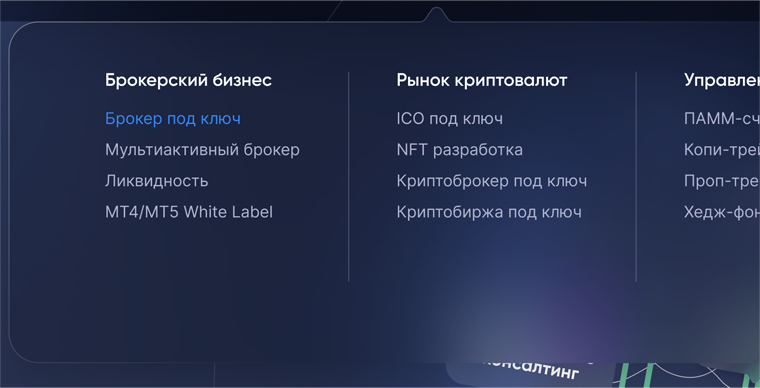
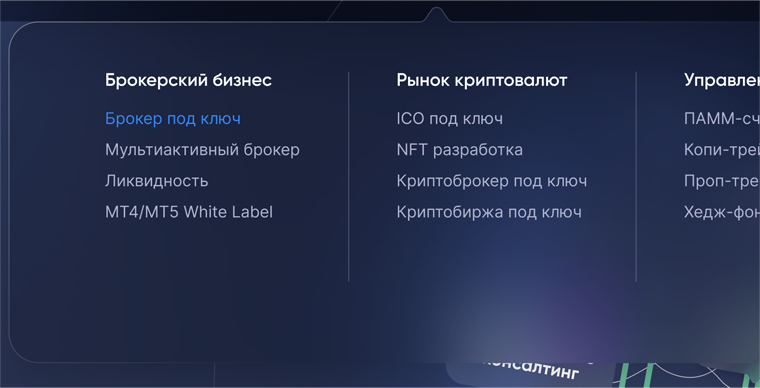
Как сверстать такой блок с треугольником сверху?
Интересует сам треугольник и как его совместить с фоном, чтобы сохранить градиент
Градиент-обводку задаю через маску и псевдоэлемент
border: 1px solid rgba(255,255,255,1)
mask: linear-gradient(110.84deg, rgba(255,255,255,0.4) -1.62%, rgba(255,255,255,0) 43.15%)