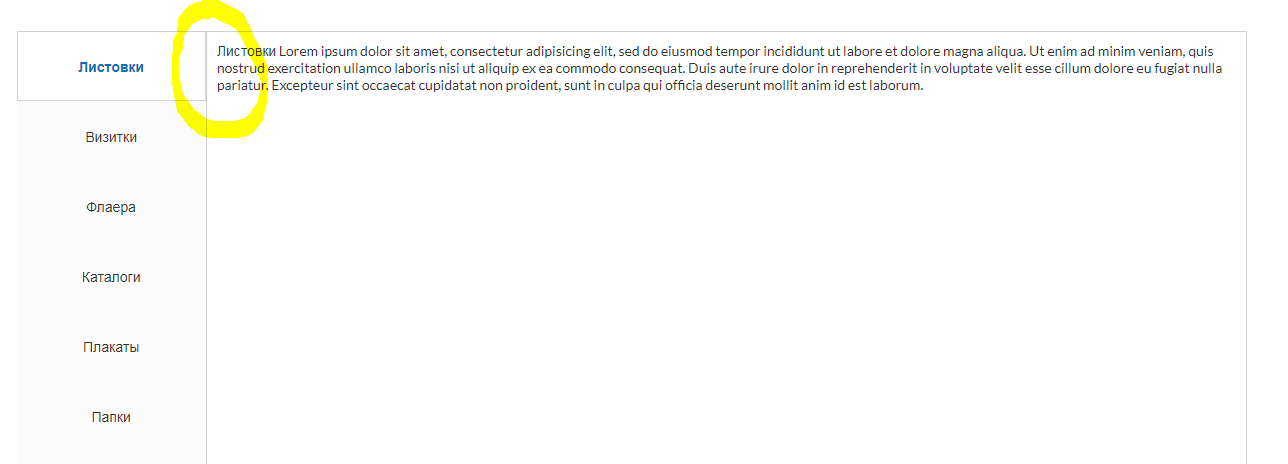
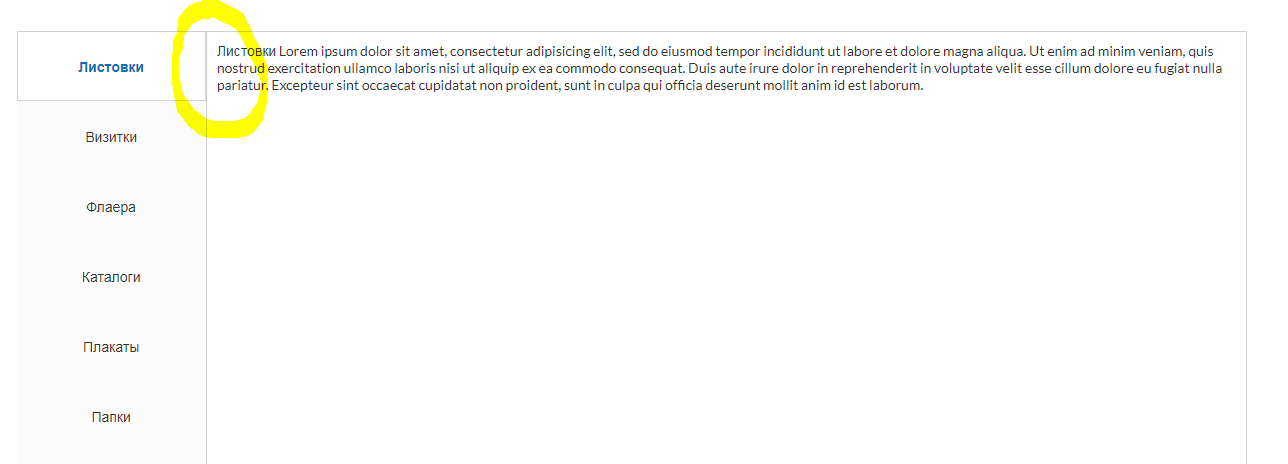
Добрый вечер, делаю табы, но не могу понять как сделать так, что бы между элементами не было бордера (на скрине нарисовала место, где его не должно быть). И если не сложно, посмотрите на мой код, правильно ли я его написала? Благодарю!

<div class="container">
<div class="container-tabs">
<div class="tabs">
<p class="active">Листовки</p>
<p>Визитки</p>
<p>Флаера</p>
<p>Каталоги</p>
<p>Плакаты</p>
<p>Папки</p>
<p>Конверты</p>
<p>Пакеты</p>
<p>Календари</p>
</div>
<div class="tab-content">
<div class="active">
<p>Листовки Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="">
<p>Визитки Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="">
<p>Флаера Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="">
<p>Каталоги Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="">
<p>Плакаты Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="">
<p>Папки Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="">
<p>Конверты Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="">
<p>Пакеты Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="">
<p>Календари Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</div>
<script src="script.js"></script>
/* Tabs
==========================*/
.container-tabs {
max-width: 1230px;
/* width: 100%; */
min-width: 30px;
height: auto;
position: absolute;
/* transform: translate(-50%, -50%);
top: 50%;
left: 50%; */
display: grid;
grid-template-columns: 2fr 11fr;
}
.tabs {
display: flex;
flex-direction: column;
justify-content: space-between;
background: #FBFBFB;
}
.tabs p {
height: 70px;
display: grid;
place-items: center;
cursor: pointer;
}
.tab-content {
border: 1px solid #D2D2D2;
padding: 10px;
background-color: #fff;
}
.tab-content div {
display: none;
}
.tab-content .active {
display: block;
}
.tabs .active {
font-weight: 700;
color: #126CB5;
background-color: #fff;
border: 1px solid #D2D2D2;
}
let tabs = document.querySelectorAll(".tabs p");
let tabContents = document.querySelectorAll(".tab-content div");
tabs.forEach((tab, index) => {
tab.addEventListener("click", () => {
tabContents.forEach((content) => {
content.classList.remove("active");
});
tabs.forEach((tab) => {
tab.classList.remove("active");
});
tabContents[index].classList.add("active");
tabs[index].classList.add("active");
});
});