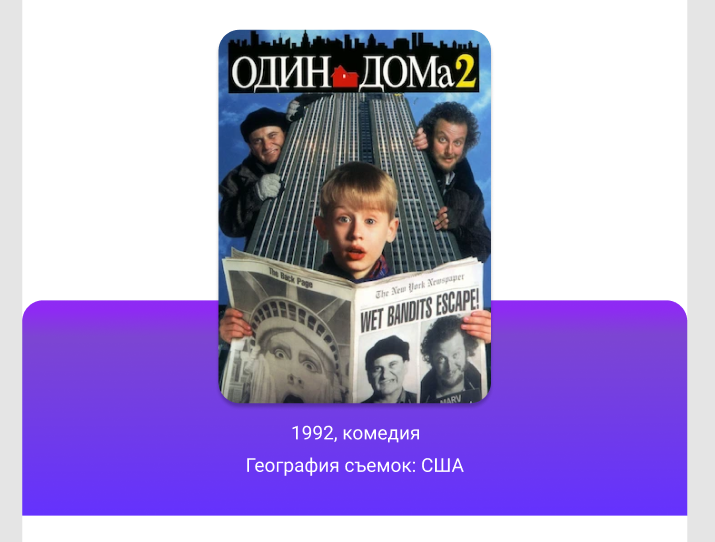
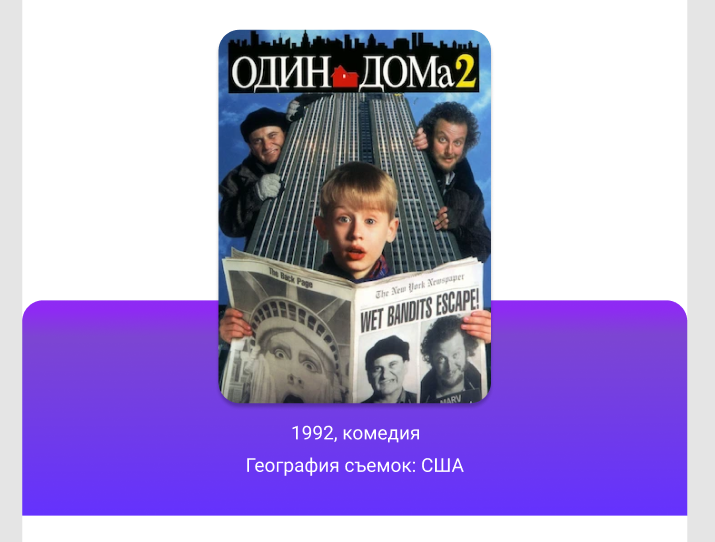
Пытаюсь сделать примерно такое

Особенности, что картинки могут быть разные по высоте, а текст любого размера. Так же у заливки сверху скругленные края.
Как ни пытался не получается сделать заливку на часть картинки, пробовал позиционирование у родительского блока relative у дочернего absolute, так же выносил картинку из блока, но тогда получается что заливка поверх картинки.
Код:
<div class='movie-header'>
<h1> {{ article.title }}</h1>
<h3> {{ article.original_lang_title }} </h3>
<img class="poster-detail" src='{{ article.poster.url }}'>
<div class='bg_gradient'>
<p> {{ article.year }}</p>
<p> {{ article.genre}} </p>
</div>
</div>
CSS
.movie-header {
text-align: center;
}
.movie-header p {
color: #f3f3f3;
}
.bg_gradient{
text-align: center;
width: 100%;
background: linear-gradient( #8E2AF3,#7C45D2 ,#6532FD);
bottom: 0px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}