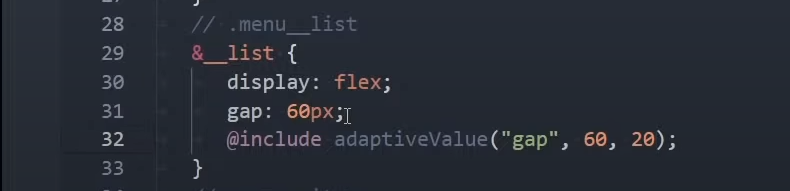
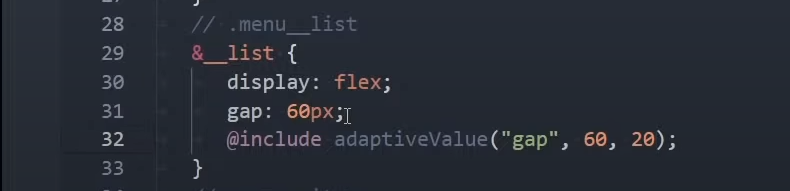
На одном из марафонов по вёрстке заметил такую деталь. Этот миксин динамически меняет значение gap в зависимости от ширины экрана: например если больше 1170 - 60px, а при самой маленькой ширине (например 320) gap 20px.
Здесь не используются медиа-запросы, просто "резинится".
Я впервые столкнулся с такой записью и введу скудных познаний в работе миксинов, хотелось бы узнать как это работает в данном случае.