const typeNames = ["тонкое", "традиционное"];
const [activeType, setActiveType] = React.useState(0);
{types.map((typeId) => (
<li
key={typeId}
onClick={() => {
setActiveType(typeId);
}}
className={activeType === typeId ? "active" : ""}
>
{typeNames[typeId]}
</li>
))}
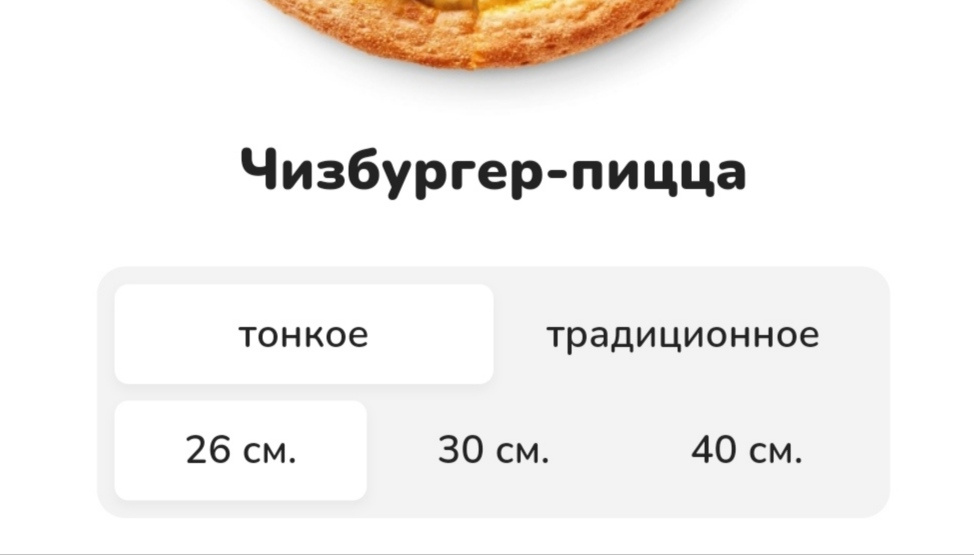
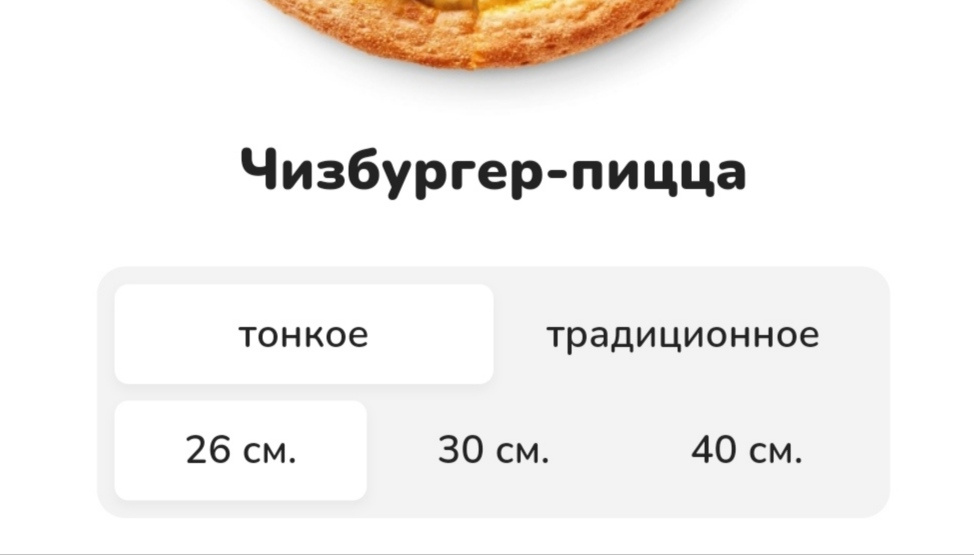
Есть компонент в React JS, который рендерится с помощью map() из массива JSON(), types может содержать одно или сразу два из этих выражений: [0, 1].
В карточке пицц это значение определяет на какой из пункт навешивается active, которое подсвечивает необходимый button.

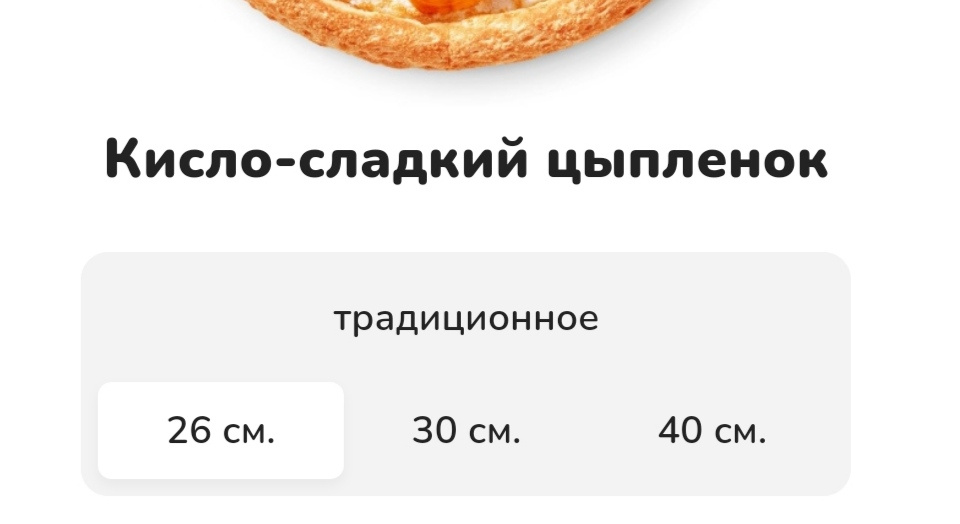
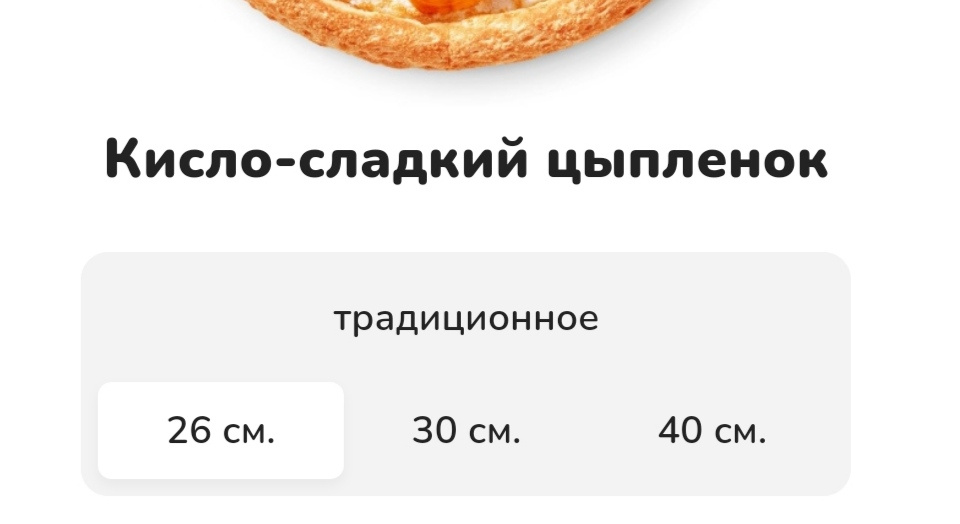
Но есть types, которые приходят лишь со значением [1], в нашем случае "традиционное":

Как мне навесить внутри рендера на такую карту active?