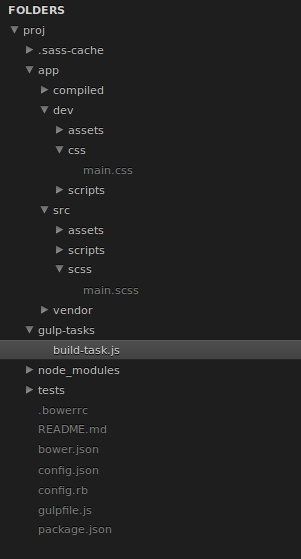
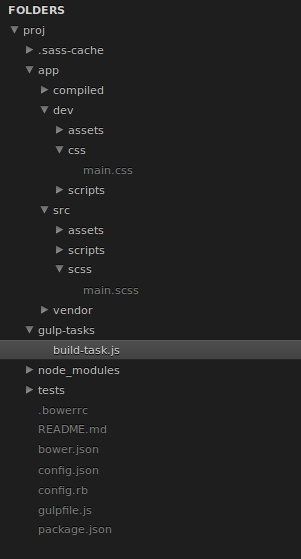
Вот как выглядит проект -

Вот вот кусок кода запускающий компиляцию -
gulp.task('compass', function(){
return gulp.src('../app/src/scss/*.scss')
.pipe(plumber({ErrorHandler:notify.onError("<% error.message %>")}))
.pipe(compass({
css:'../app/dev/css/',
scss:'../app/src/scss/'
}))
.pipe(gulp.dest('../app/dev/css/'))
});
Вот из
config.rb -
http_path = "/"
css_dir = "./app/dev/css/"
sass_dir = "./app/src/scss/"
images_dir = "./app/src/assets/images/"
javascripts_dir = "./app/src/scripts/"
Что может быть не так?