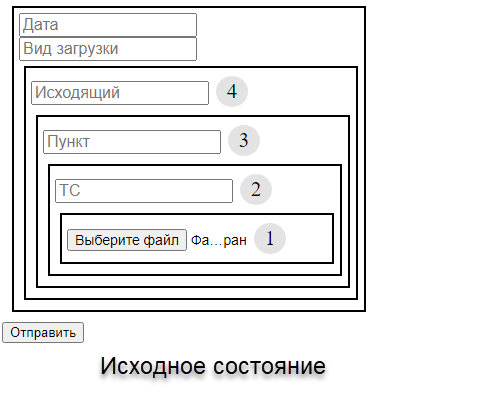
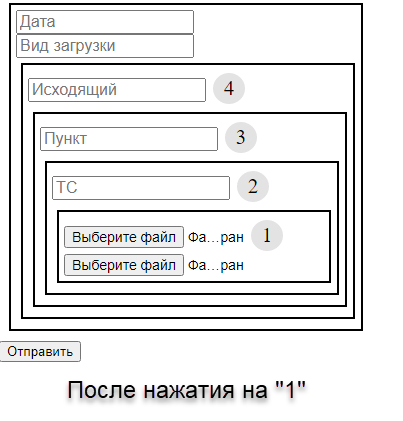
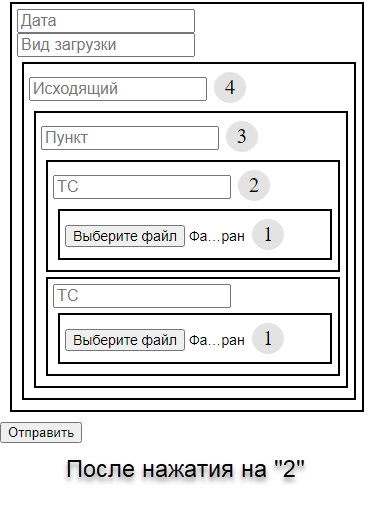
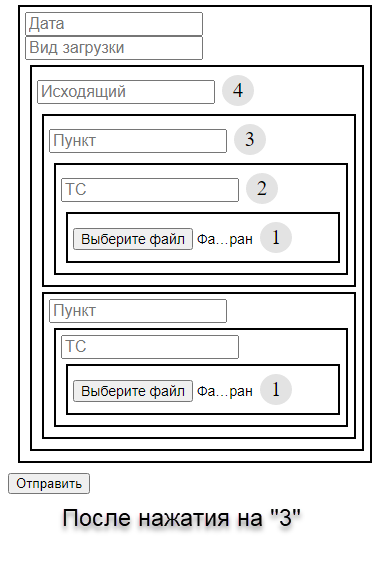
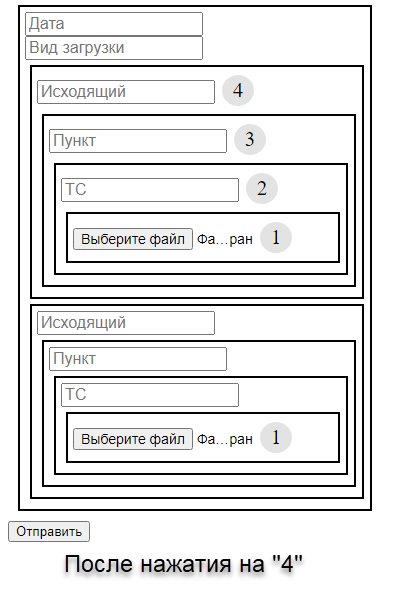
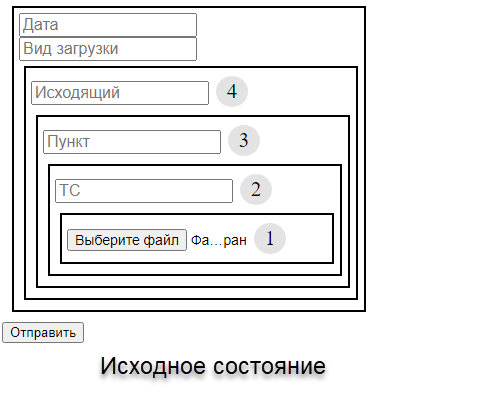
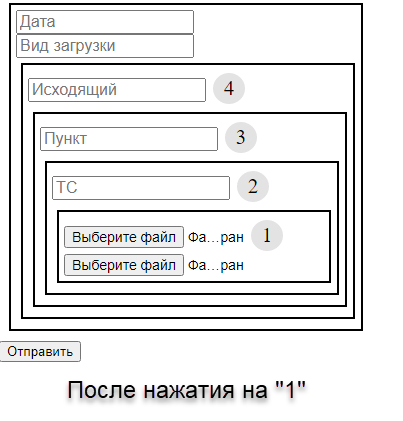
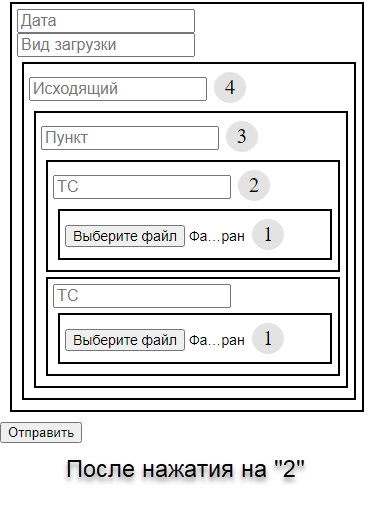
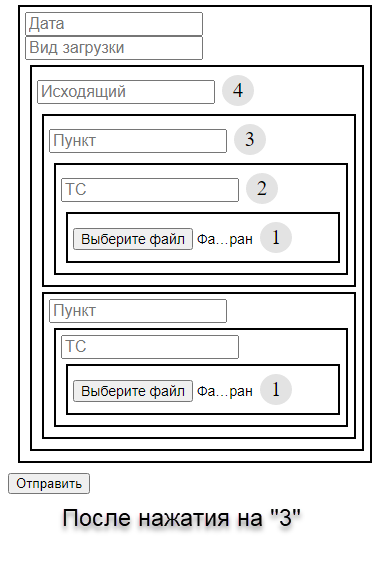
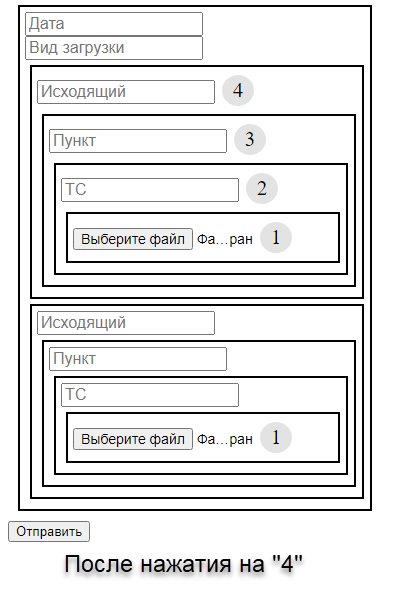
Как сделать так, чтобы при нажатии на кнопку (на скриншотах под номерами) добавлялся дочерний набор элементов в родительский блок с сохранением всей структуры. Более наглядно на скриншотах.





HTML разметка:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Форма</title>
</head>
<body>
<div class="form">
<div class="block1">
<input type="text" placeholder="Дата">
<input type="text" placeholder="Вид загрузки">
<div class="block2">
<input type="text" class="out" placeholder="Исходящий">
<div class="add4">4</div>
<div class="block3">
<input type="text" class="point" placeholder="Пункт">
<div class="add3">3</div>
<div class="block4">
<input type="text" class="car" placeholder="ТС">
<div class="add2">2</div>
<div class="block5">
<input type="file" class="amount">
<div class="add1">1</div>
</div>
</div>
</div>
</div>
</div>
<button class="sub-btn">Отправить</button>
</div>
</body>
</html>
CSS:
.add {
cursor: pointer;
}
input {
font-size: 16px;
width: 170px;
}
input[type=file] {
font-size: 14px;
width: 180px;
}
.block1, .block2, .block3, .block4, .block5, .block6 {
border: solid;
padding: 5px;
margin:5px;
border-width: 2px;
border-color: #000000;
}
.block1 {
width: 340px;
}
.block2 {
width:320px;
}
.block3 {
width:300px;
}
.block4 {
width:280px;
}
.block5 {
width:260px;
}
.block6 {
width:260px;
}
.add1, .add2, .add3, .add4 {
display:inline-block;
cursor: pointer;
padding: 3px;
margin: 3px;
background-color: #e3e3e3;
border-radius: 100%;
font-size: 21px;
width: 26px;
text-align: center;
}
.point, .out, .car, .amount {
display:inline-block;
}