Пишу дипломную работу. Мобильное приложение React-Native на базе Expo.
Хочу подключить к проекту firebase. Следую инструкции, инициализировал новую папку с приложением
expo init smetana
Запустилось и открылось на телефоне, все хорошо.
Телефон Honor 9 lite / Android 9
Далее следую инструкции с оф.сайта firebase
Подключаю в проект firebase
npm install firebase
npm install -g firebase-tools
Установилось, приложение все так же хорошо запускается
Добавляю в файл app.js конфигурацию для работы firebase
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
import * as firebase from "firebase";
const firebaseConfig = {
apiKey: "AIzaSyBU3YUn35c87nnju324SKANTvbuKzvD5nM",
authDomain: "smetana-82cdd.firebaseapp.com",
projectId: "smetana-82cdd",
storageBucket: "smetana-82cdd.appspot.com",
messagingSenderId: "368039065378",
appId: "1:368039065378:web:168f131089563650b1177b",
measurementId: "G-8QJZRYCHN3"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
export default function App() {
return (
<View style={styles.container}>
<Text>hello world</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
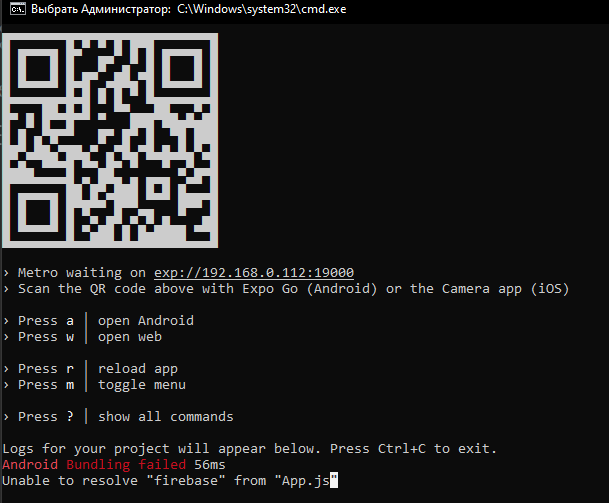
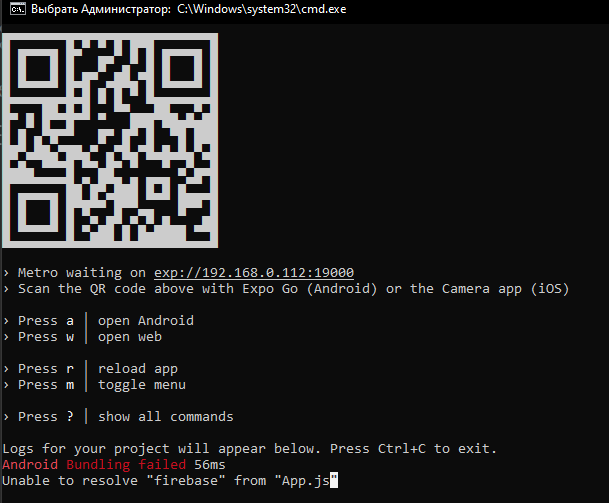
И все приложение не может запуститься, выдает ошибку

Ничего не понимаю, в чем может быть проблема?