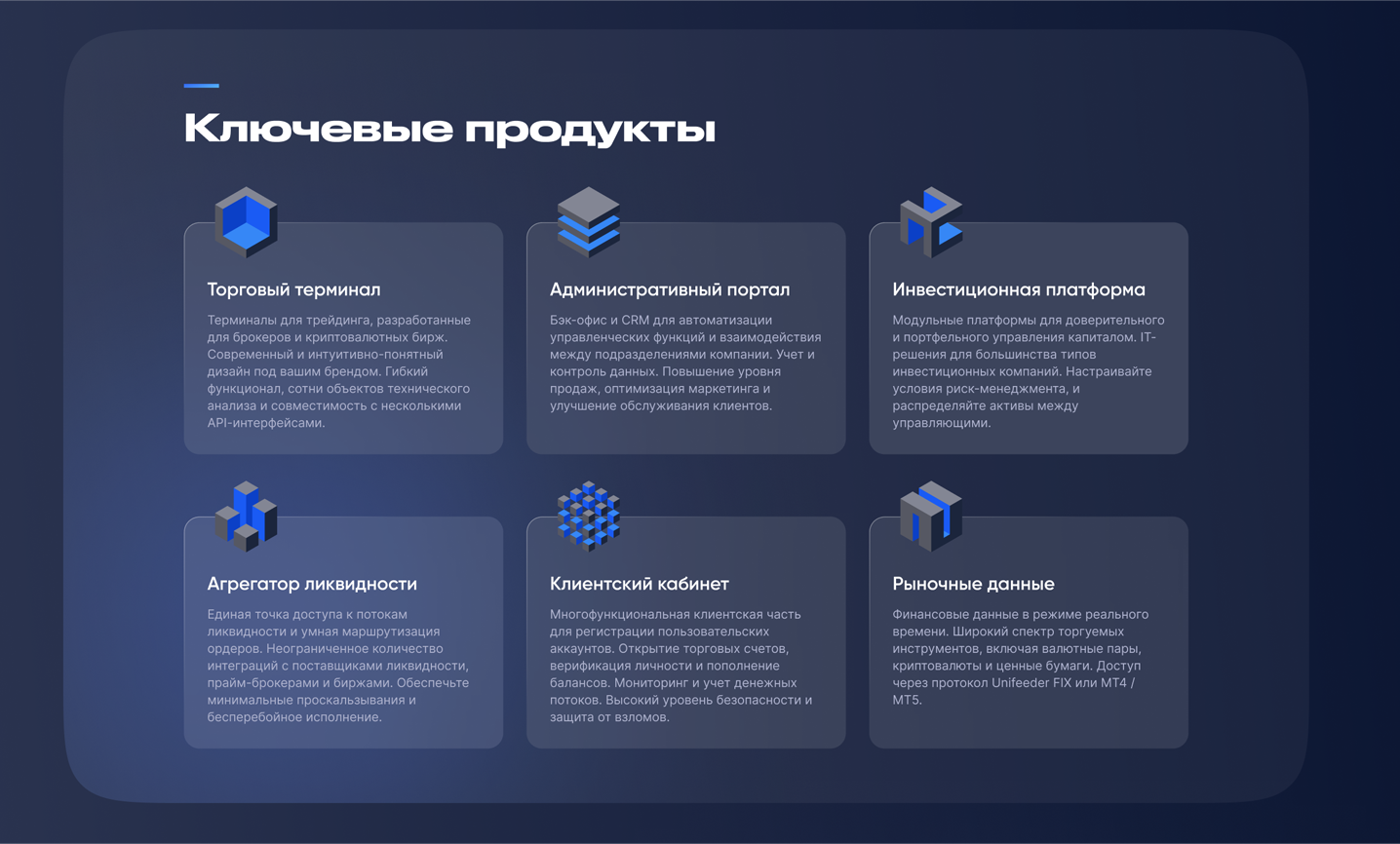
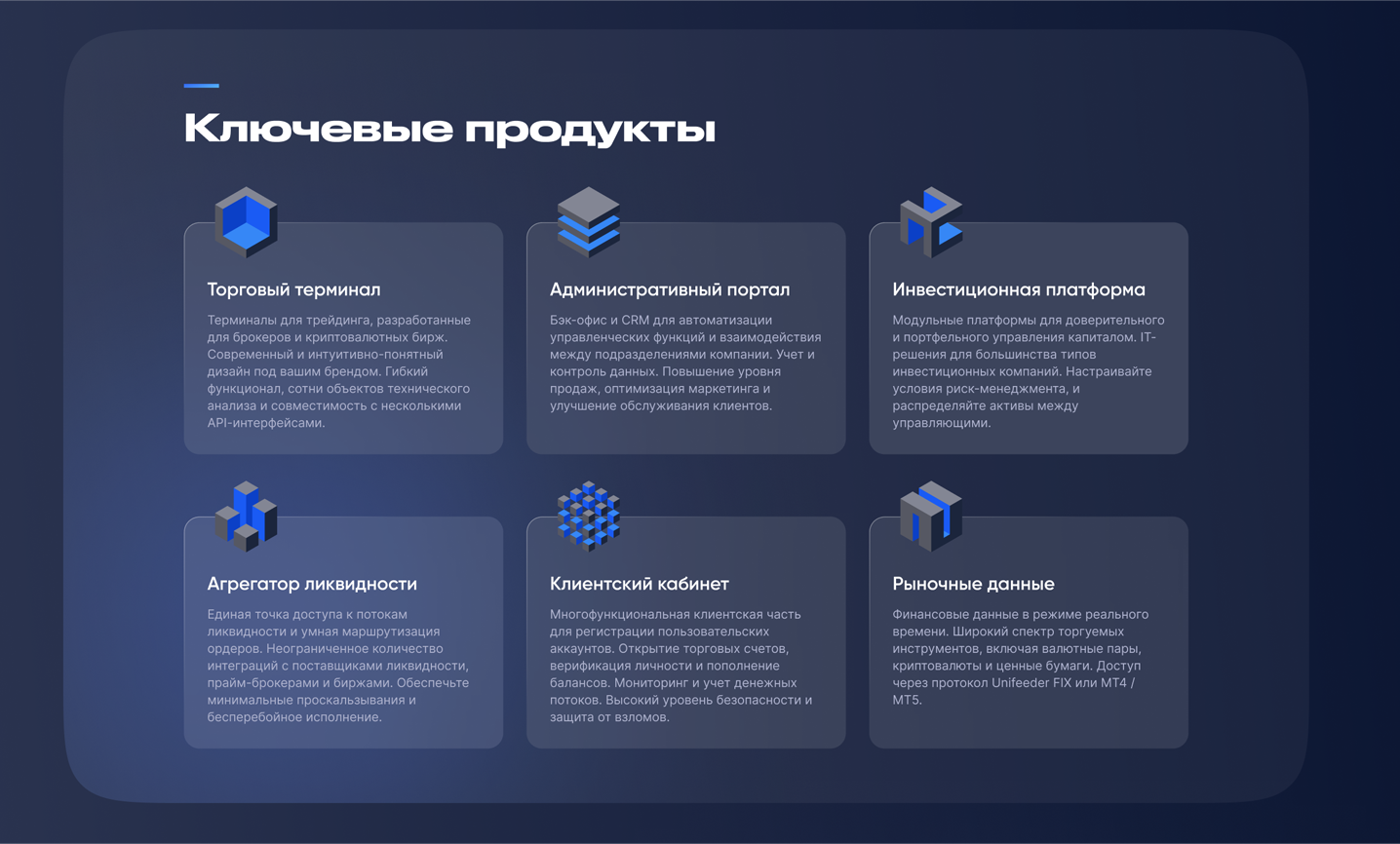
Как можно сверстать такие карточки?
Дизайнер задал всему фону цвет rgba(255,255,255,0.1)
Фон у карточки rgba(255,255,255,0.1)
У элементов присутствует прозрачность, также у блока есть свечение слева снизу.
Я уперся в то, что не могу задать border градиентом. Задаю его через псевдоэлемент карточки, который находится за ее фоном. Но в таком случае нужно перекрашивать карточку в цвет без прозрачности.
Хотелось бы узнать есть ли варианты, как можно сверстать такой border и при этом сохранить прозрачность фонов