Как сделать адаптацию объектов для зума, чтобы выглядело нормально при зуме? Думаю, что нужно поменять position, но в случае абсолюта - объекты при зуме вообще двигаются в другие стороны, при relative - тоже самое.
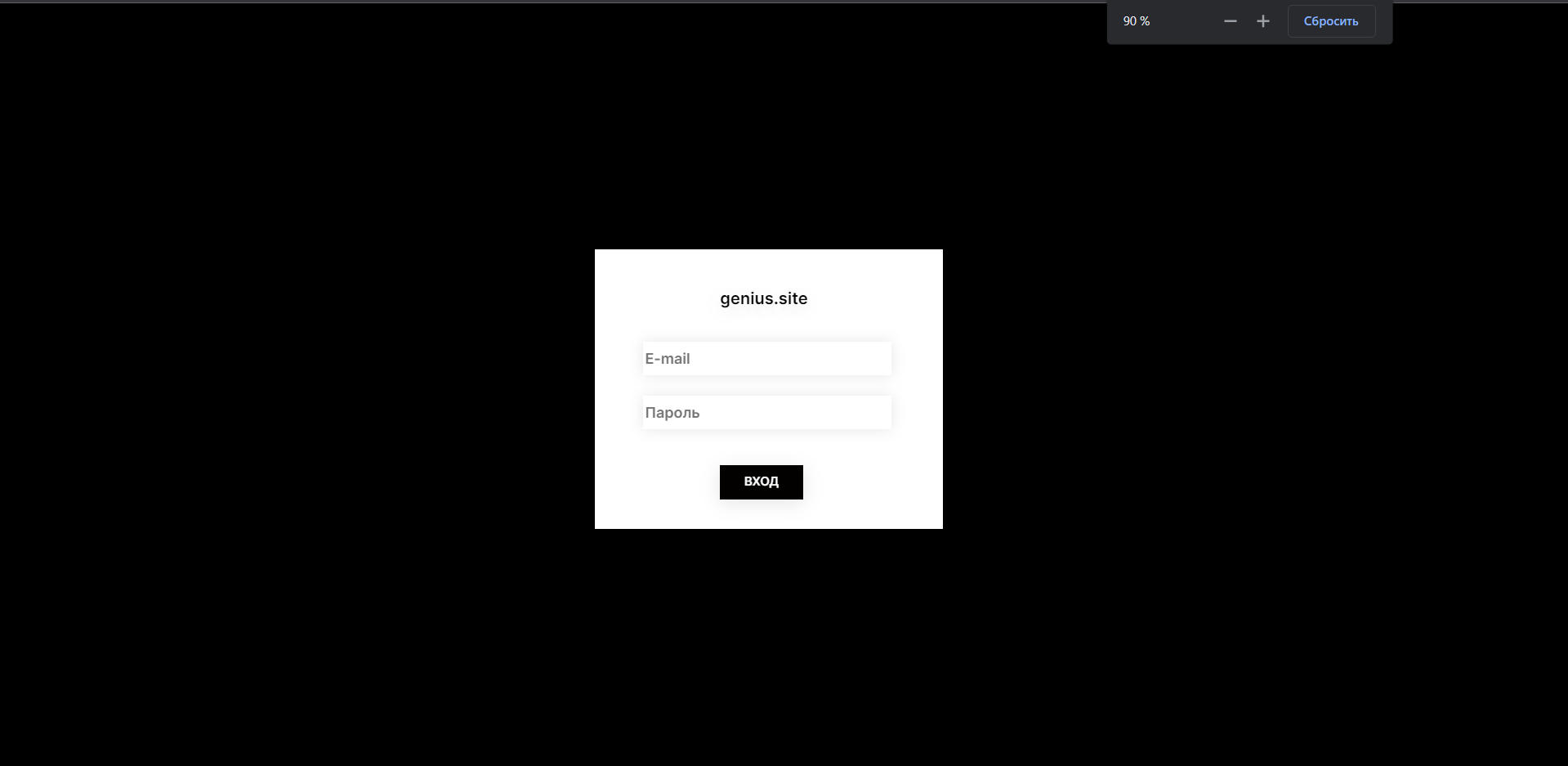
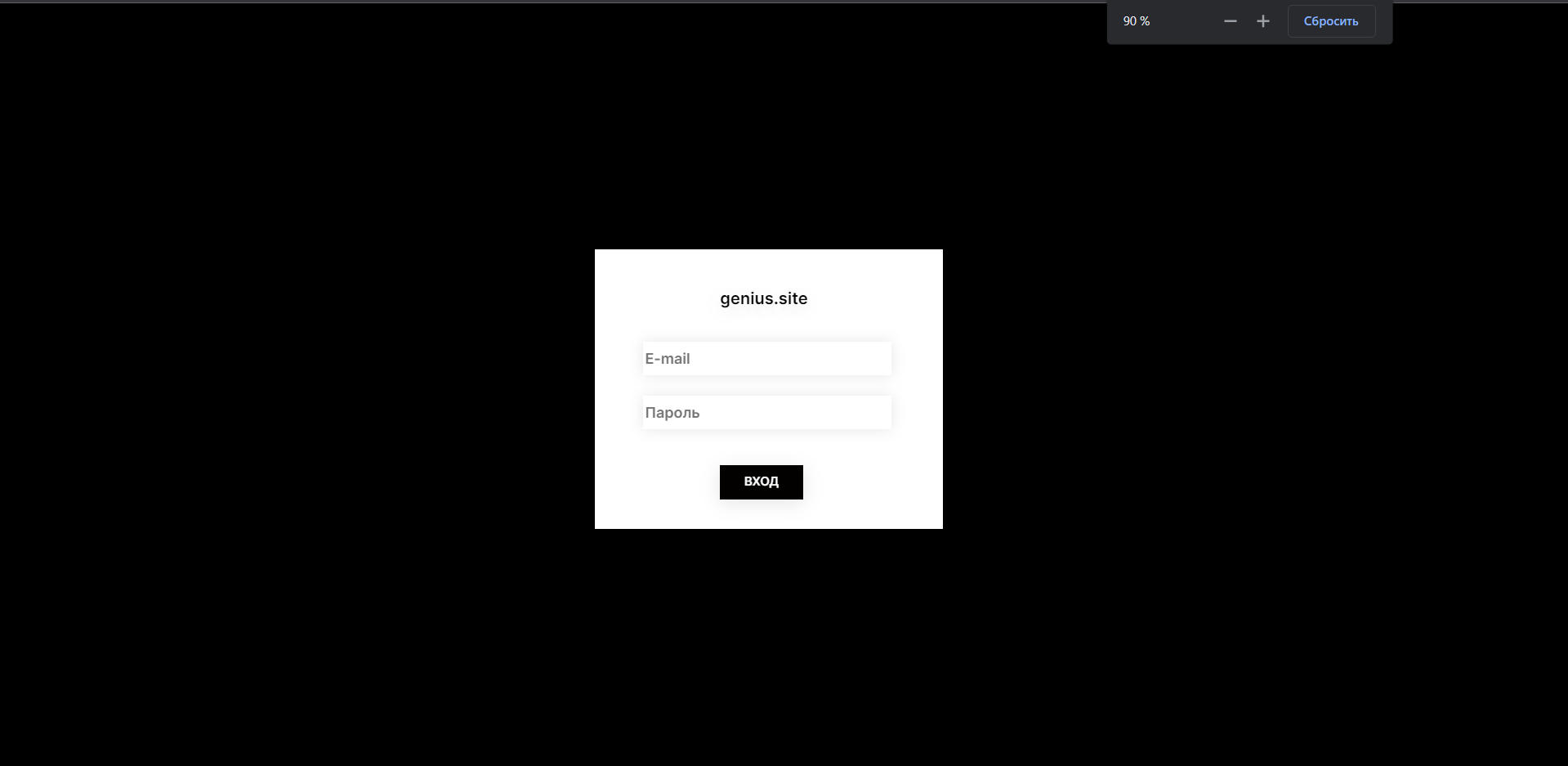
Вот 90%

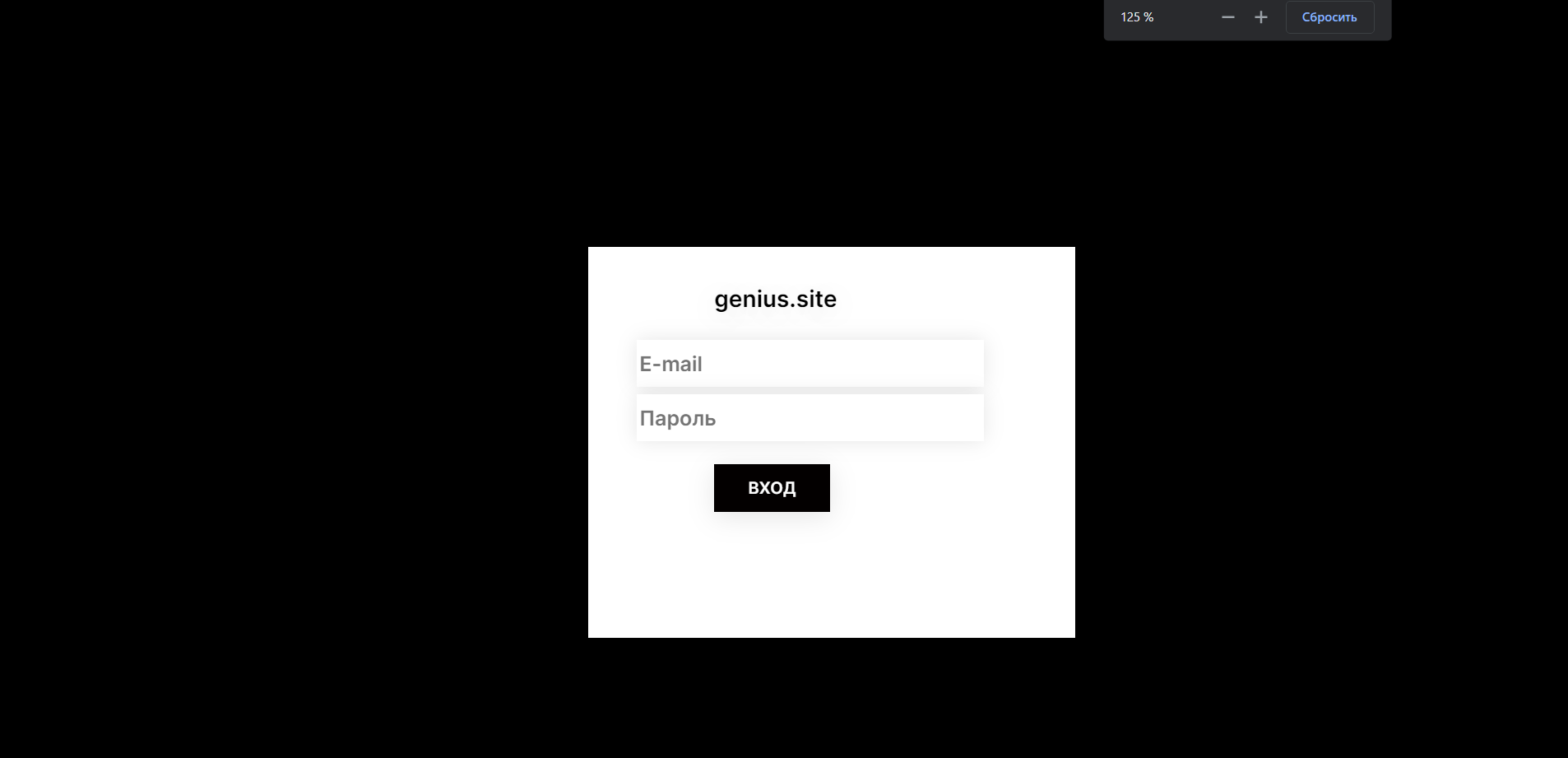
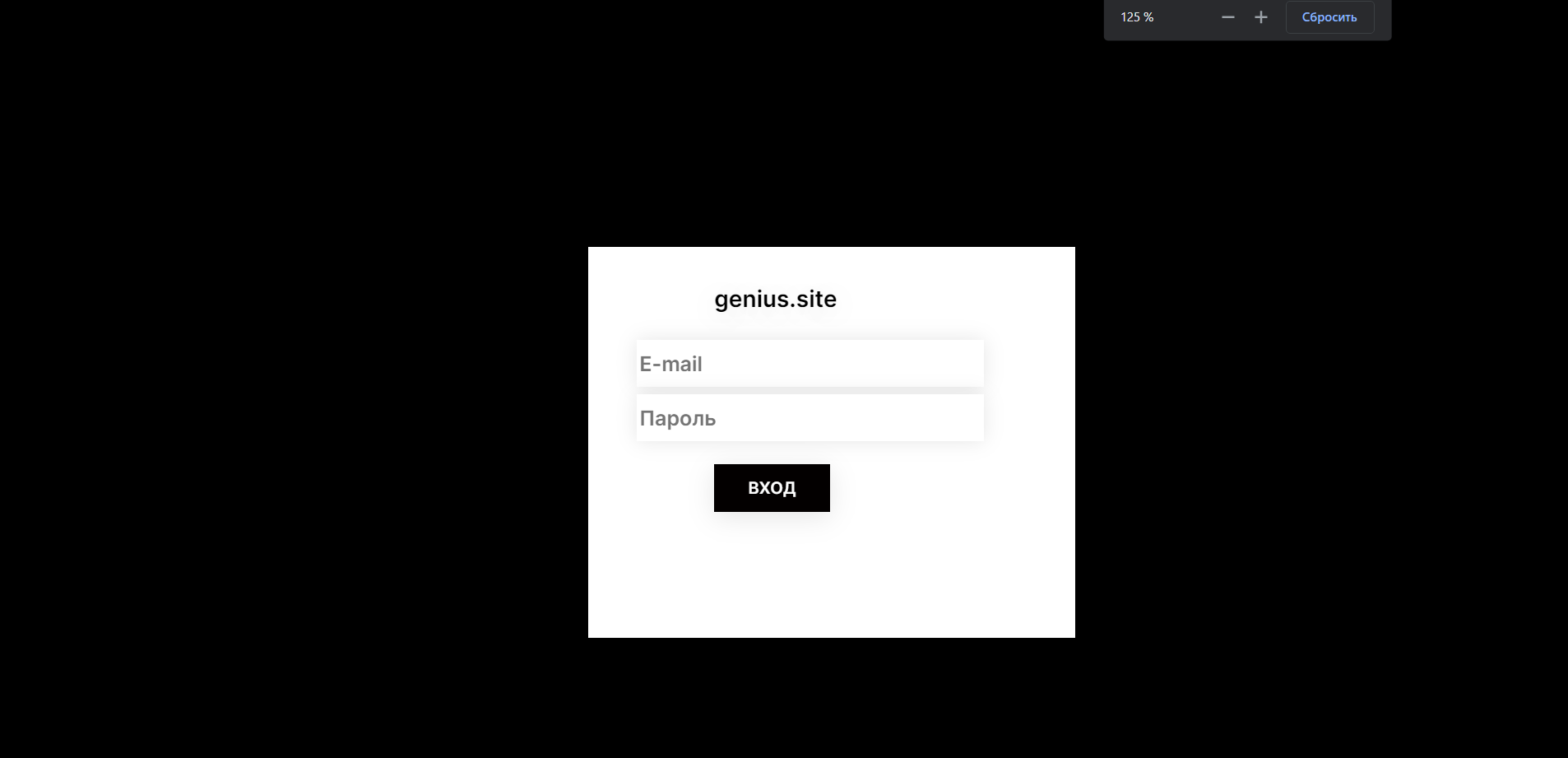
Вот 125%

(на всякий кину сюда код)
.background {
position:fixed;
width: 1980px;
height: 1080px;
background: #000000;
}
.email {
position:fixed;
top: 44%;
left: 41%;
z-index: 1000;
font-family: 'Inter', sans-serif;
font-size: 16px;
width: 270px;
height: 36px;
border: none;
outline: none;
box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.1);
}
.pass {
position:fixed;
top: 51%;
left: 41%;
z-index: 1000;
font-family: 'Inter', sans-serif;
font-size: 16px;
width: 270px;
height: 36px;
border: none;
outline: none;
box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.1);
}
.genius.site {
z-index: 1000;
position:fixed;
top: 37.5%;
left: 45.9%;
width: 35px;
height: 15px;
font-family: 'Inter';
font-style: normal;
font-weight: 600;
font-size: 18px;
line-height: 15px;
/* identical to box height */
color: black;
border: none;
outline: none;
text-shadow: 0px 4px 20px rgba(0, 0, 0, 0.1);
}
#vhod {
position:fixed;
top: 60%;
left: 45.9%;
font-size: 13px;
font-family: 'Inter';
font-style: normal;
font-weight: 600;
color: #FFFFFF;
position:fixed;
z-index: 999;
margin: 11;
width: 90px;
height: 37px;
background: #030000;
right: 121px;
bottom: 250px;
border: none;
outline: none;
box-shadow: 0px 4px 20px rgba(0, 0, 0, 0.1);
transition: 2s;
}
#square {
position:fixed;
top: 32%;
left: 37.9%;
z-index: 998;
width: 379px;
height: 304px;
background: #FFFFFF;
right: -25px;
bottom: 230px;
box-shadow: 0px 4px 20px rgba(0, 0, 0, 0.1);
}