Добрый день, взял снова макет потренироваться и вот назрел такой вопрос



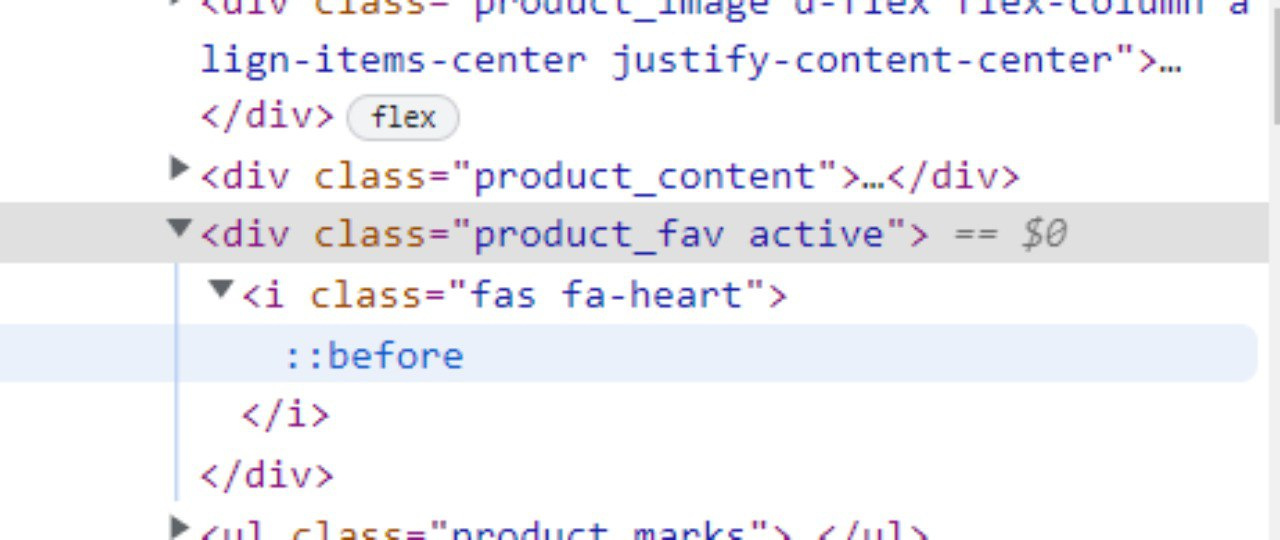
Вот у нас имеется активная кнопка, которая при нажатии с помощью css-js'a меняет свой цвет при нажатии.
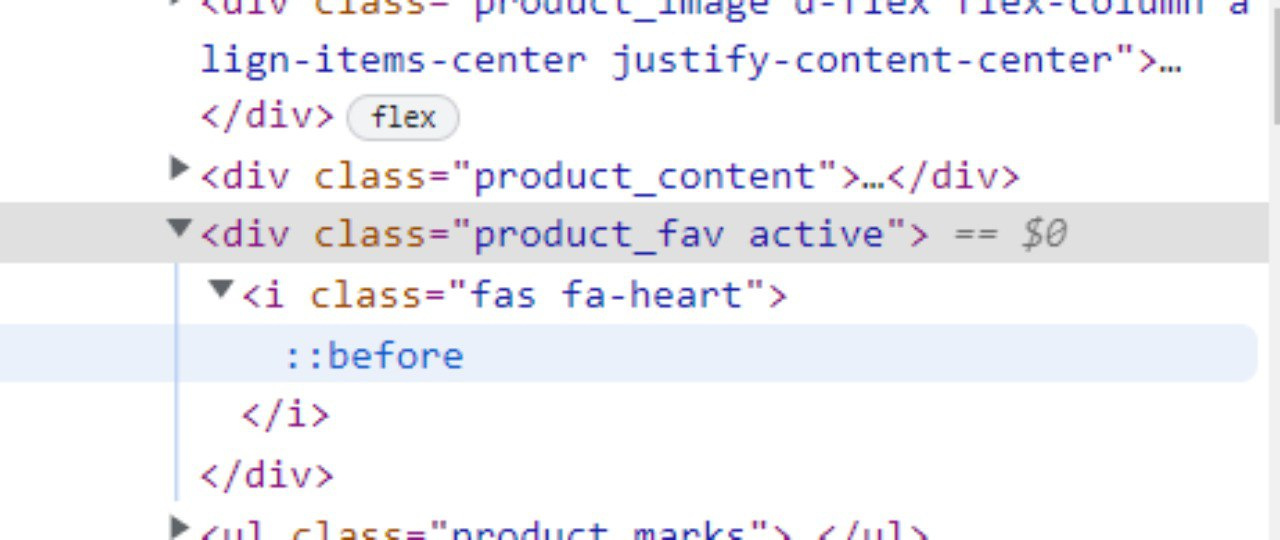
Допустим я без проблем сделал так, чтобы товар добавлялся-удалялся из избранного, но вопрос состоит в том, что каким образом я должен из своего шаблона views передать аргументы в мой template/index.html о состояниях этих кнопок, ведь они меняются не в html документе, а при загрузке страницы, нам должно показать товары, которые ранее были добавлены в избранное и чтобы они уже горели сердечком. Надеюсь, ясно изъяснился