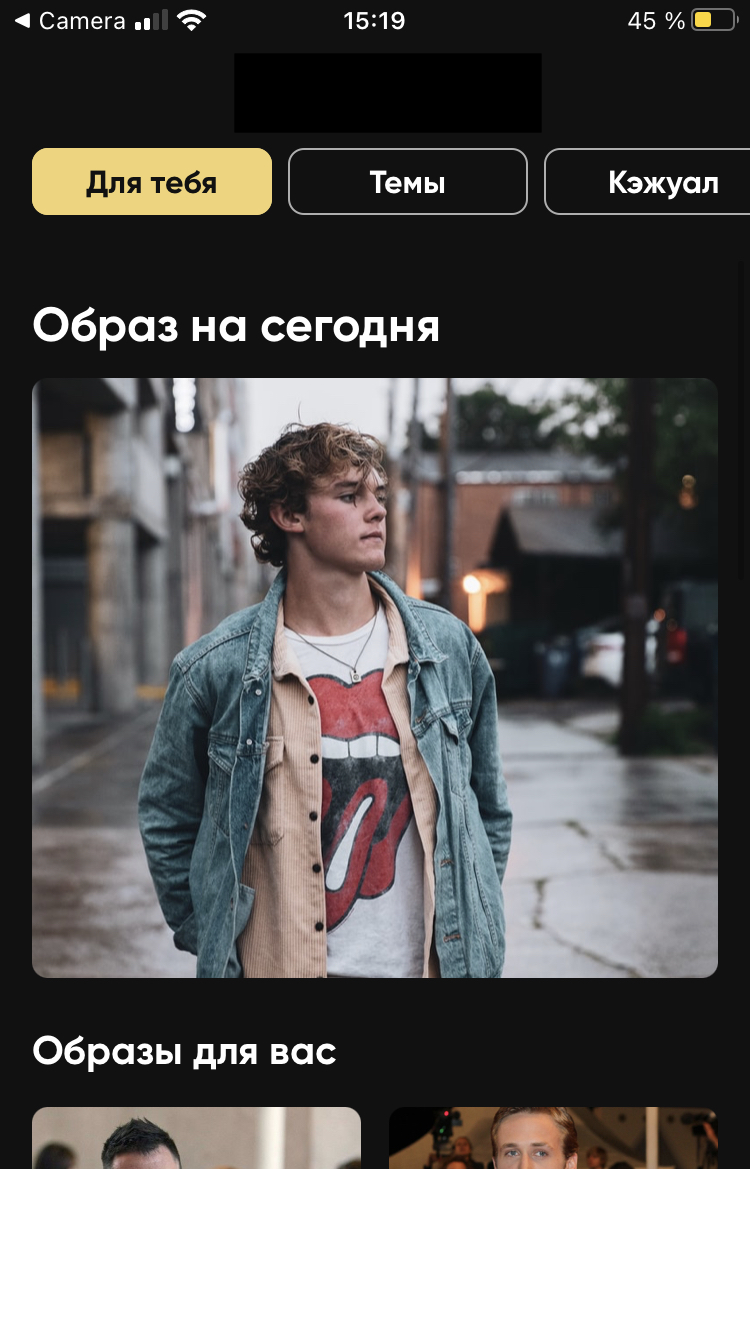
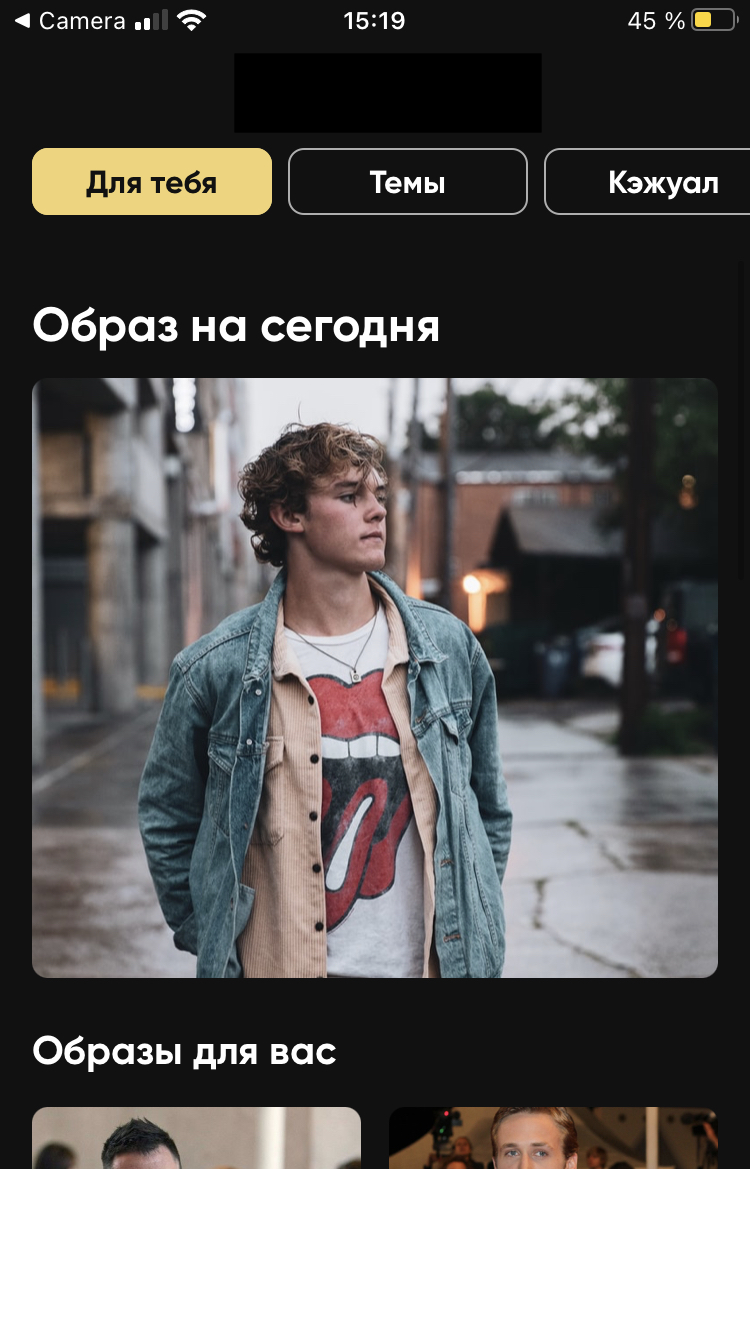
Необходимо перенести toptabbar в пространство над вторым заголовком, так чтобы скроллился с остальными компонентами страницы. Использовался createMaterialTopTabNavigator.

function MyTabBar({ state, descriptors, navigation, position }) {
return (
<View style={{ flexDirection: 'row', paddingBottom: 20 }}>
<ScrollView horizontal showsHorizontalScrollIndicator={false} style={styles.tabWrapper}>
{state.routes.map((route, index) => {
const { options } = descriptors[route.key];
const label =
options.tabBarLabel !== undefined
? options.tabBarLabel
: options.title !== undefined
? options.title
: route.name;
const isFocused = state.index === index;
const onPress = () => {
const event = navigation.emit({
type: 'tabPress',
target: route.key,
canPreventDefault: true,
});
if (!isFocused && !event.defaultPrevented) {
navigation.navigate({ name: route.name, merge: true });
}
};
const onLongPress = () => {
navigation.emit({
type: 'tabLongPress',
target: route.key,
});
};
return (
<TouchableOpacity
key={index}
accessibilityRole="button"
accessibilityState={isFocused ? { selected: true } : {}}
accessibilityLabel={options.tabBarAccessibilityLabel}
testID={options.tabBarTestID}
onPress={onPress}
onLongPress={onLongPress}
style={{
minWidth: 120,
paddingVertical: 6,
paddingHorizontal: 6,
borderWidth: 1,
borderColor: isFocused ? GREEN_COLOR : GRAY_COLOR,
borderRadius: 8,
marginLeft: 8,
backgroundColor: isFocused ? GREEN_COLOR : null
}}
>
<Animated.Text style={{
color: isFocused ? BG_COLOR : TEXT_COLOR,
textAlign: 'center',
fontFamily: 'GilroyBold',
fontSize: 16
}}>
{label}
</Animated.Text>
</TouchableOpacity>
);
})}
</ScrollView>
</View>
);
}