Мне нужно вывести группу фильтров через HTML-элемент optgroup, чтобы сгруппировать фильтры по категориям.
Какие связи нужно прописать в модели, чтобы отобразить только те категории, которые привязаны к группе фильтров и как использовать это в шаблоне?
Controller:
$filter_groups = FilterGroup::all();
return view('admin.filter-value.create', [
'filter_groups' => $filter_groups,
]);
Model:
class FilterGroup extends Model
{
public function category()
{
return $this->belongsTo(Category::class);
}
}
Blade:
<select id="select_options" data-placeholder="Выбрать группу" class="width300" name="filter_group_id">
<option value="">Выбрать группу</option>
@foreach($filter_groups as $filter_group)
<optgroup label="{{ $filter_group->category->name }}">
<option value="{{ $filter_group->id }}">{{ $filter_group->name }}</option>
</optgroup>
@endforeach
</select>
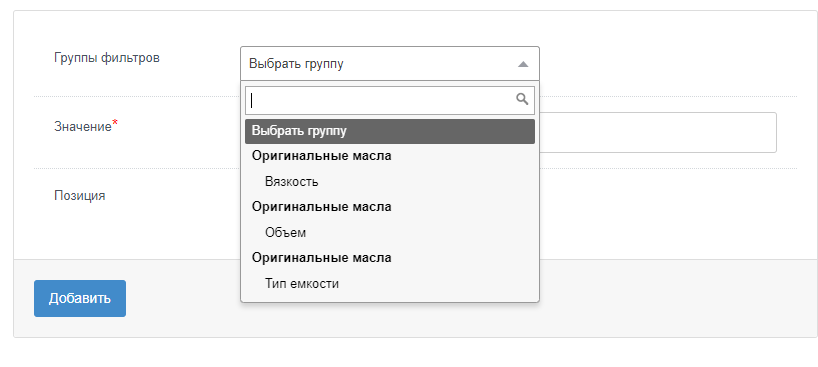
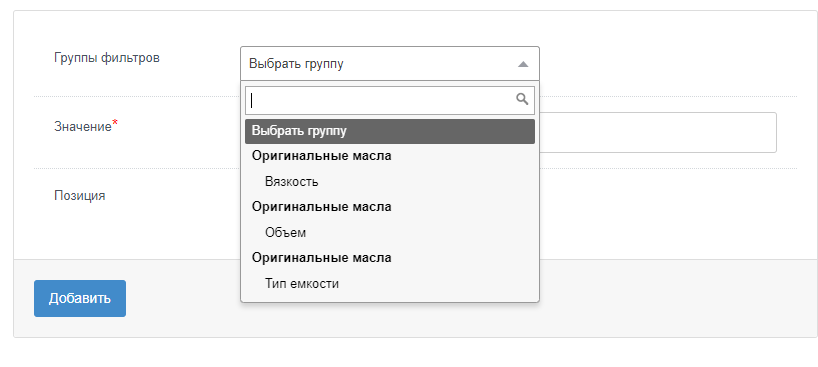
сейчас группы фильтров отображаются таким образом

а мне надо чтобы выводилось наименование категории и группы фильтров которые относятся к этой категории
структура таблицы filter_groups:
filter_groups(id, name, category_id)