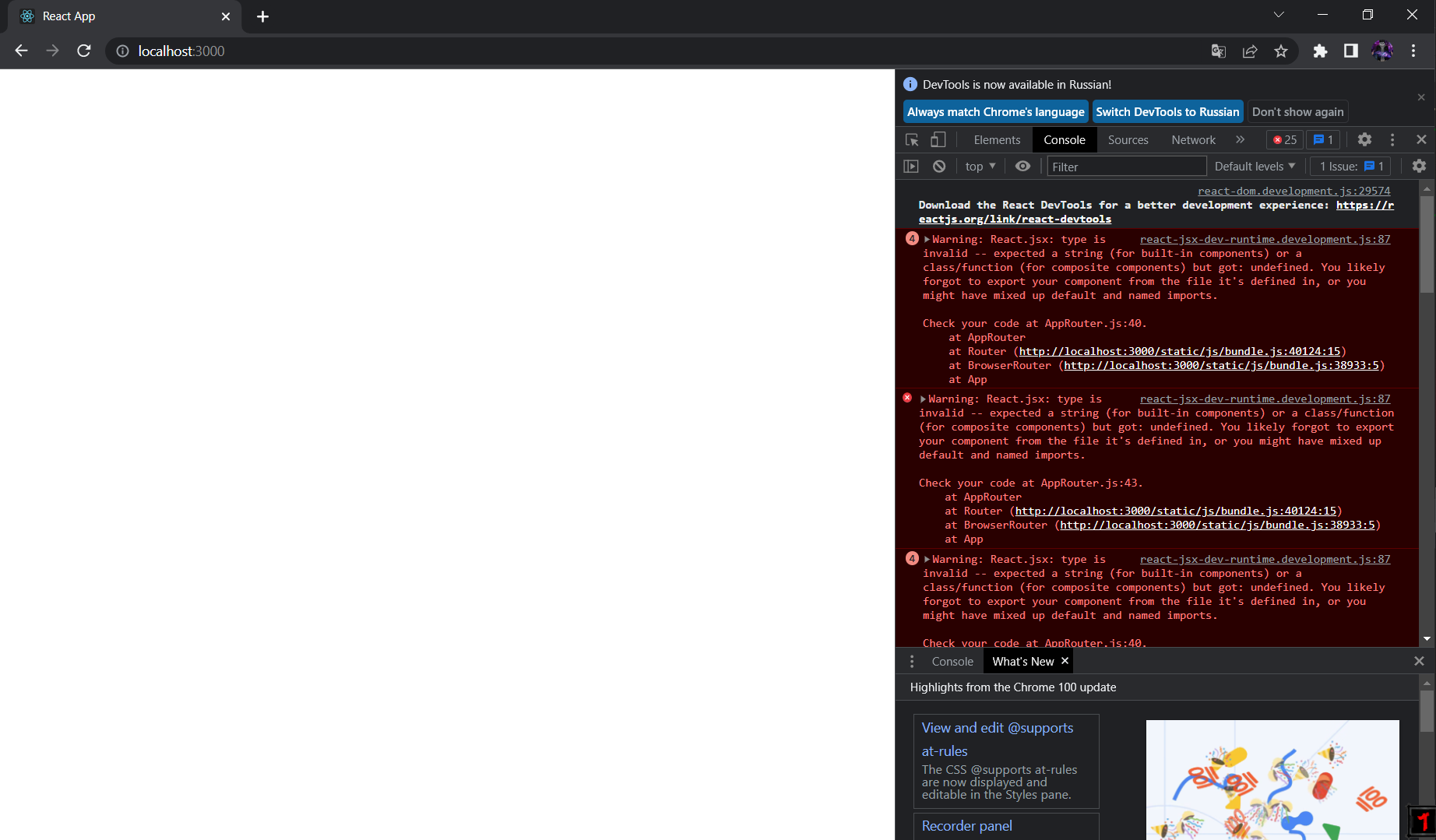
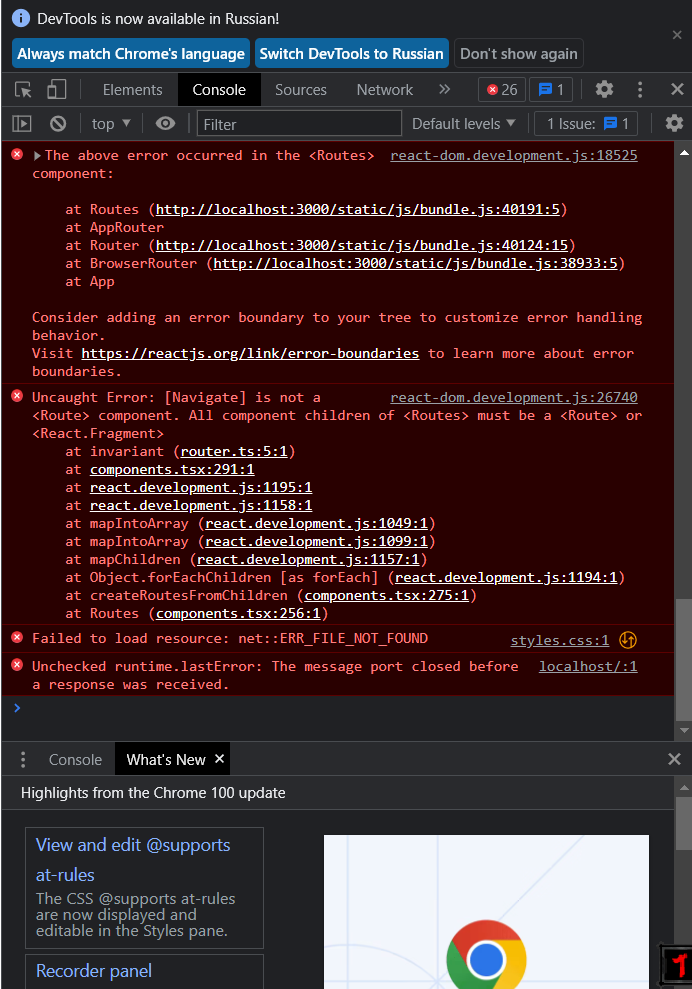
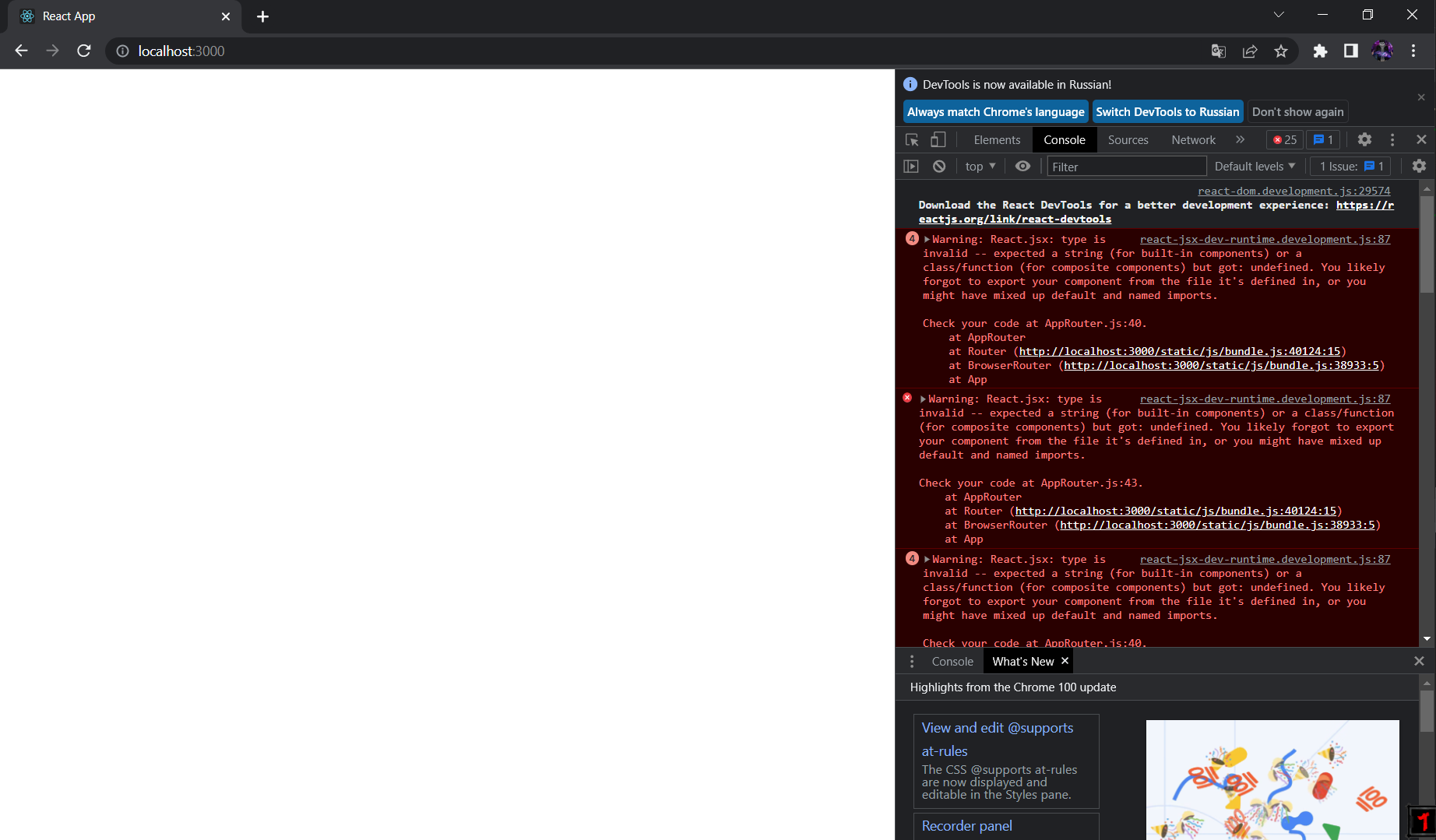
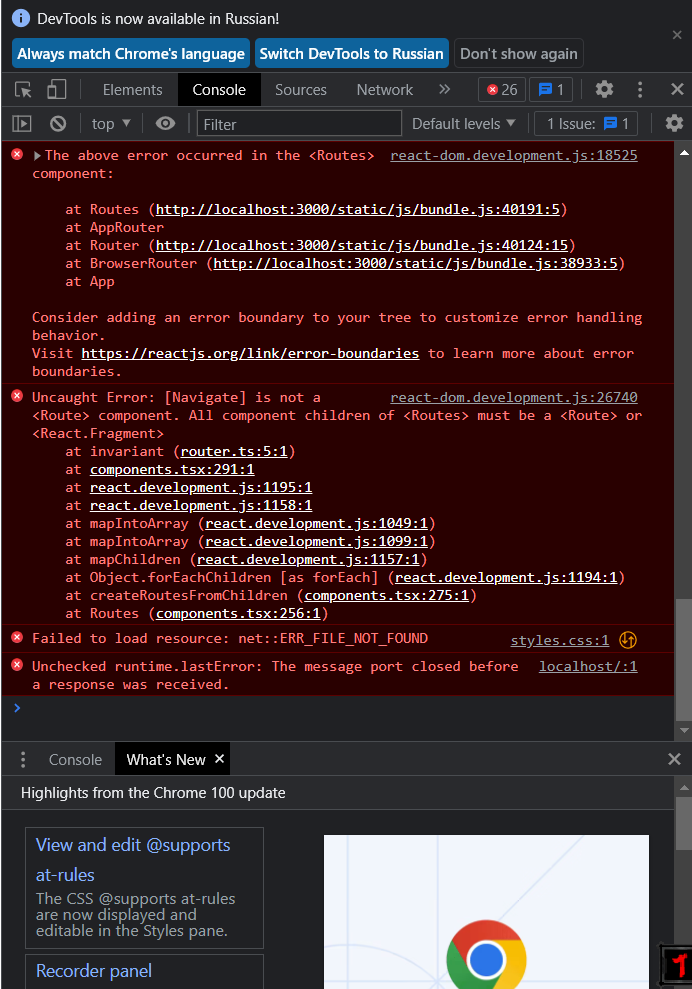
В файлах, когда еще навигации не было, AppRouter я еще не добавлял, всё работало нормально, но после того как я сделал AppRouter с consts.js на странице не отображалось ничего, также консоль выдавала данные ошибки. React-router-dom стоит шестой версии, у меня ранее возникали ошибки, то что в поздней версии удалили Switch и сделали Routes, удалили Redirect и сделали Navigate, поэтому я даже уже не знаю на что ссылаться.
Код App.js:
import './App.css';
import React from 'react'
import {BrowserRouter} from 'react-router-dom'
import AppRouter from './components/AppRouter.js'
function App() {
return (
<BrowserRouter>
<AppRouter />
</BrowserRouter>
);
}
export default App;
Код AppRouter.js:
import {Routes, Route, Navigate} from 'react-router-dom'
import Admin from "../pages/Admin"
import Main from "../pages/Main"
import Shop from "../pages/Shop"
import Product from "../pages/Product"
import Info from "../pages/Info"
import {ADMIN_ROUTE, MAIN_ROUTE, SHOP_ROUTE, PRODUCT_ROUTE, INFO_ROUTE} from "../utils/consts";
const publicRoutes = [
{
path: MAIN_ROUTE,
Element: Main
},
{
path: SHOP_ROUTE,
Element: Shop
},
{
path: PRODUCT_ROUTE + './:id',
Element: Product
},
{
path: INFO_ROUTE,
Element: Info
}
]
const adminRoutes = [
{
path: ADMIN_ROUTE,
Element: Admin
}
]
const AppRouter = () => {
const isAdmin = true
return (
<Routes>
{publicRoutes.map(({path, Component}) =>
<Route key={path} path={path} element={<Component />} />
)}
{isAdmin && adminRoutes.map(({path, Component}) =>
<Route key={path} path={path} element={<Component />} />
)}
<Navigate to={MAIN_ROUTE}/>
</Routes>
)
}
export default AppRouter