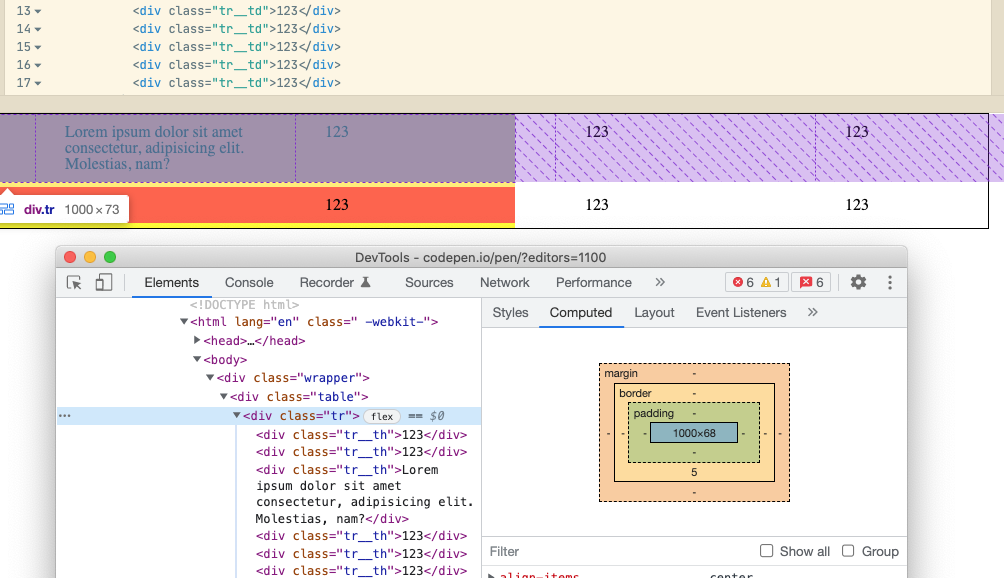
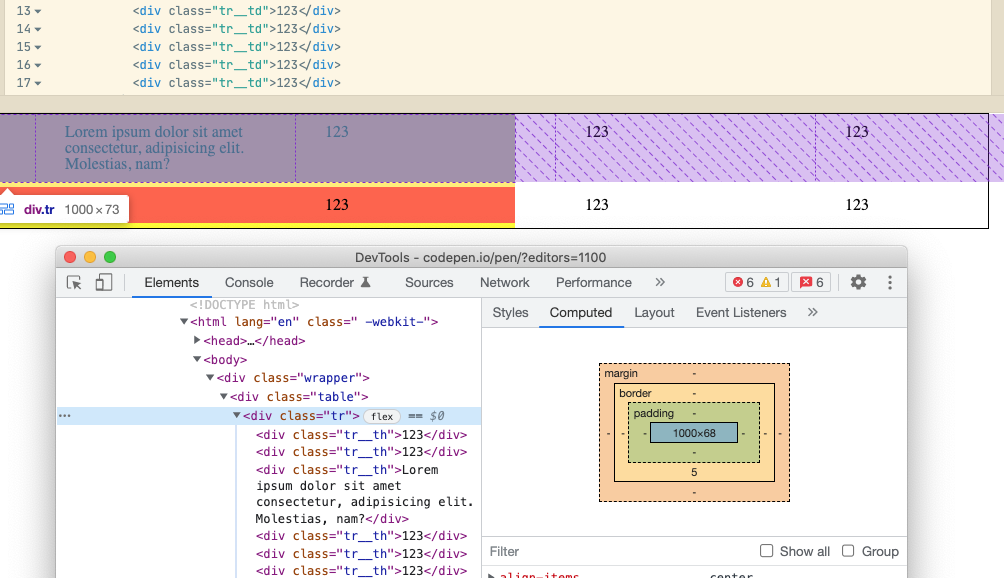
Проблема заключается в том, что блок .tr заполняет фоновым цветом свое пространство, а его ширина рассчиталась от предка и приравнивается к 1000px.

Чтобы закрасилось все, то одно из решений, это к классу .table .tr добавить width: calc(200px * 6) - т.е. явно указать ширину блока (у вас блоки 200px и всего 6 блоков); Также, надо учитывать отступы, поэтому добавляем box-sizing.
* {
box-sizing: border-box;
}
.table .tr {
display: flex;
align-items: center;
border-bottom: 5px solid yellow;
background-color: tomato;
width: calc(200px * 6);
}
Вариант с добавлением фона к .tr__td вам почему-то не подходит.
На вскидку есть еще пара решений, но слету не вспомнилось решение. Я примерно похожее делал на одном из сайтов, через ul li и flexbox (типа меню мышкой/пальцем можно прокручивать на мобильниках). Посвободнее будет время, постараюсь пример организовать.
Вот накидал примерно: