Добрый день, дорогие друзья. Столкнулся я с проблемой в работе с JSON на Phonegap. Дело в том, что я получаю данные с сервера, где они хранятся в кодировке UTF-8.
Обработчик сервера
foreach ($cyr_chars as $cyr_char_key => $cyr_char) {
$json_str = str_replace($cyr_char_key, $cyr_char, $json_str);
}
return $json_str;
}
$sql = "select e.id, e.firstName, e.lastName, e.title, e.picture, count(r.id) reportCount " .
"from employee e left join employee r on r.managerId = e.id " .
"group by e.id order by e.lastName, e.firstName";
try {
$dbh = new PDO("mysql:host=$dbhost;dbname=$dbname", $dbuser, $dbpass);
$dbh->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$stmt = $dbh->query($sql);
$employees = $stmt->fetchAll(PDO::FETCH_OBJ);
$dbh = null;
echo '{"items":'. json_encode($employees) .'}';
} catch(PDOException $e) {
echo '{"error":{"text":'. $e->getMessage() .'}}';
}
Здесь клиент получает все данные и выводит их в блок.
function getEmployeeList() {
$('#busy').show();
$.getJSON(serviceURL + 'getemployees.php', function(data) {
$('#busy').hide();
$('#employeeList li').remove();
employees = data.items;
$.each(employees, function(index, employee) {
$('#employeeList').append('<a href="employeedetails.html?id=' + employee.id +
'"><div class="new"><div class="newname">' + employee.firstName + ' ' + employee.lastName +
'</div><div class="pretext2"><table><tr><td style="width:60px; text-align:center;">200р<br><div style="border:1px solid black; border-radius:4px; padding:3px; margin-top:3px;">Купить</div></td><td>' +
employee.title + ' ' + employee.reportCount +
'</td></tr></table></div></div>');
});
setTimeout(function(){
scroll.refresh();
});
});
}
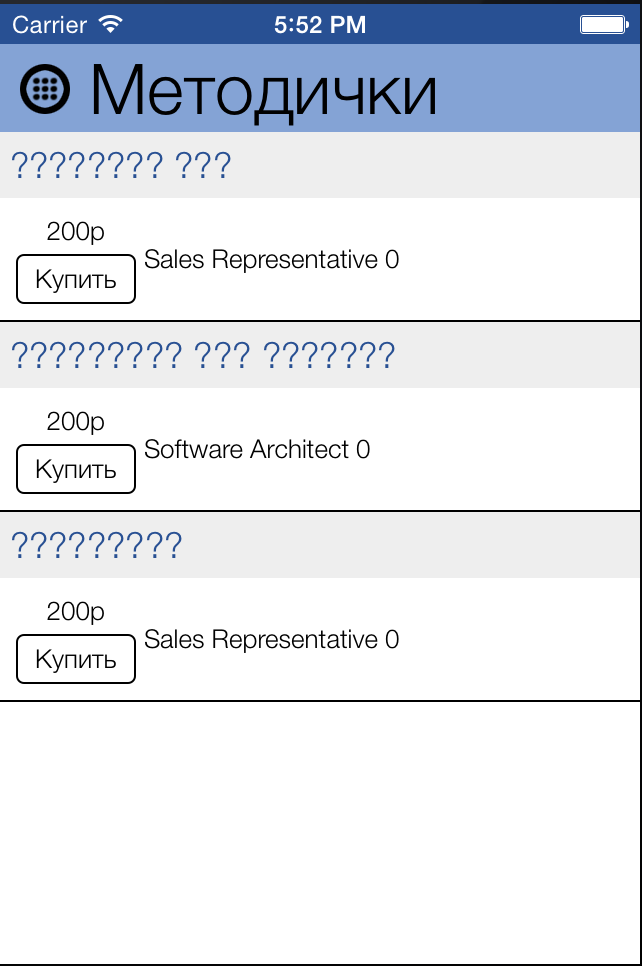
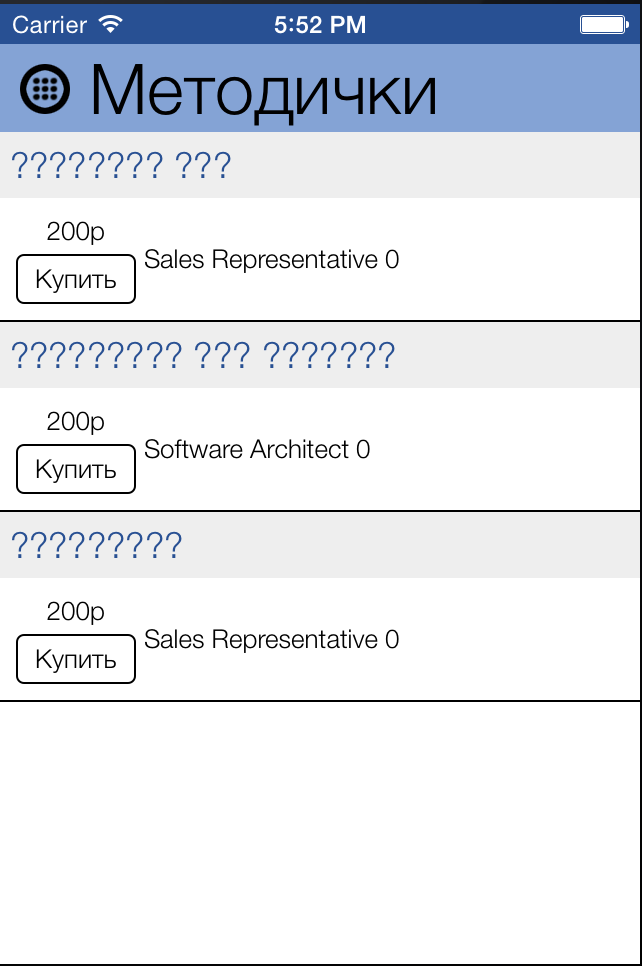
Однако то, что я получаю на выходе, не совсем меня радует:

Как побороть вопрос с кодировкой в данном случае?