<div class="dropdown">
<button>label</button>
<div class="content">
someText
</div>
</div>
<style>
button {
outline: none;
border: 0;
padding: 0;
margin: 0;
background: transparent;
}
.content {
display: none;
position: absolute;
background-color: green;
width: max-content;
color: black;
}
.dropdown:hover .content {
display: block;
}
</style>
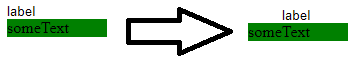
/* будет выравнен по центру первого родителя с установленным position */
.content {
...
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}