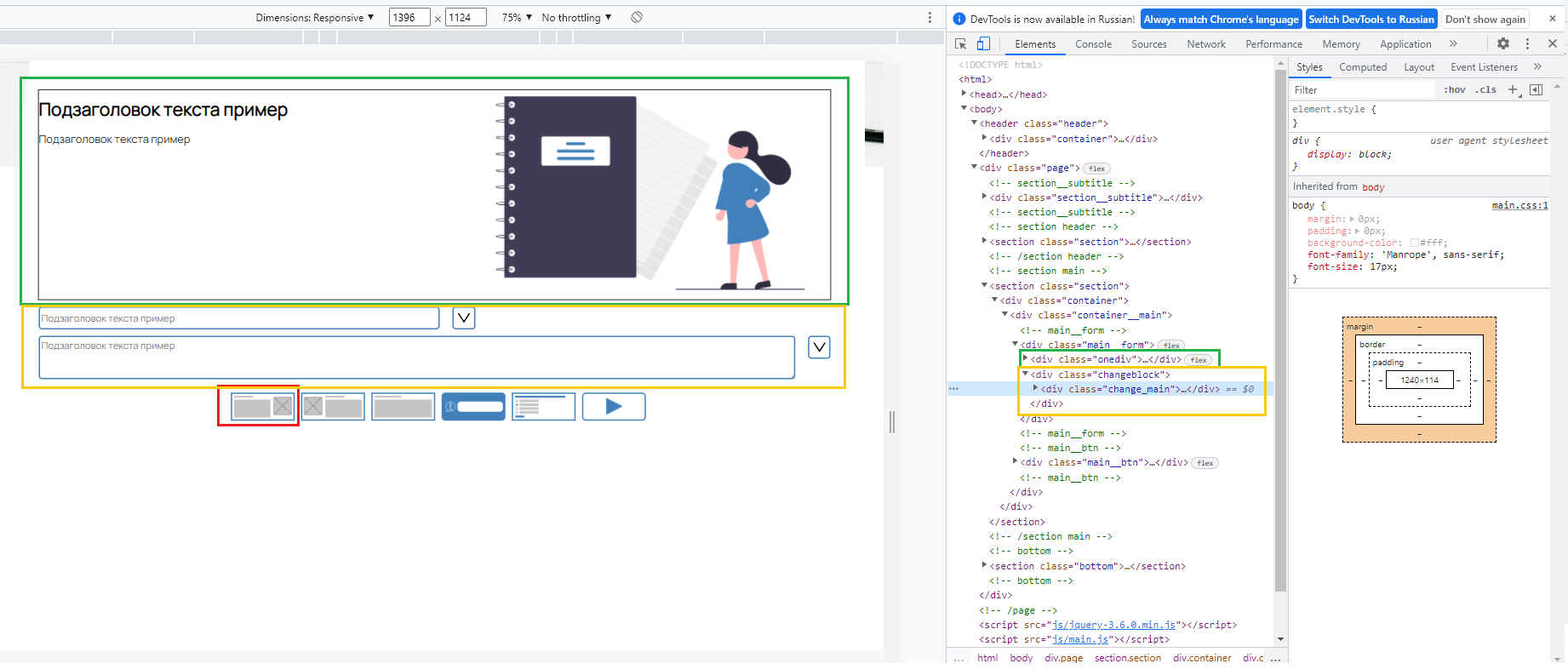
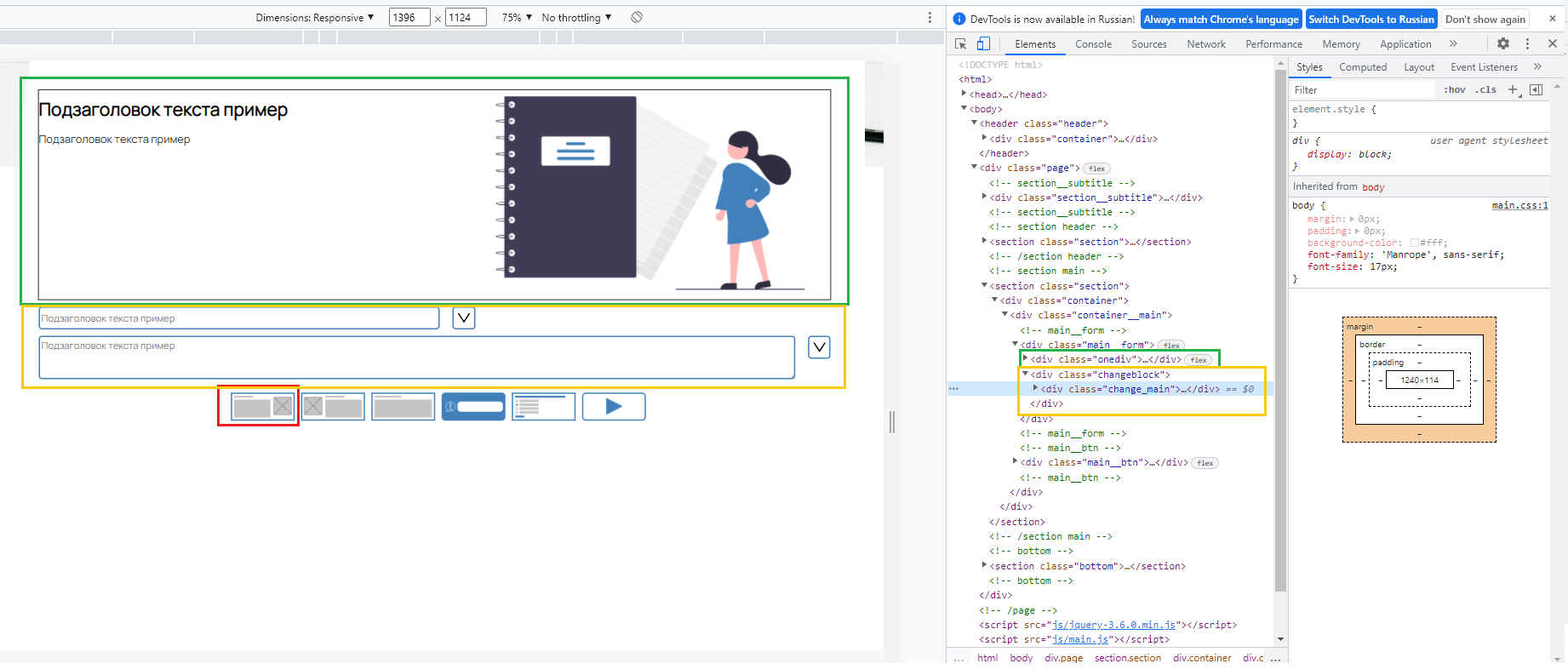
У меня есть динамически создающиеся дивы при нажатии на кнопку(подсветил ее красным цветом), При первом нажатии на нее все ок. Я нажимаю на кнопку и у меня создается в диве = "main__form" два дива с классом "onediv"(зеленый цвет) и "changeblock"(оранжевый цвет) который включает в себя еще один див с классом "change_main"

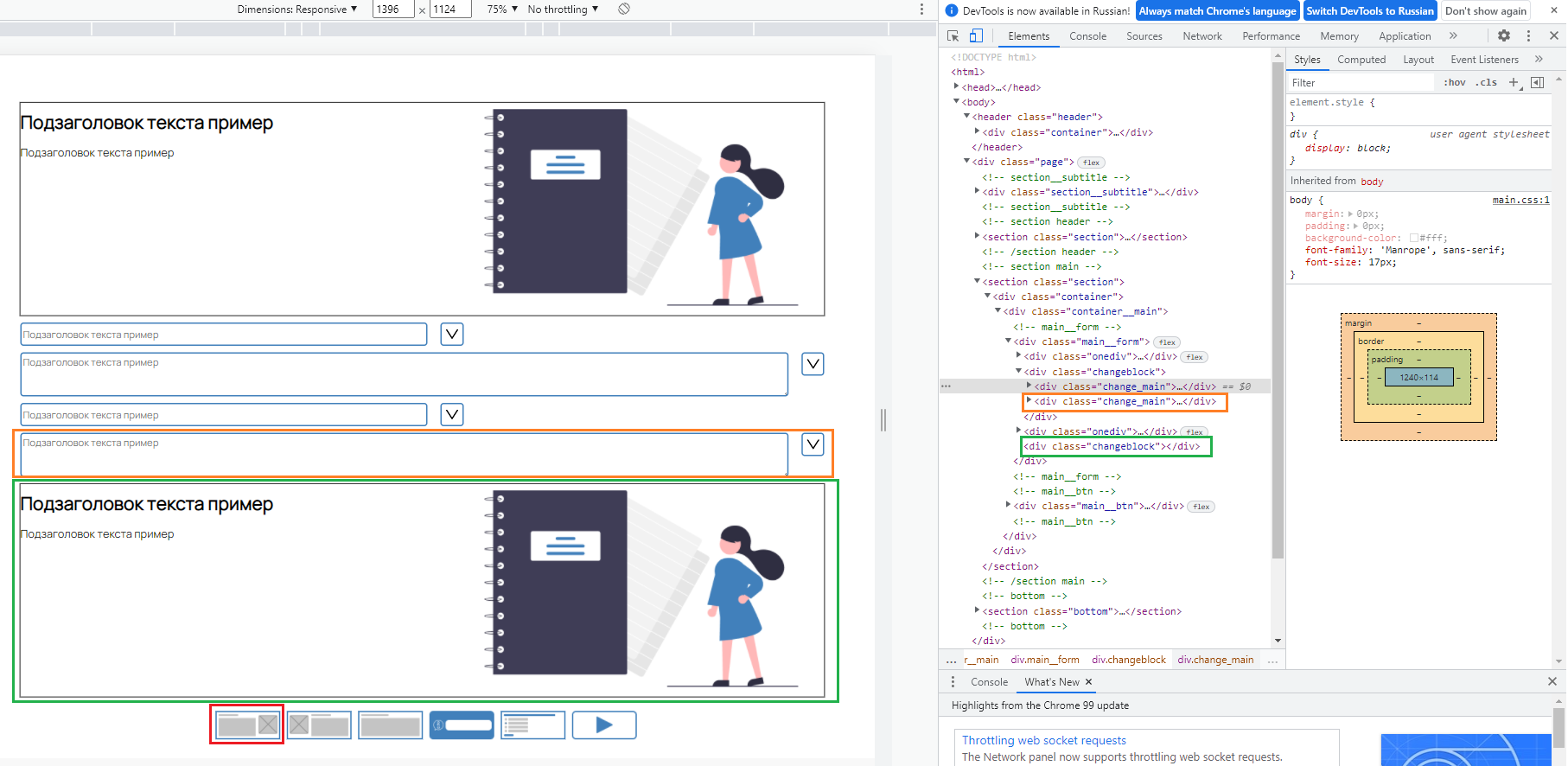
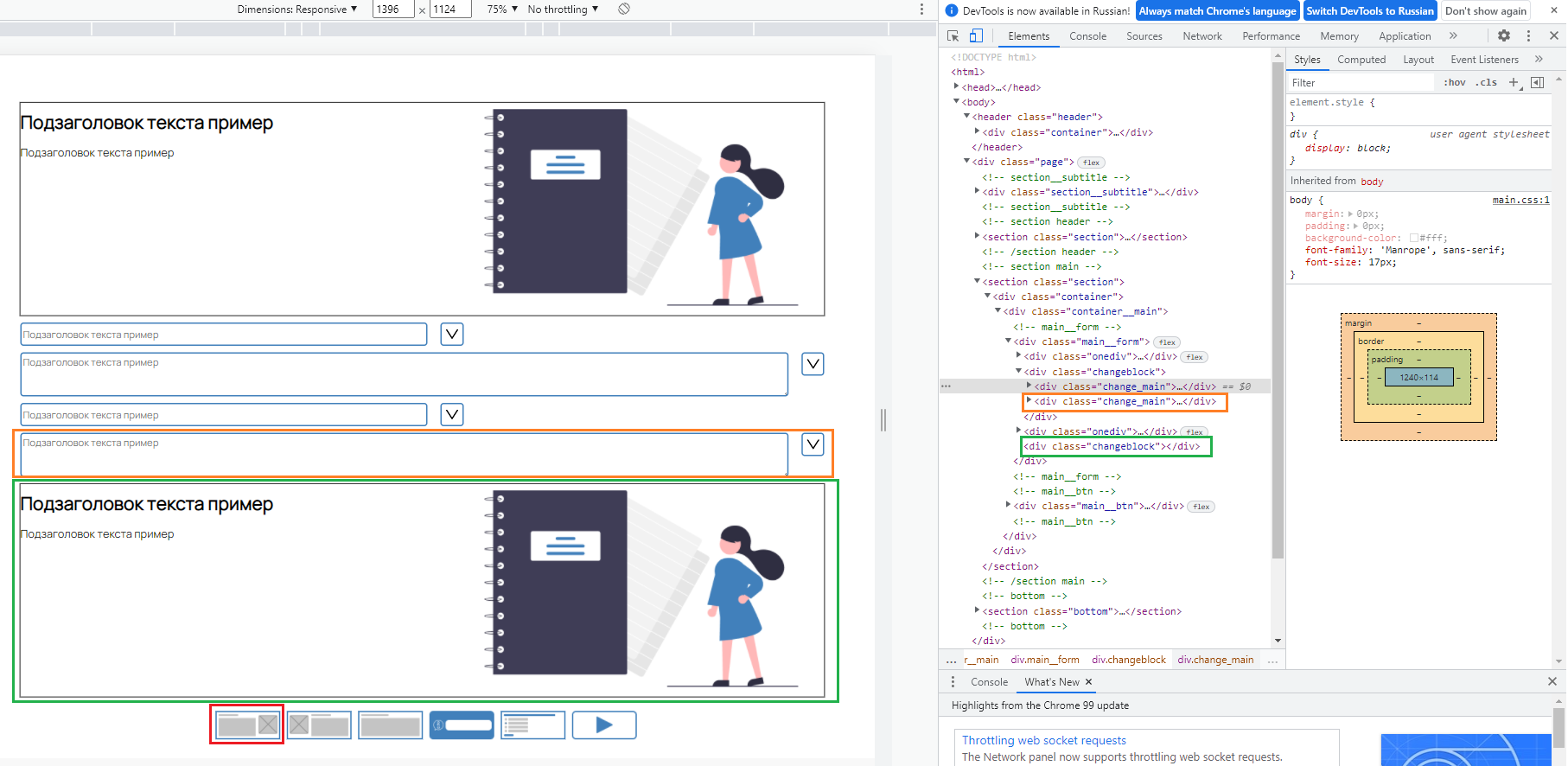
При повторном нажатии у меня опять создается в диве "main__form" два дива с классом "onediv"(зеленый цвет) и "changeblock"(оранжевый цвет) с классом "change_main" который почему то добавляется в первый "changeblock". Как сделать так что бы второй "main__form" шел за вторым "changeblock"

var add = document.getElementsByClassName('one')[0];
var main__form = document.getElementsByClassName('main__form')[0];
add.addEventListener('click', function(event) {
var div = document.createElement('div');
div.classList.add('onediv');
div.innerHTML = "<div class='odin_left'> <h2 class='lol'>Подзаголовок текста пример</h2> <p>Подзаголовок текста пример</p> </div> <div class='odin_right'><img src='img/bec_right.png'></div>";
main__form.insertBefore(div, null);
change_div();
});
function change_div(){
var change_div = document.createElement('div');
change_div.classList.add('changeblock');
main__form.insertBefore(change_div, null);
change_input();
}
function change_input(){
var change_dive = document.getElementsByClassName('changeblock')[0];
var change_main = document.createElement('div');
change_main.classList.add('change_main');
change_dive.insertBefore(change_main, null);
var change_main_head = document.createElement('div');
change_main_head.classList.add('change_main_head');
change_main.insertBefore(change_main_head, null);
var input = document.createElement('input');
input.type = 'text';
input.placeholder = 'Подзаголовок текста пример';
input.classList.add('input__header__lesson');
var change_main_head_btn = document.createElement('button');
change_main_head_btn.type = 'button';
change_main_head_btn.classList.add('change_main_head_btn');
change_main_head.insertBefore(input, null);
change_main_head.insertBefore(change_main_head_btn, null);
var change_main_head = document.createElement('div');
change_main_head.classList.add('change_main_head');
change_main.insertBefore(change_main_head, null);
var textarea = document.createElement('textarea');
textarea.type = 'text';
textarea.placeholder = 'Подзаголовок текста пример';
textarea.classList.add('textarea');
textarea.classList.add('input__header__lesson');
var change_main_head_btn = document.createElement('button');
change_main_head_btn.type = 'button';
change_main_head_btn.classList.add('change_main_head_btn');
change_main_head.insertBefore(textarea, null);
change_main_head.insertBefore(change_main_head_btn, null);
}