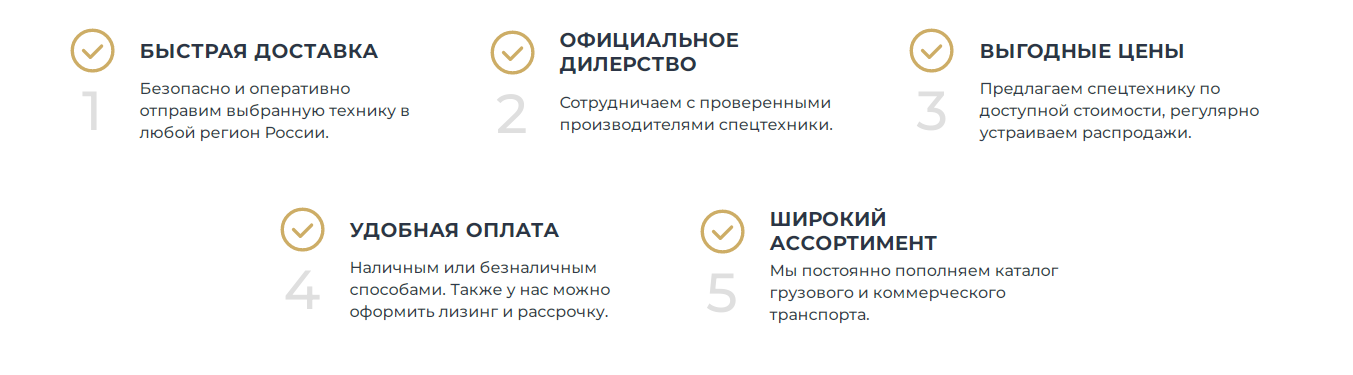
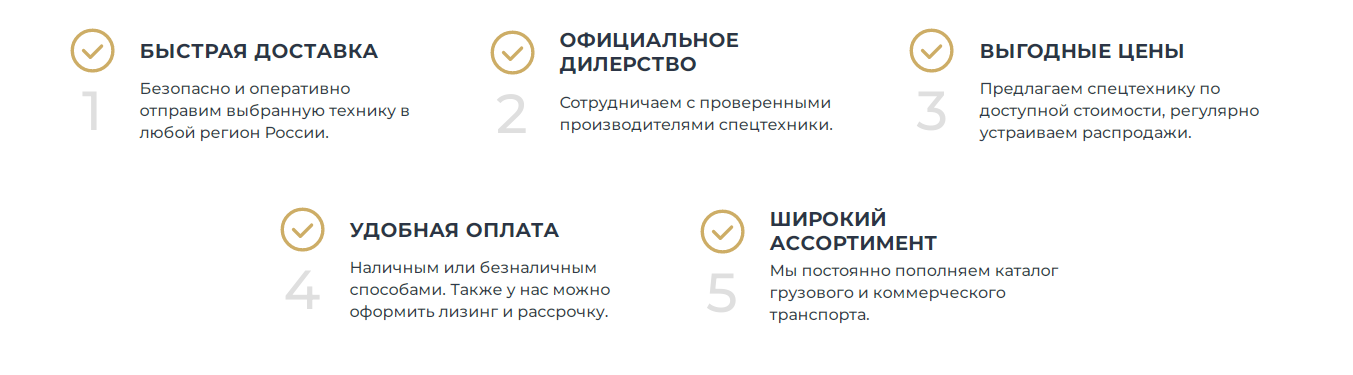
Суть проблемы в следующем... Нужно вывести содержимое инфоблока (1С Битрикс), технически вывести все получилось, но вот получить похожее расположение элементов как на примере не получается...

Элементы нижней строки прижаты к левому блоку..
<div class="row work-shema">
<?foreach($arResult["ITEMS"] as $arItem):?>
<?
$this->AddEditAction($arItem['ID'], $arItem['EDIT_LINK'], CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_EDIT"));
$this->AddDeleteAction($arItem['ID'], $arItem['DELETE_LINK'], CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_DELETE"), array("CONFIRM" => GetMessage('CT_BNL_ELEMENT_DELETE_CONFIRM')));
?>
<div class="col-xl-4 col-lg-4 col-md-4 col-sm-6 col-12 item">
<div class="row">
<div class="col-xl-2 col-lg-2 col-md-2 col-sm-2 col-2">
<i class="fa fa-check-square-o"></i>
</div>
<div class="col-xl-10 col-lg-10 col-md-10 col-sm-10 col-10">
<b><?echo $arItem["NAME"]?></b>
</div>
</div>
<div class="row">
<div class="col-xl-2 col-lg-2 col-md-2 col-sm-2 col-2 col-num">
<strong><?=$arItem['SORT'];?></strong>
</div>
<div class="col-xl-10 col-lg-10 col-md-10 col-sm-10 col-10">
<?if($arParams["DISPLAY_PREVIEW_TEXT"]!="N" && $arItem["PREVIEW_TEXT"]):?>
<?echo $arItem["PREVIEW_TEXT"];?>
<?endif;?>
</div>
</div>
<?foreach($arResult["ITEMS"] as $arItem):?>
<?
$this->AddEditAction($arItem['ID'], $arItem['EDIT_LINK'], CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_EDIT"));
$this->AddDeleteAction($arItem['ID'], $arItem['DELETE_LINK'], CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_DELETE"), array("CONFIRM" => GetMessage('CT_BNL_ELEMENT_DELETE_CONFIRM')));
?>
<div class="col-xl-4 col-lg-4 col-md-4 col-sm-6 col-12 item">
<div class="row">
<div class="col-xl-2 col-lg-2 col-md-2 col-sm-2 col-2">
<i class="fa fa-check-square-o"></i>
</div>
<div class="col-xl-10 col-lg-10 col-md-10 col-sm-10 col-10">
<b><?echo $arItem["NAME"]?></b>
</div>
</div>
<div class="row">
<div class="col-xl-2 col-lg-2 col-md-2 col-sm-2 col-2 col-num">
<strong><?=$arItem['SORT'];?></strong>
</div>
<div class="col-xl-10 col-lg-10 col-md-10 col-sm-10 col-10">
<?if($arParams["DISPLAY_PREVIEW_TEXT"]!="N" && $arItem["PREVIEW_TEXT"]):?>
<?echo $arItem["PREVIEW_TEXT"];?>
<?endif;?>
</div>
</div>
</div>
Как разместить элементы на нижней строке как на примере ?