Покажу на примерах
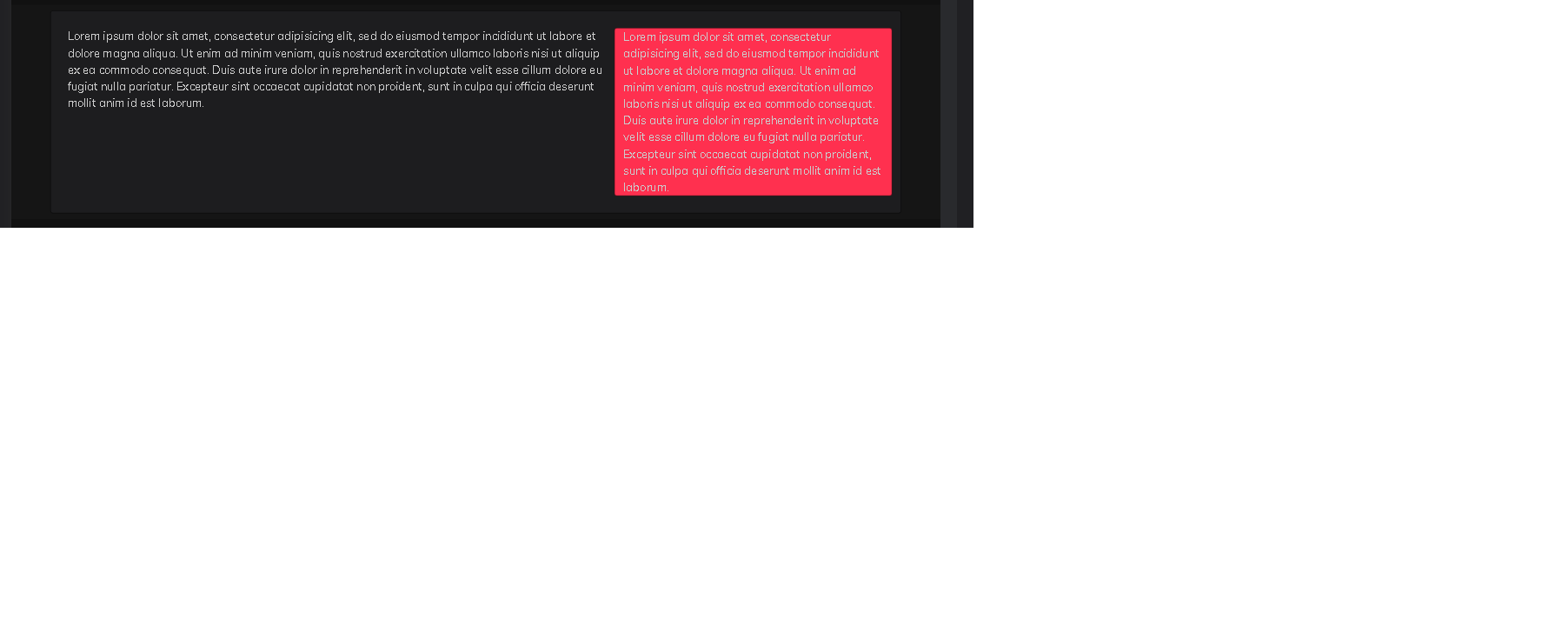
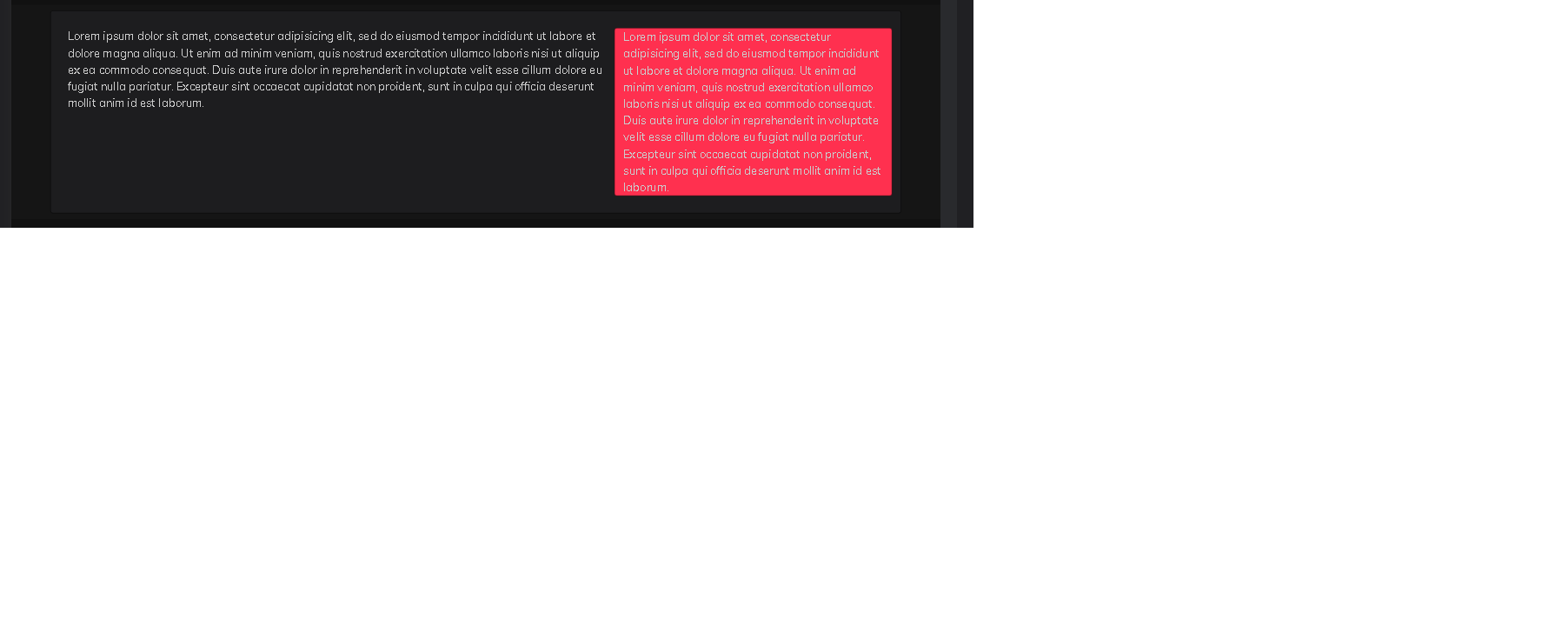
Вот обычное состояние:

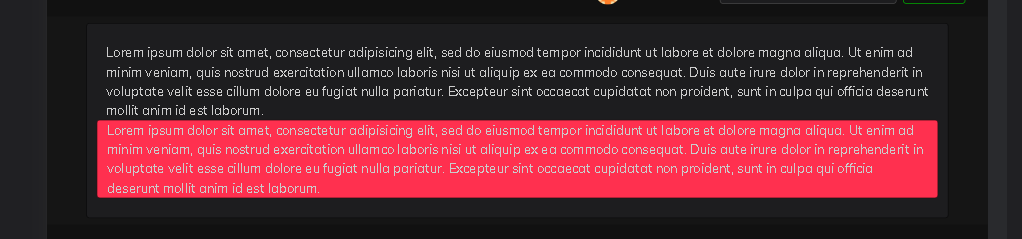
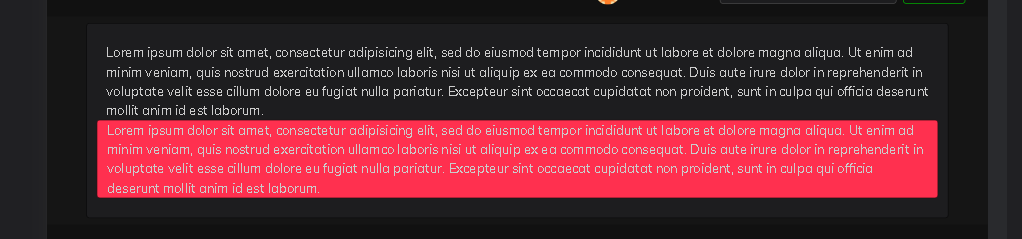
Вот построенное под мобилу

Но мне нужно, что бы красный card на втором скриншоте был выше текста
Вот код:
<div class="card p-4 m-2 mx-auto col-sm-12 col-md-11">
<div class="row">
<div class="col">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div class="card my-w-400 bg-danger">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
</div>
@media(max-width: 1300px) {
.my-w-400 {
width: 100%;
}
}
@media(min-width: 1300px) {
.my-w-400 {
width: 400px;
}
}