Добрый день, уже 3 день бьюсь над этим решением, но ответа так и не нашел, поэтому решил задать данный вопрос...
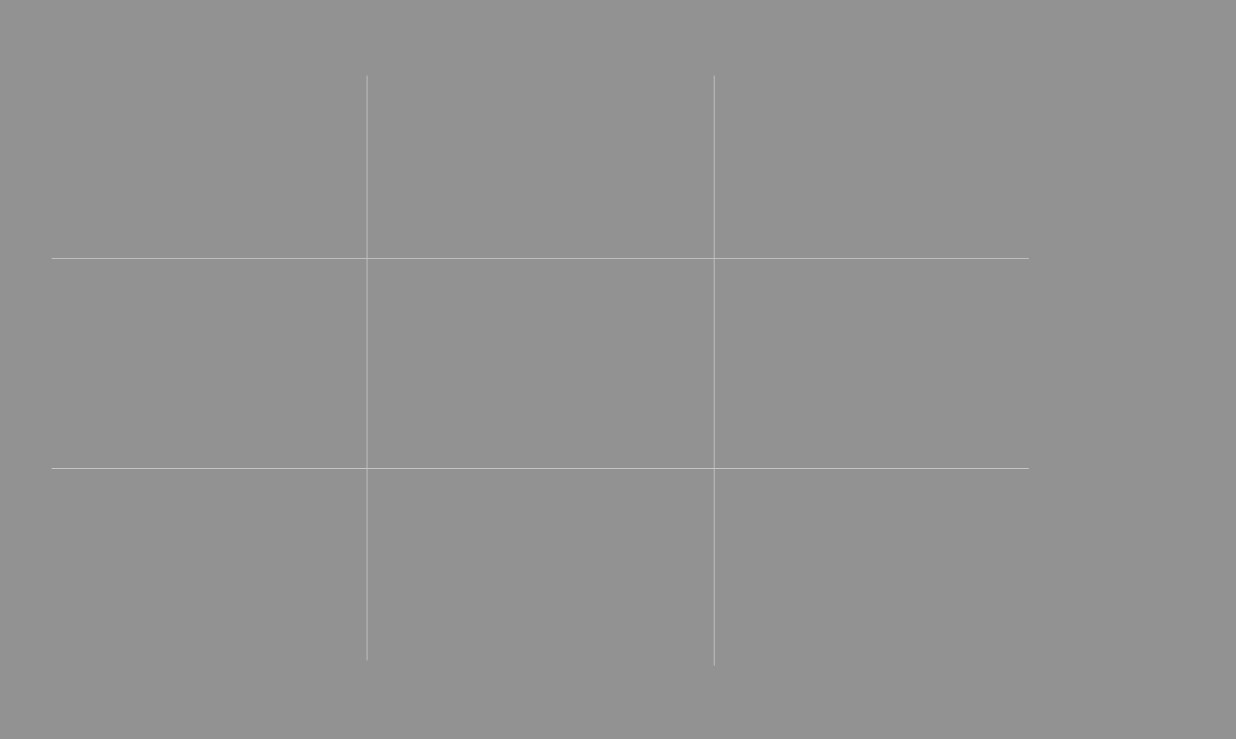
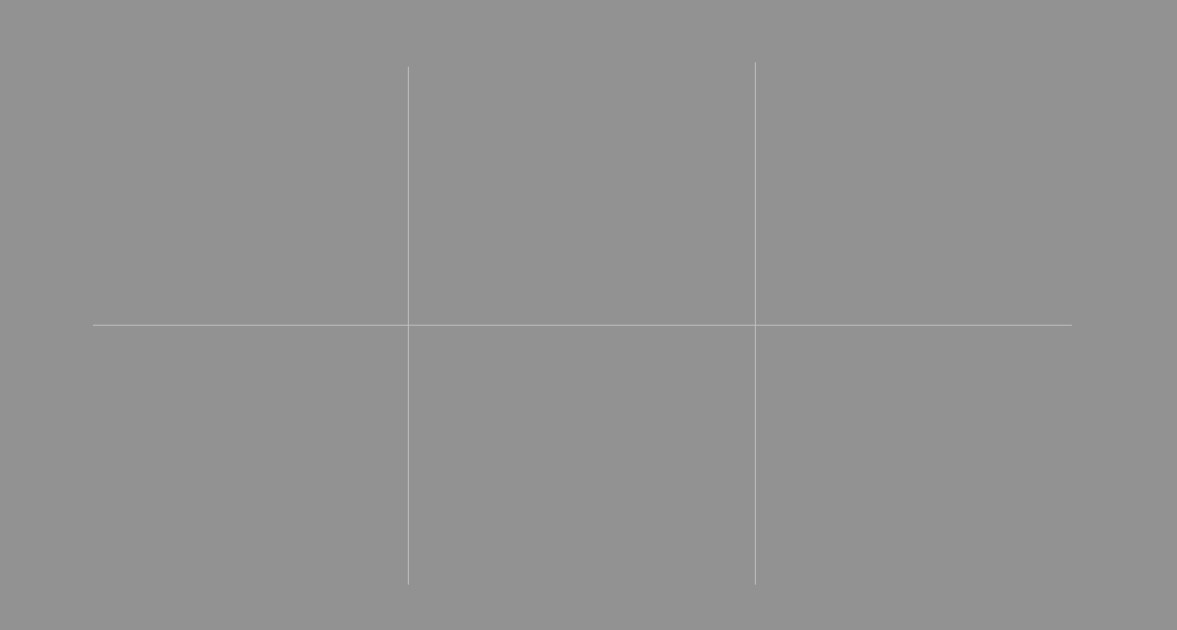
Суть такова, необходимо отрисовать внутреннюю решетку, рисовал следующим образом - всем элементам сетки задал - нижний и правый бордер, а потом у последних 3 и у каждого 3 убрал бордер в итоге получилась решетка, но когда убавляются или добавляются элементы , соответственно сетка ломается, Вопрос заключается, как сделать так , чтобы она при динамики не ломалась?? Реально ли это сделать? сама сетка с айтемами построена на гридах
.product__use-item {
border-bottom: 1px solid #C5C5C5;
border-right: 1px solid #C5C5C5;
}
.product__use-item:nth-child(3n) {
border-right: none;
}
.product__use-item:nth-last-child(-n+3) {
border-bottom: none;
}