


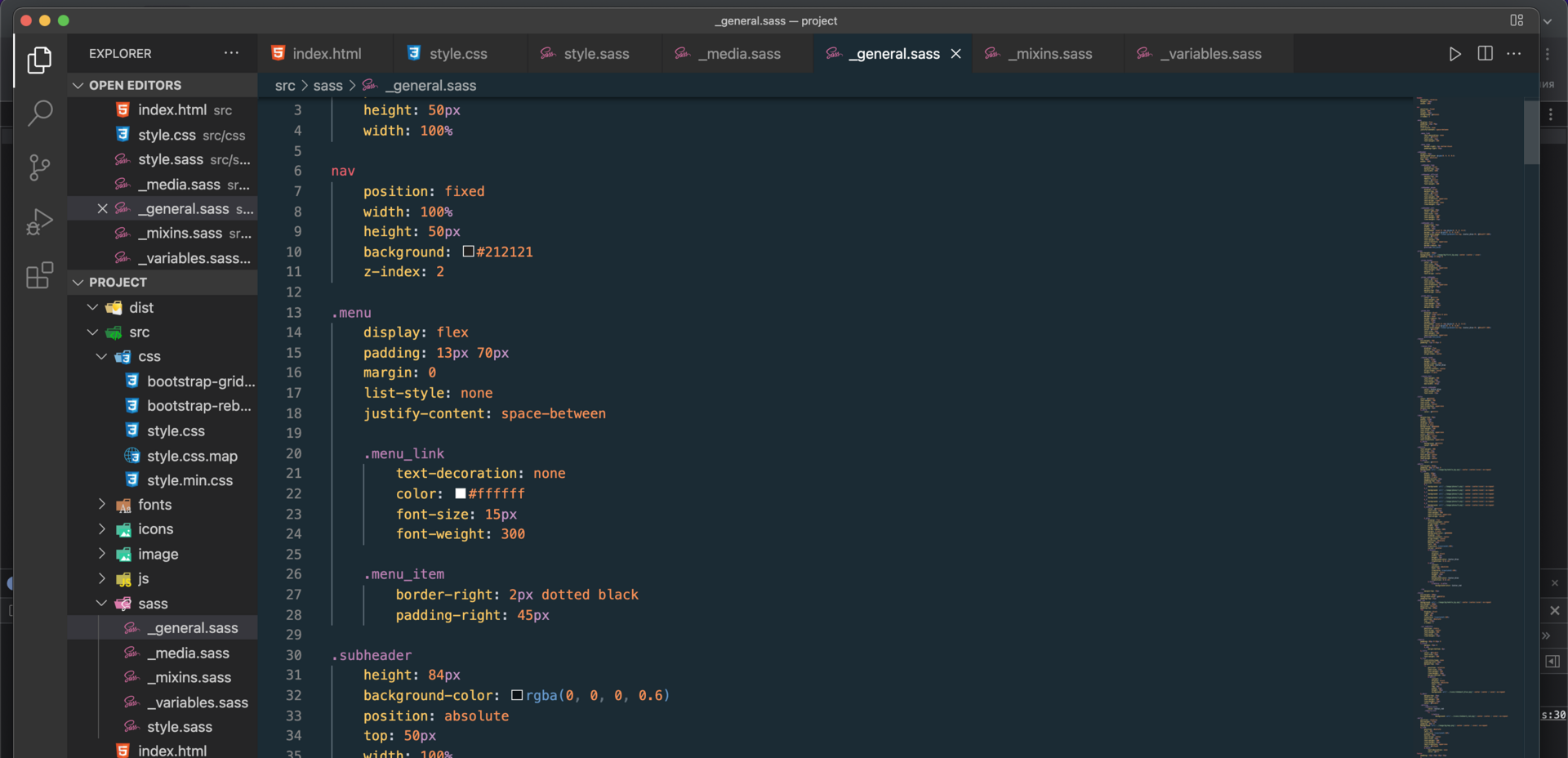
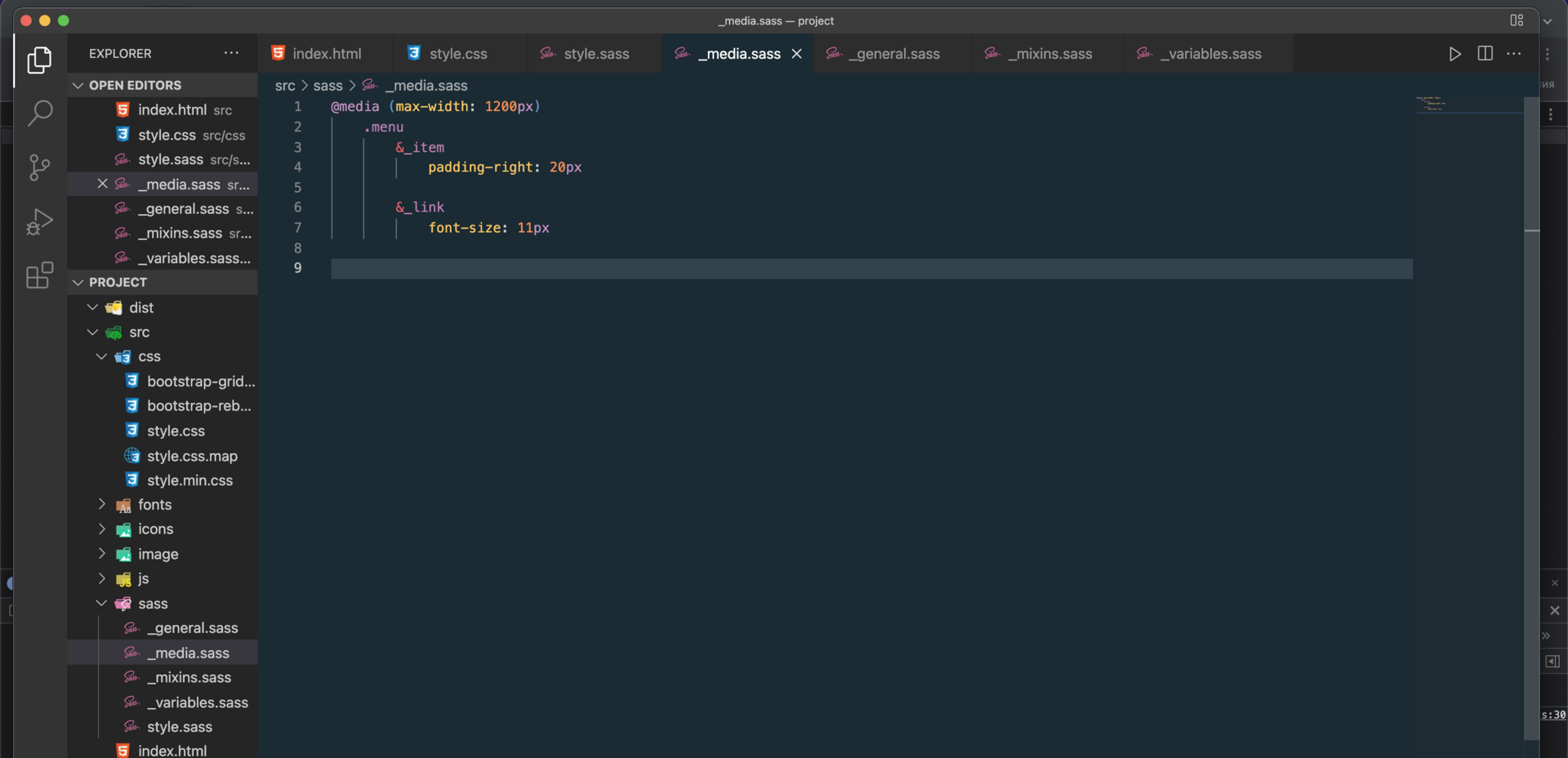
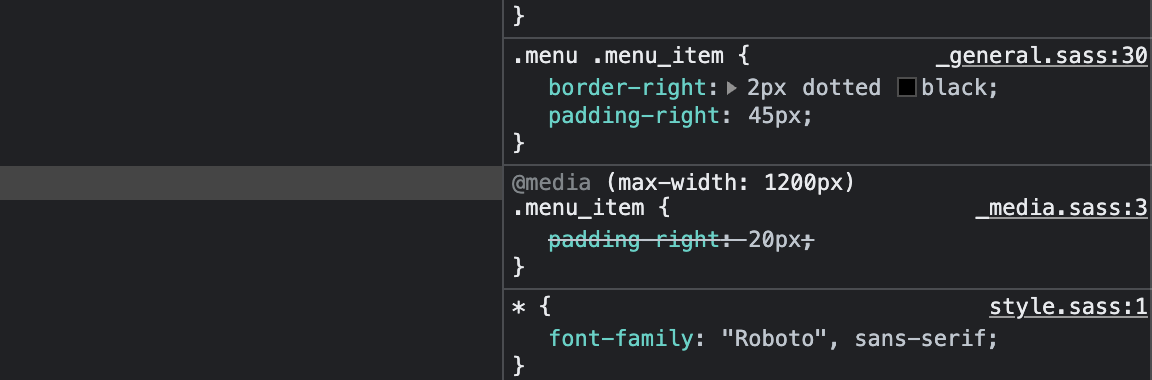
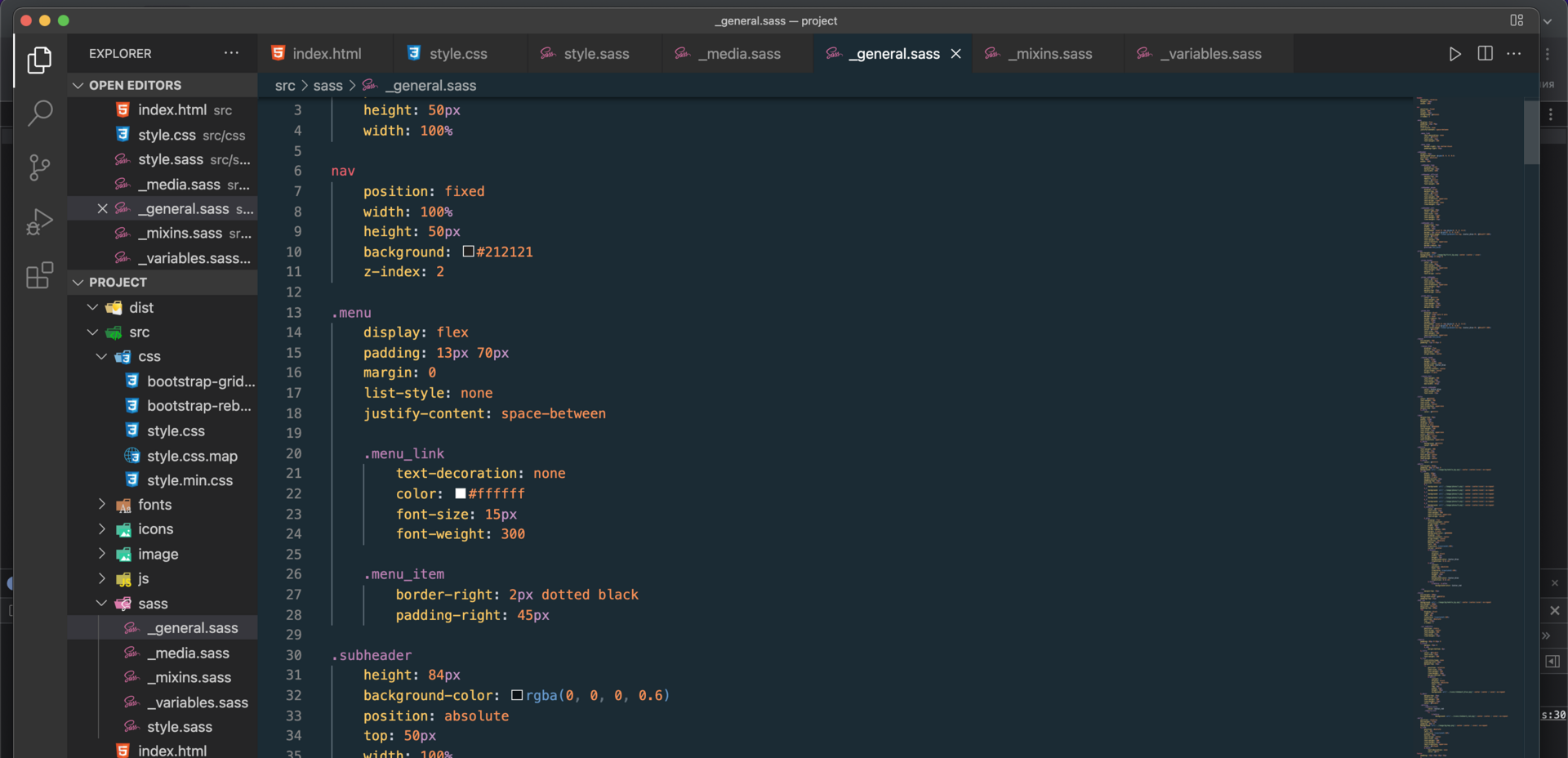
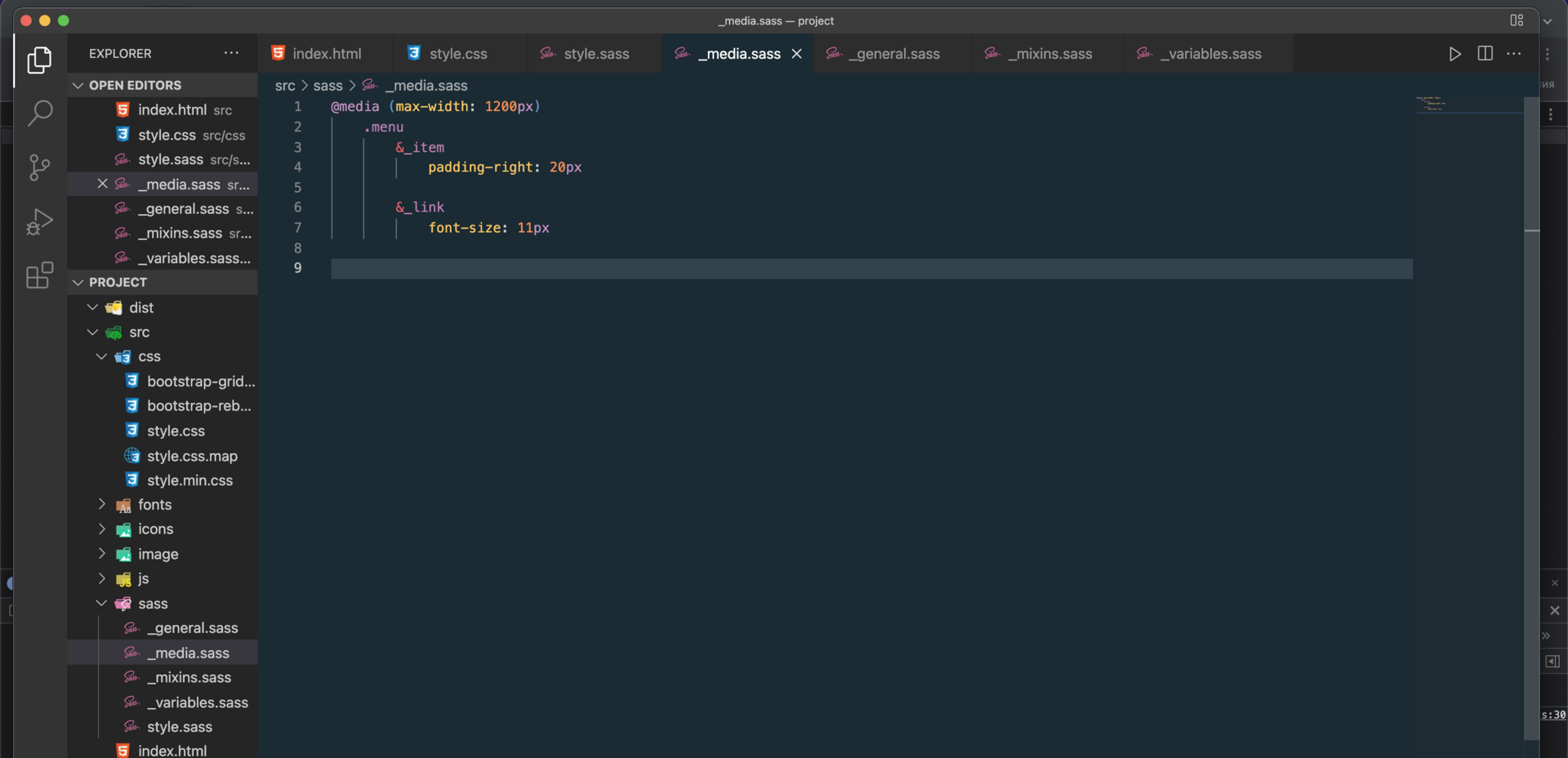
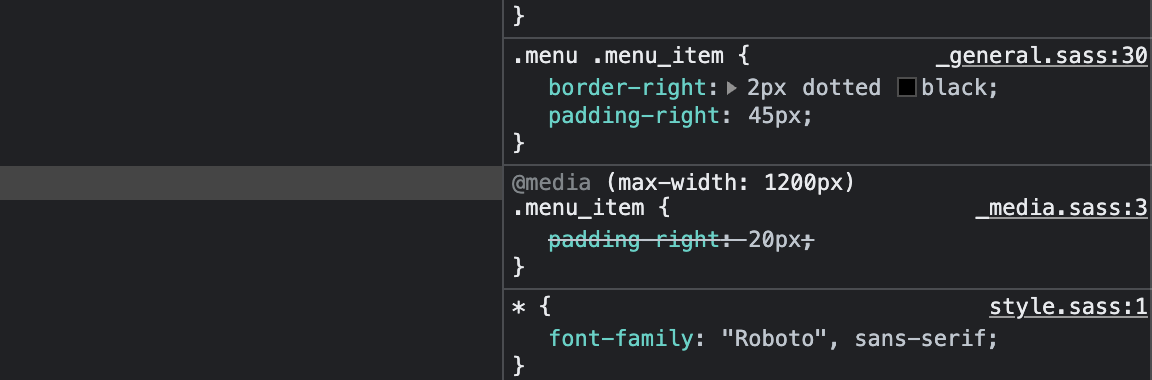
Подскажите, я учусь делать сайты адаптивными, использую колоночную систему boostrap, и в sass коде через медиа запрос пытаюсь в menu_item изменить padding, но в браузере он перечеркнут, я так понимаю его что-то перекрывает, как это можно устранить
padding-right: 20px перечеркнут в браузере и используется прежнее значение 45 px