
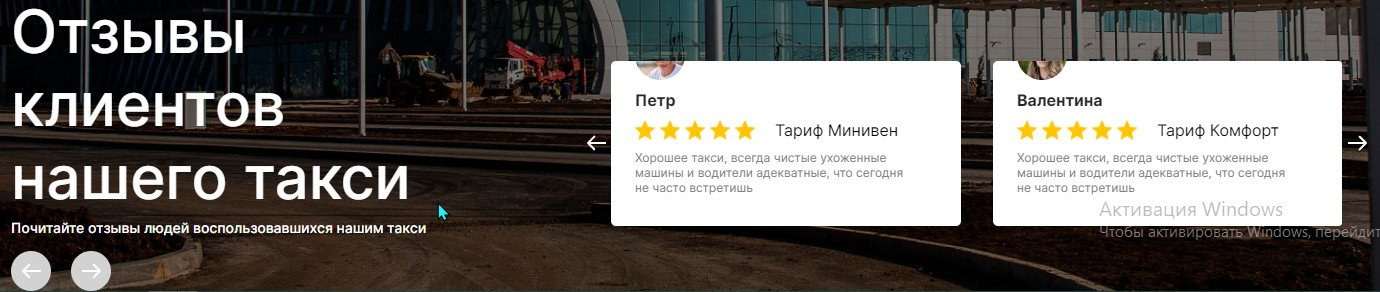
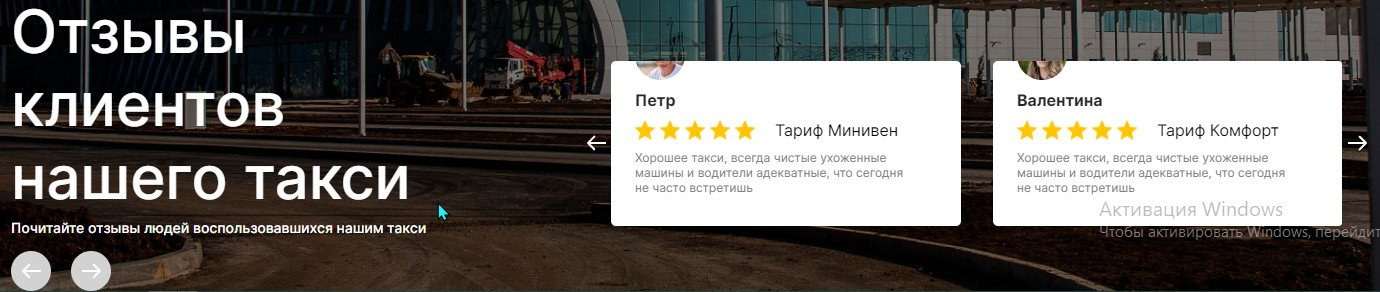
На фото есть slick slider и мне надо поместить его кнопки next и prev на то место где мои кнопки у которых еще фон серый.
Как это сделать?
Помогите пожалуйста
JS:
$(function() {
$('.right-responces').slick({
infiniti: true,
slidesToShow: 2,
slidesToScroll: 2,
nextArrow: '<button type="button" class="slick-next"><img src="./img/icon/next.svg" alt="next"></button>',
prevArrow: '<button type="button" class="slick-prev"><img src="./img/icon/prev.svg" alt="prev"></button>'
})
})
HTMl:
<div class="responses">
<div class="wrapper-responses">
<div class="left-responces">
<div class="title-responces">Отзывы клиентов<br>нашего такси</div>
<div class="description-responces">Почитайте отзывы людей воспользовавшихся нашим такси</div>
<div class="switche-description">
<div class="prev-responses"><img src="./img/icon/prev.svg" alt="prev"></div>
<div class="next-responses"><img src="./img/icon/next.svg" alt="next"></div>
</div>
</div>
<div class="right-responces">
<div class="slide">
<div class="right-responces-photo"><img src="./img/petr.png" alt="Петр"></div>
<div class="right-responces-name">Петр</div>
<div class="stars">
<div class="block-img-stars">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
</div>
<div class="text-stars">Тариф Минивен</div>
</div>
<div class="right-responces-text">Хорошее такси, всегда чистые ухоженные<br>машины и водители адекватные, что сегодня<br>не часто встретишь</div>
</div>
<div class="slide slide-left">
<div class="right-responces-photo"><img src="./img/valentina.png" alt="Валентина"></div>
<div class="right-responces-name">Валентина</div>
<div class="stars">
<div class="block-img-stars">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
</div>
<div class="text-stars">Тариф Комфорт</div>
</div>
<div class="right-responces-text">Хорошее такси, всегда чистые ухоженные<br>машины и водители адекватные, что сегодня<br>не часто встретишь</div>
</div>
<div class="slide">
<div class="right-responces-photo"><img src="./img/petr.png" alt="Вова"></div>
<div class="right-responces-name">Вова</div>
<div class="stars">
<div class="block-img-stars">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
</div>
<div class="text-stars">Тариф Бизнес</div>
</div>
<div class="right-responces-text">Хорошее такси, всегда чистые ухоженные<br>машины и водители адекватные, что сегодня<br>не часто встретишь</div>
</div>
<div class="slide slide-left">
<div class="right-responces-photo"><img src="./img/valentina.png" alt="Семен"></div>
<div class="right-responces-name">Семен</div>
<div class="stars">
<div class="block-img-stars">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
<img src="./img/icon/star.svg" alt="star">
</div>
<div class="text-stars">Тариф Стандарт</div>
</div>
<div class="right-responces-text">Хорошее такси, всегда чистые ухоженные<br>машины и водители адекватные, что сегодня<br>не часто встретишь</div>
</div>
</div>
</div>
</div>