У body на фоне стоит SVG.
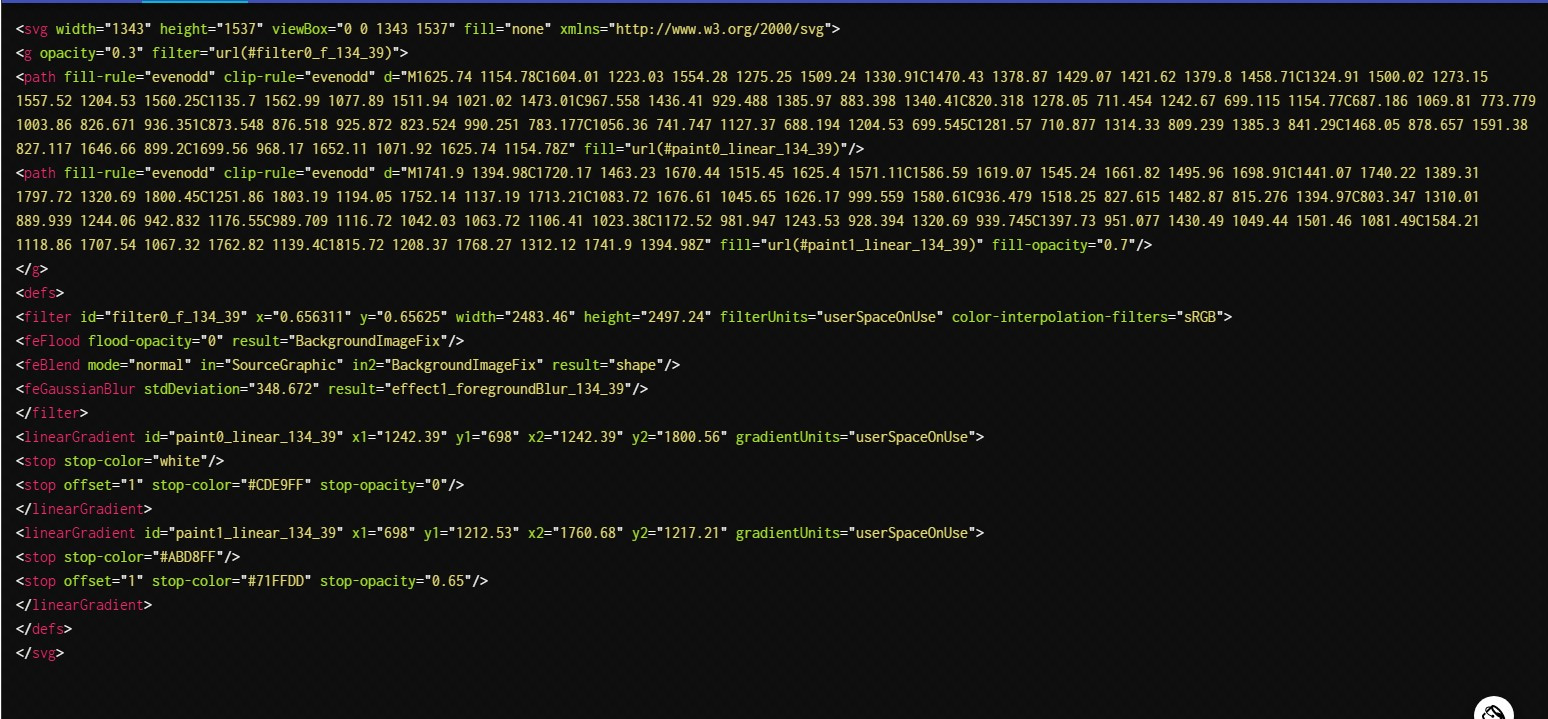
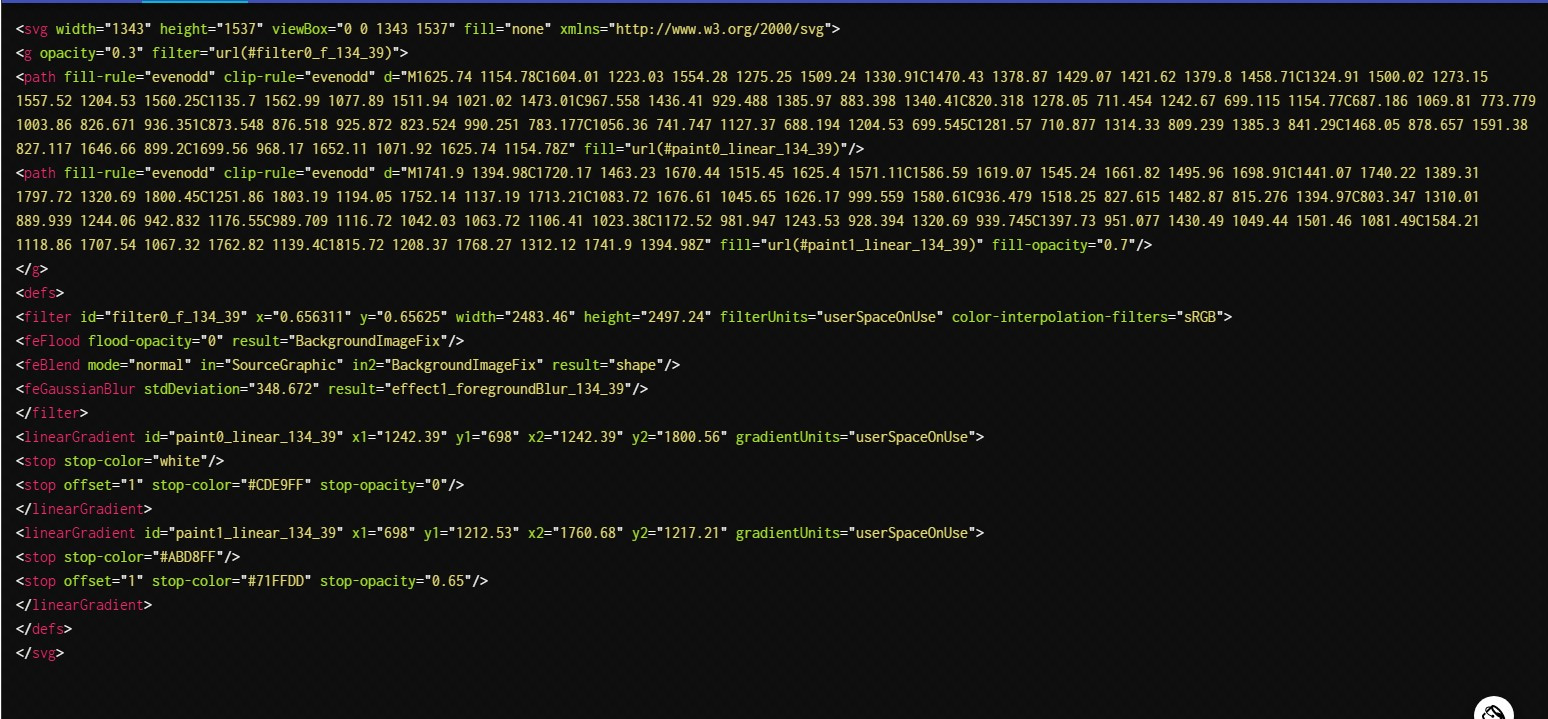
Код SVG:

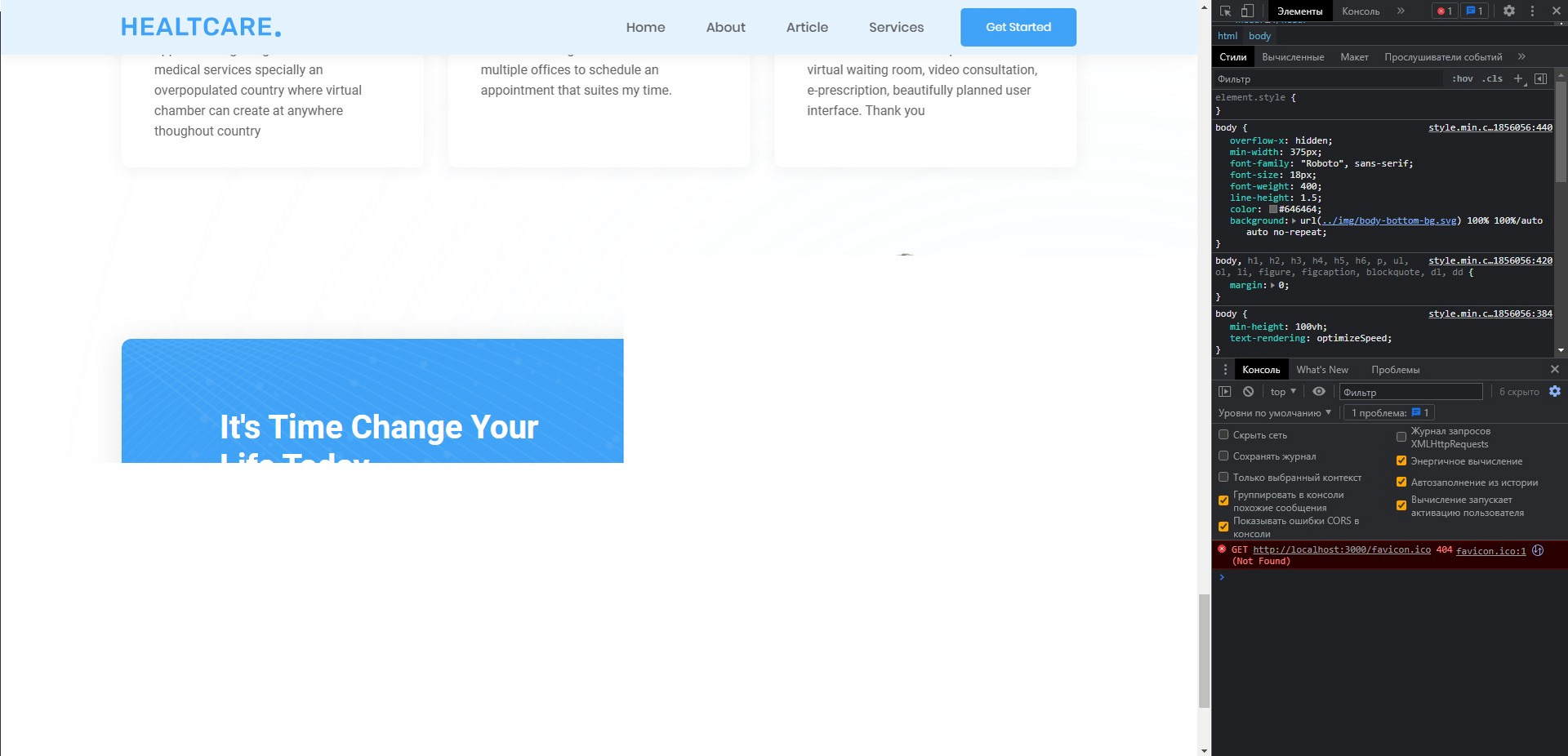
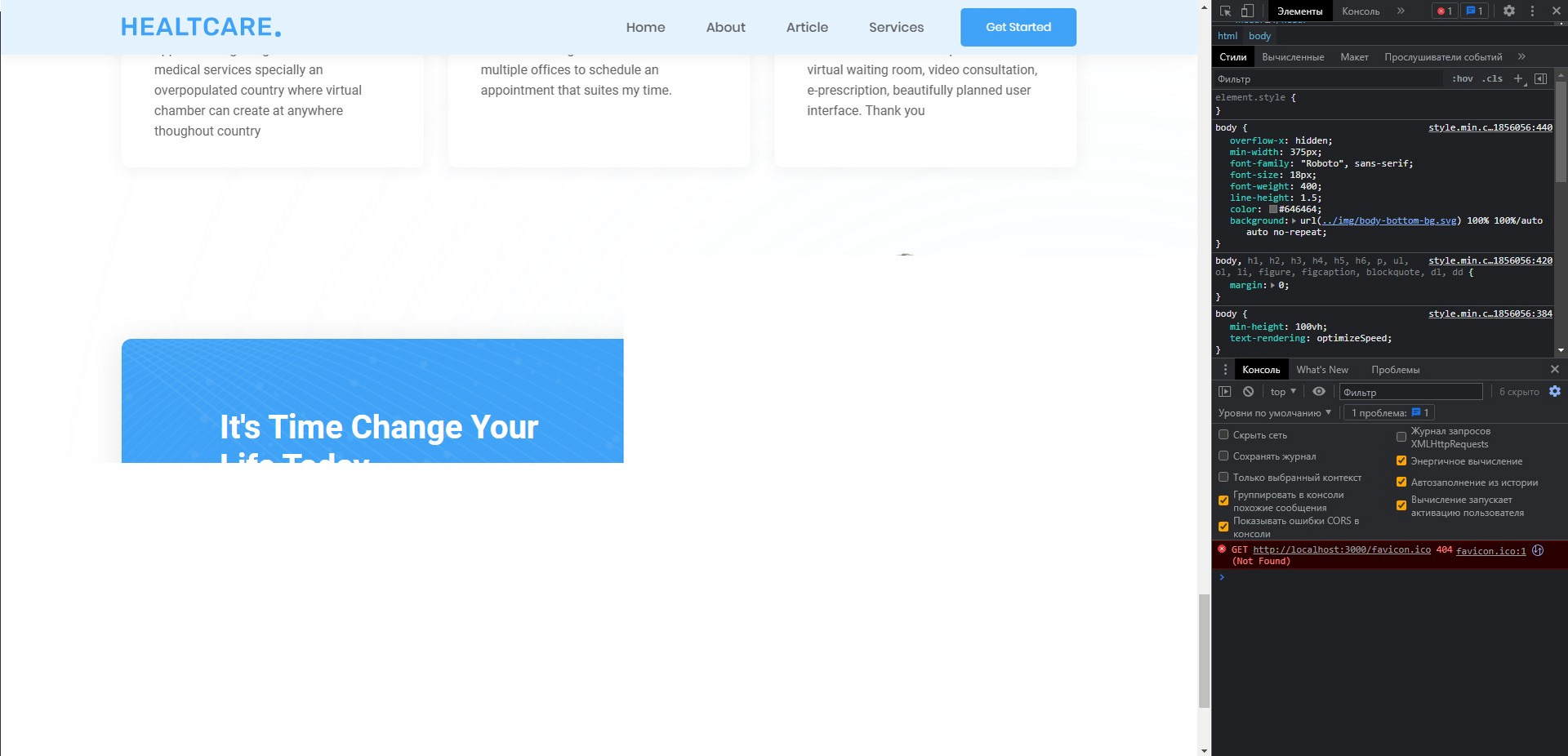
В данном случае картинка находится внизу сайта и, в момент когда прокрутка доходит до нее, процессор сильно нагружается, а страница начинает медленно отрисовываться по квадратам:

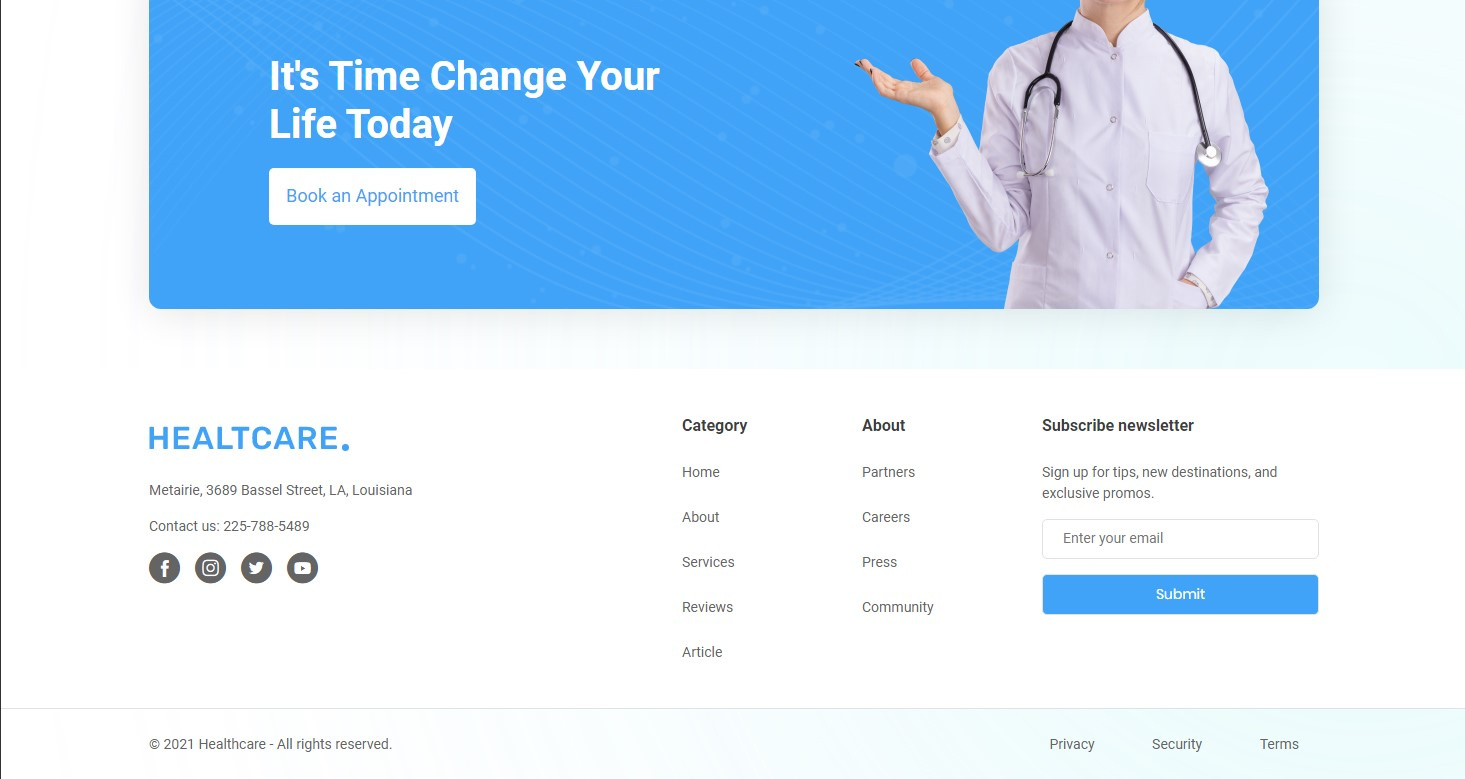
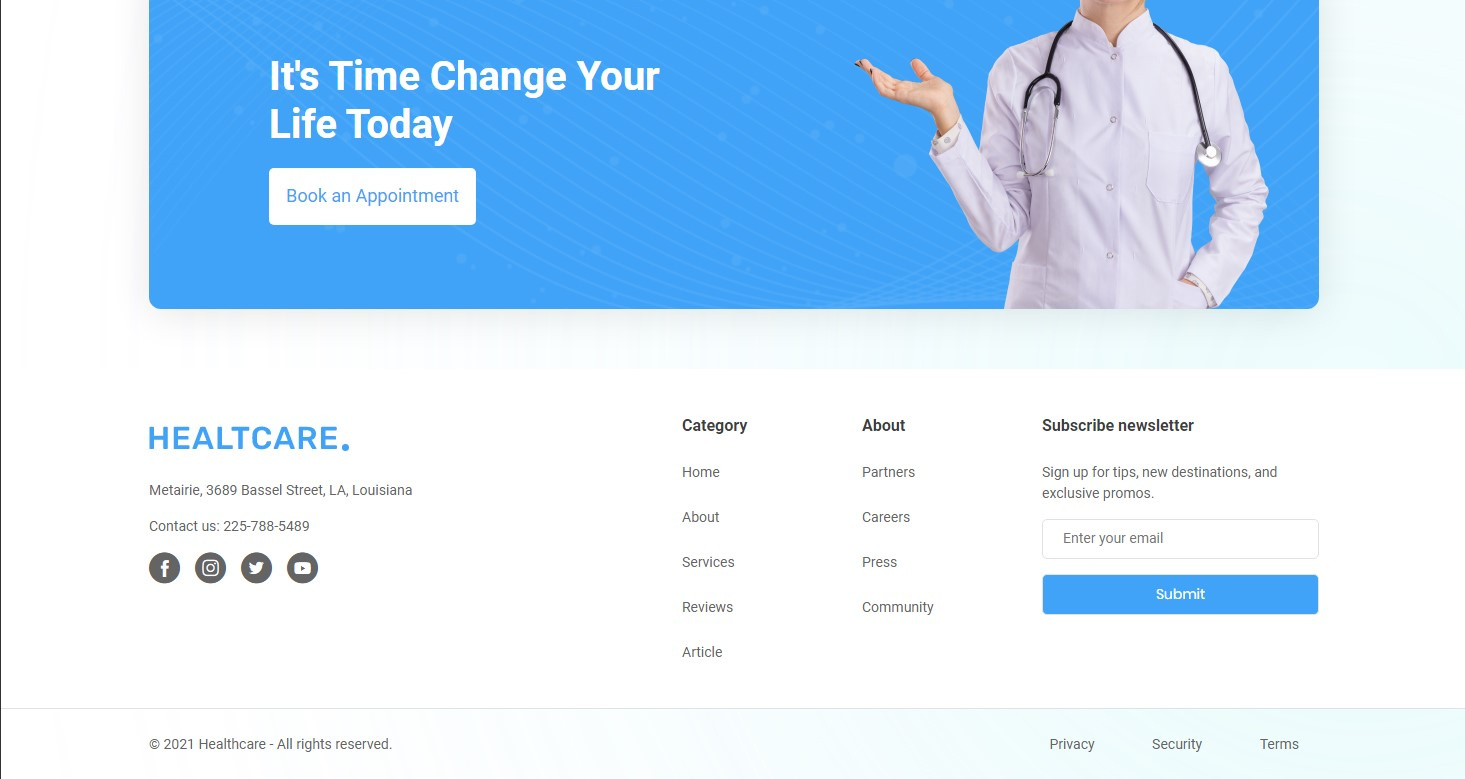
Как выглядит сам фон (размытие в правом углу):

Как я выяснил, тормоза вызывает вот этот фильтр:
feGaussianBlur stdDeviation="348.7" result="effect1_foregroundBlur_134_39"
Т.е сильное размытие. Тормоза пропадут, если уменьшить значение атрибута stdDeviation, но тогда размытие становится меньше и это не соответствует дизайну.
Дизайны с таким фоном (размытые пятна) довольно популярны и я не думаю, что все сталкиваются с такой же проблемой. Так что проблема скорее всего в данном дизайне.
Что можно сделать в этой ситуации? Оптимизация не помогает. Читал про свойство will-change, но оно в этом случае не работает. Может можно что-то изменить в самом коде SVG? Или нужно определенным способом экспортировать эту картинку из макета?