Нужно было сделать крестики нолики. Нашел это видео
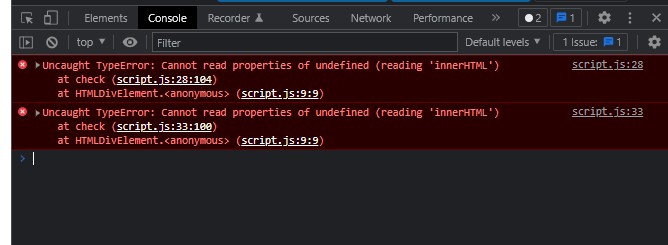
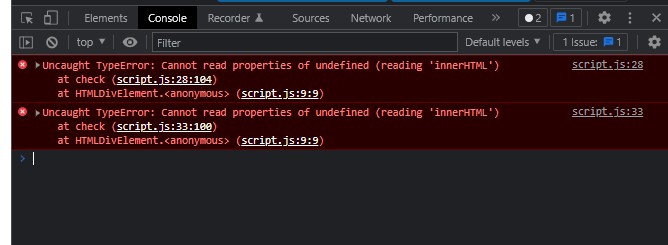
https://www.youtube.com/watch?v=4gIlaYFYKYw. Всё в точности повторил но у меня в консоли выводит ошибку.


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="ccontainer">
<h1>Tic Tac Toe</h1>
<div class="area-container">
<div id="area">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.ccontainer{
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-evenly;
}
.area-container{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
#area{
width: 300px;
height: 300px;
display: flex;
flex-wrap: wrap;
border: 1px solid black;
}
.box{
width: 33.33%;
height: 33.33%;
border: 1px solid black;
font-size: 35px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
const area = document.getElementById('area');
let move = 0;
let result = '';
area.addEventListener('click', e => {
if (e.target.className = 'box') {
move % 2 == 0 ? e.target.innerHTML = 'X' : e.target.innerHTML = '0';
move++;
check();
}
})
const check = () => {
const boxes = document.getElementsByClassName('box');
const arr = [
[0,1,2],
[3,4,5],
[6,7,8],
[0,3,6],
[1,4,7],
[2,5,8],
[0,4,8],
[2,4,6]
];
for (let i = 0; i < arr.length; i++) {
if (
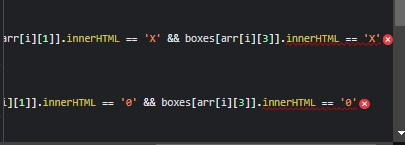
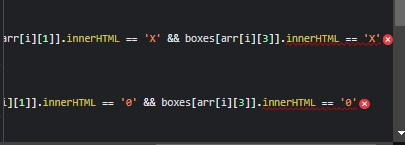
boxes[arr[i][0]].innerHTML == 'X' && boxes[arr[i][1]].innerHTML == 'X' && boxes[arr[i][3]].innerHTML == 'X'
) {
result = 'Крестики';
prepareResult(result);
} else if (
boxes[arr[i][0]].innerHTML == '0' && boxes[arr[i][1]].innerHTML == '0' && boxes[arr[i][3]].innerHTML == '0'
) {
result = 'Нолики';
prepareResult(result);
}
}
}
const prepareResult = winner => {
console.log(winner);
}