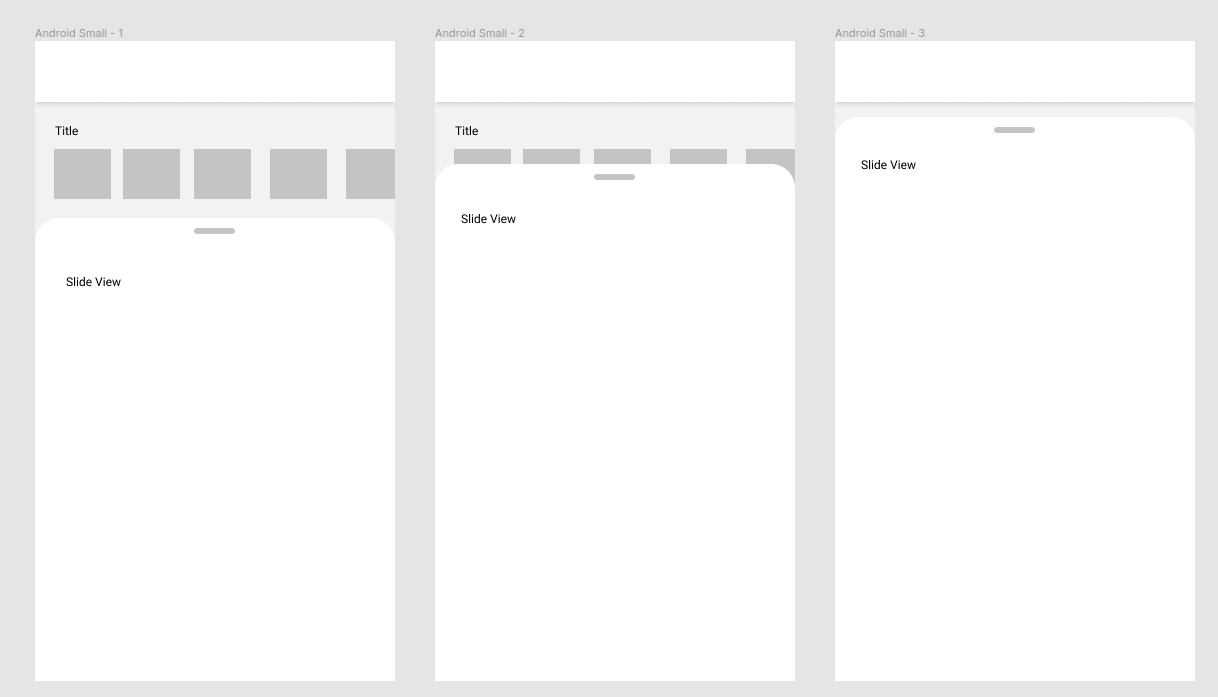
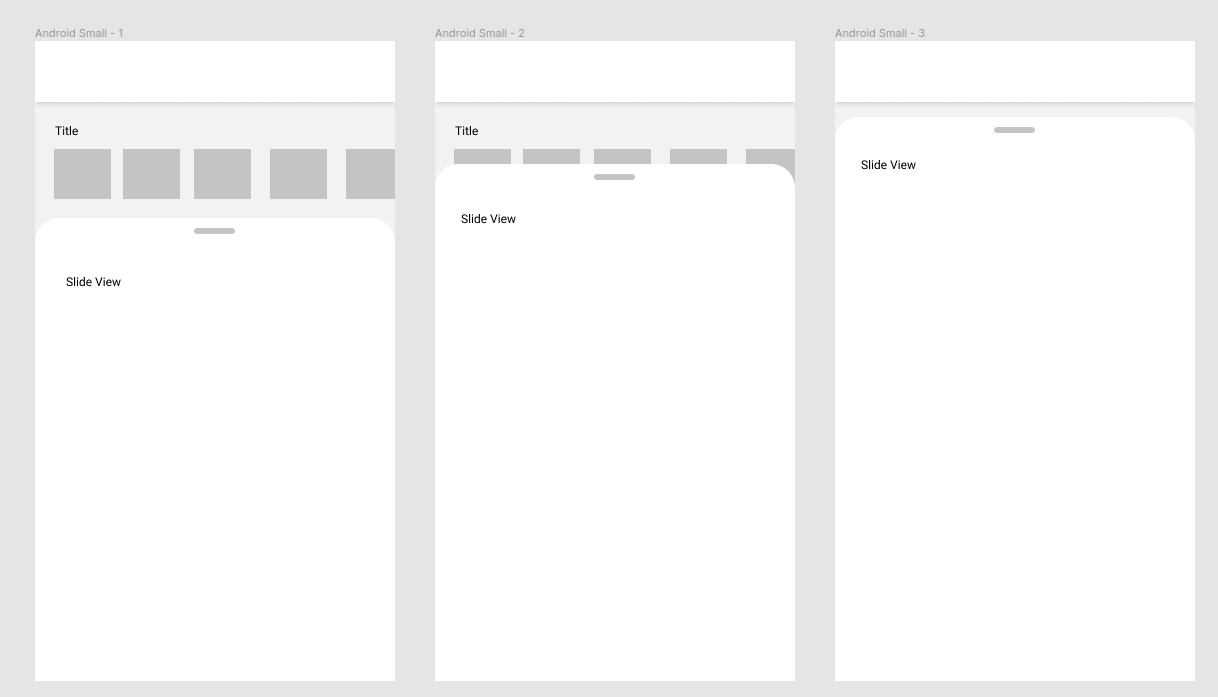
Есть два блока, первый горизонтальный скролл с карточками и второй блок это контейнер который может тянуться пальцем и наплыть на верхний блок. При этом контейнер не должен уходить за шапку а содержимое должно скроллиться
Вот небольшой пример:

Подобное есть у СберОнлайн на главной странице когда при прокрутке вверх исчезает блок с карточками.
Как реализовать подобное поведение?