Начал делать проект по туториалу
JavaScript Mastery, и в этом ролике встретился вот такой код:
const Homepage = () => {
const { data, isFetching } = useGetCryptosQuery();
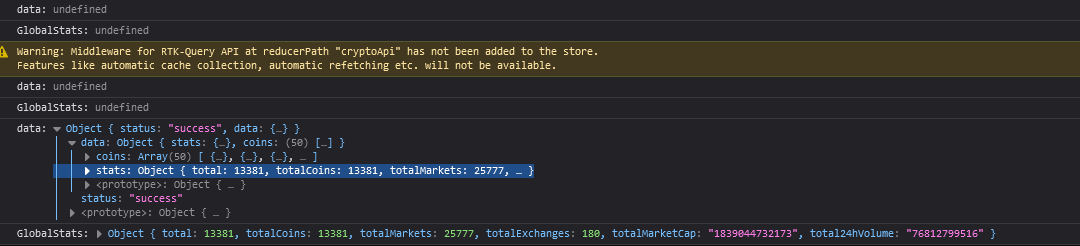
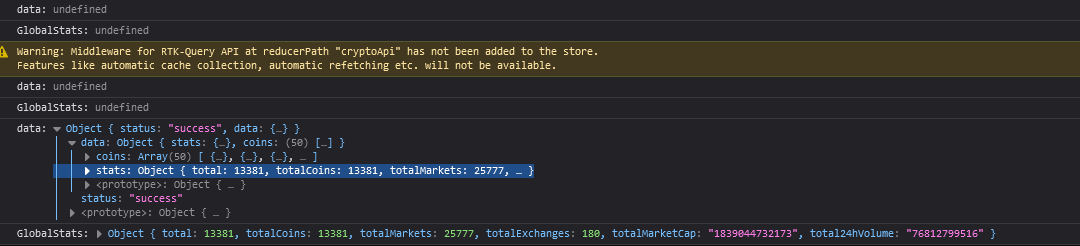
console.log("data:", data);
const GlobalStats = data?.data?.stats;
if (isFetching) return "Loading...";
return <p>{GlobalStats.total}</p>
}

Я правильно понимаю, что
GlobalStats установить значение
data.data.stats, даже если значение
data === undefined или это немножечко по-другому работает?