
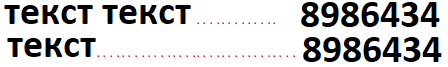
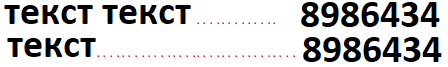
Подскажите,как правильно сверстать блок так, чтобы точки были у блока текст и они уменьшались если текста становится больше?
.contact {
&:after {
content: " ";
background-image: url ('img/img.jpg') repeat-x;
position: absolute;
}
}
P.S. В моем примере точки будут немного не стандартные и их нужно вставить картинкой. Не могу понять как сделать чтобы картинка обрезалась в зависимости от точек.