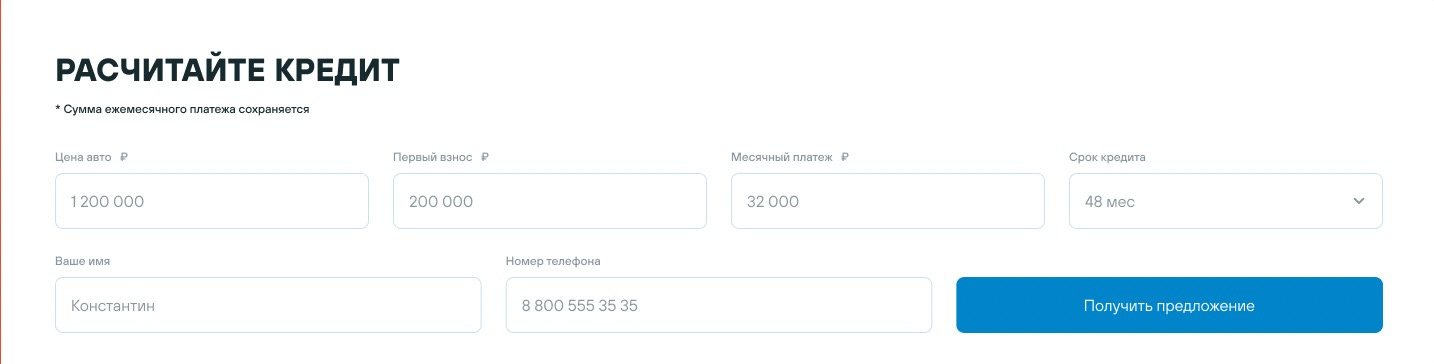
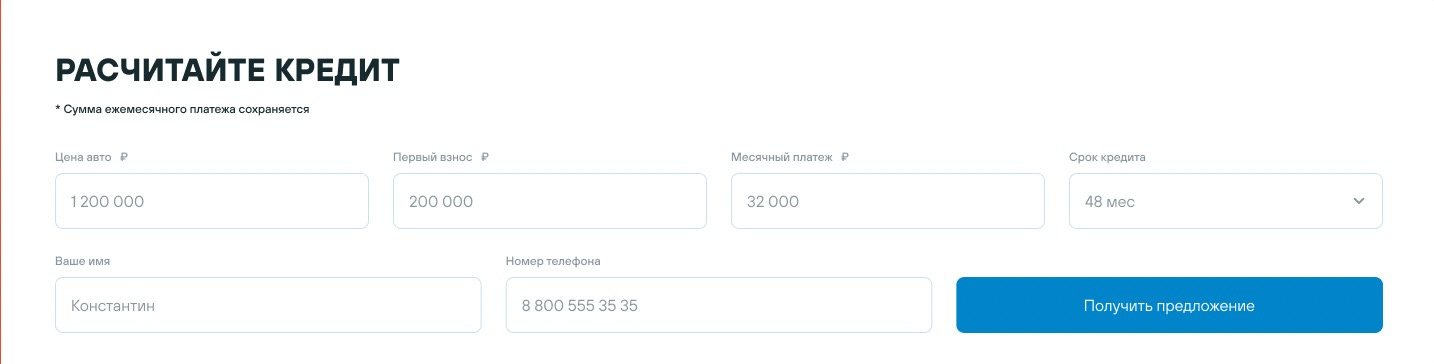
Как правильно сделать верстку и стили для контейнера, чтобы элементы в нем перескакивали при уменьшении экрана, но при этом занимали максимальную ширину в ряду? 7 блоков лежат в одном контейнере, изначально в верхнем ряду было 4 элемента, в нижнем 3, и элементы должны полностью растягивались на ряд, то есть в нижнем ряду были бы шире, чем в верхнем. Делать обертку для первого и второго ряда нельзя, потому что в дальнейшем при уменьшении размеров экрана, элементы будут перемещаться в нижние ряды и хардкордить ширину для каждого элемента тоже нельзя, потому что она будет меняться в зависимости от того, сколько в ряду блоков.
export const CreditCalculator = () => {
return (
<div className={styles.Calc_wrapper}>
<Typography textStyle='headerM' className={styles.Calc_heading}>
Расчитайте кредит
</Typography>
<Typography textStyle='textS' className={styles.Calc_small_text}>
* Сумма ежемесячного платежа сохраняется
</Typography>
<div className={styles.Calc_fields}>
<div className={styles.Calc_fields_item}>
<Input caption='Цена авто ₽' />
</div>
<div className={styles.Calc_fields_item}>
<Input caption='Первый взнос ₽' />
</div>
<div className={styles.Calc_fields_item}>
<Input caption='Месячный платеж ₽' />
</div>
<div className={styles.Calc_fields_item}>
<Select caption='Срок кредита' />
</div>
<div className={styles.Calc_fields_item}>
<Input caption='Ваше имя' />
</div>
<div className={styles.Calc_fields_item}>
<Input caption='Номер телефона' />
</div>
<div className={styles.Calc_fields_button}>
<Button>Получить предложение</Button>
</div>
</div>
</div>
);
};
.Calc_wrapper {
display: flex;
flex-direction: column;
max-width: 1440px;
width: 100%;
padding: 48px 56px;
background: var(--color-text-white);
border-radius: 16px;
border: 1px solid lightblue;
.Calc_heading {
height: 48px;
margin-bottom: 8px;
}
.Calc_small_text {
margin-bottom: 32px;
}
.Calc_fields {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
&_item {
display: flex;
flex-direction: column;
width: 314px;
height: 80px;
margin-bottom: 24px;
}
&_button {
display: flex;
align-items: flex-end;
min-width: 314px;
height: 80px;
flex: 1;
}
}
}