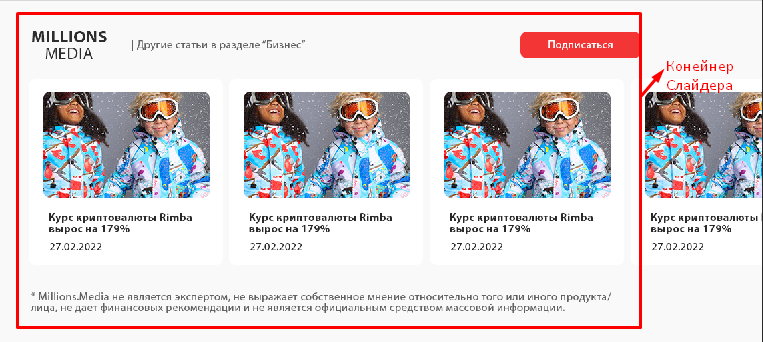
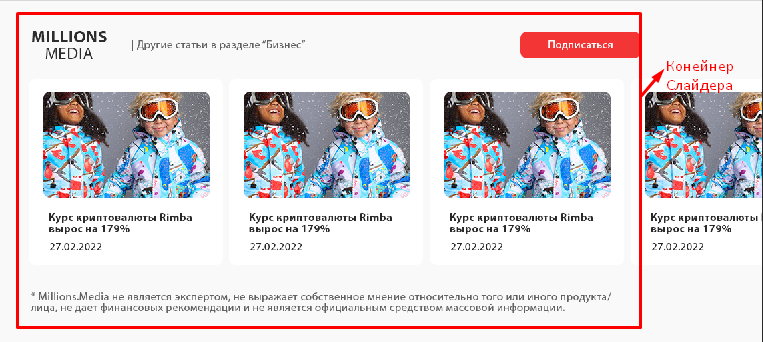
Здравствуйте, возник вопрос при верстке слайдера. Как можно вынести слайды за пределы swiper-контейнера?

HTML
<div class="other__slider swiper">
<div class="swiper-wrapper other__slider__wrapper">
<div class="swiper-slide other__slider__slide">
<div class="other__slide-img">
<a href="#"><img src="img/slider-img.jpg" alt=""></a>
</div>
<a href="#">
<h2 class="other__slide-title">Курс криптовалюты Rimba
вырос на 179%</h2>
</a>
<time class="other__slide-date">27.02.2022</time>
</div>
<div class="swiper-slide other__slider__slide">
<div class="other__slide-img">
<a href="#"><img src="img/slider-img.jpg" alt=""></a>
</div>
<a href="#">
<h2 class="other__slide-title">Курс криптовалюты Rimba
вырос на 179%</h2>
</a>
<time class="other__slide-date">27.02.2022</time>
</div>
<div class="swiper-slide other__slider__slide">
<div class="other__slide-img">
<a href="#"><img src="img/slider-img.jpg" alt=""></a>
</div>
<a href="#">
<h2 class="other__slide-title">Курс криптовалюты Rimba
вырос на 179%</h2>
</a>
<time class="other__slide-date">27.02.2022</time>
</div>
<div class="swiper-slide other__slider__slide">
<div class="other__slide-img">
<a href="#"><img src="img/slider-img.jpg" alt=""></a>
</div>
<a href="#">
<h2 class="other__slide-title">Курс криптовалюты Rimba
вырос на 179%</h2>
</a>
<time class="other__slide-date">27.02.2022</time>
</div>
<div class="swiper-slide other__slider__slide">
<div class="other__slide-img">
<a href="#"><img src="img/slider-img.jpg" alt=""></a>
</div>
<a href="#">
<h2 class="other__slide-title">Курс криптовалюты Rimba
вырос на 179%</h2>
</a>
<time class="other__slide-date">27.02.2022</time>
</div>
</div>
</div>