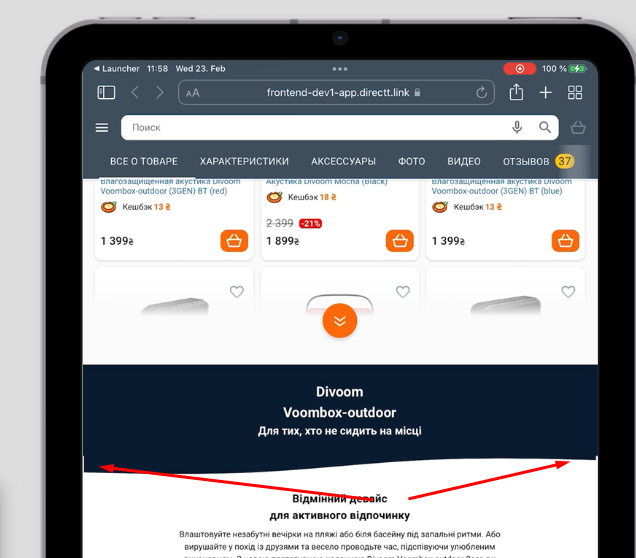
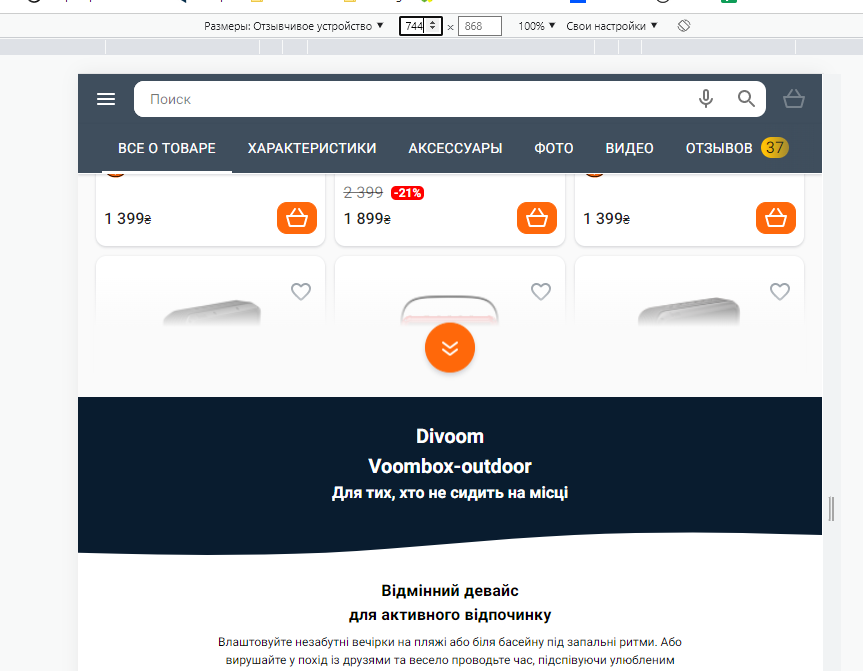
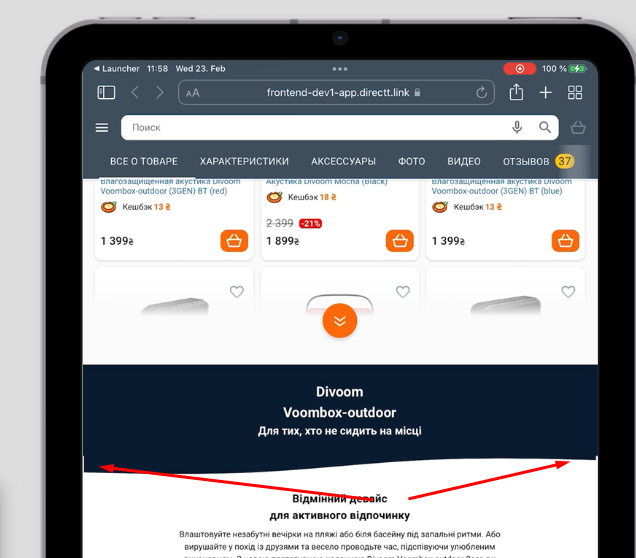
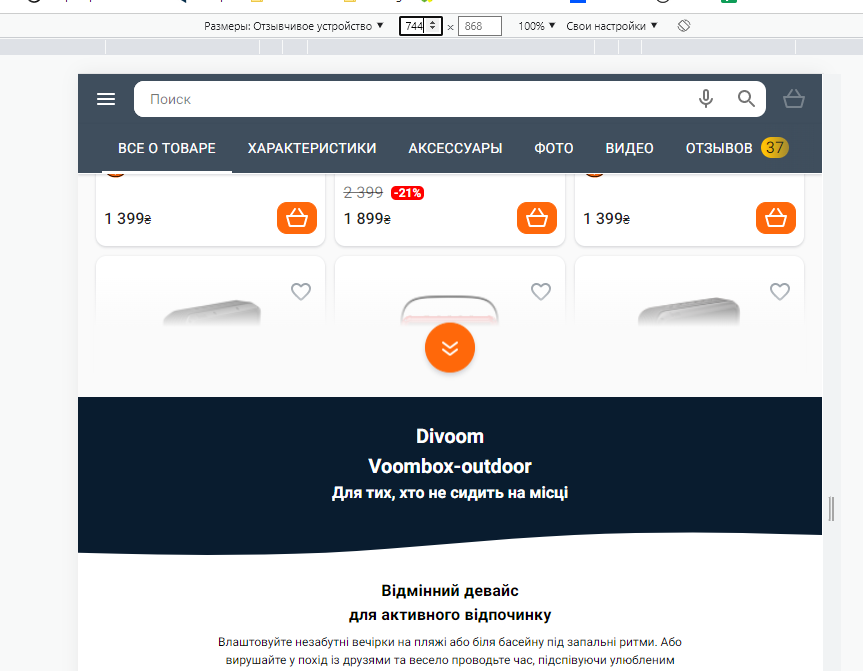
На iOS появляется отступы сбоку, на других девайсах все ок
<div class="wave">
<svg viewBox="0 0 1366 48" fill="none" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd"
d="M0 43.6495L76 45.5126C152 47.3757 304 50.8357 455 43.6495C607 36.4633 759 18.0986 911 10.9124C1062 3.72618 1214 7.1862 1290 9.04929L1366 10.9124V1.38461e-06H1290C1214 1.38461e-06 1062 1.38461e-06 911 1.38461e-06C759 1.38461e-06 607 1.38461e-06 455 1.38461e-06C304 1.38461e-06 152 1.38461e-06 76 1.38461e-06H0V43.6495Z"
fill="#091C2F" />
</svg>
.wave {
width: 100%;
line-height: 0;
svg {
width: 100%;
}
}