<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<form action="" id="myform">
<input type="file" name="image">
<button type="submit">Отправить</button>
</form>
$(document).ready(function() {
$('form#myform').submit(function(e) {
e.preventDefault();
var formData = new FormData(this);
const settings = {
async: true,
data: formData,
crossDomain: true,
url: "https://api-us-west1.tatum.io/v3/ipfs",
method: "POST",
cache:false,
contentType: false,
processData: false,
headers: {
"x-api-key": "20a81c01-7c50-46f5-9355-1a3a74d6c271"
}
};
$.ajax(settings).done(function (response) {
console.log(response);
});
});
});
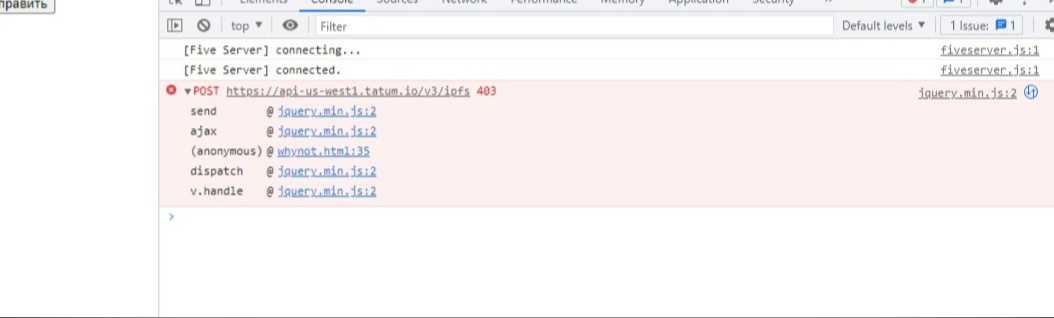
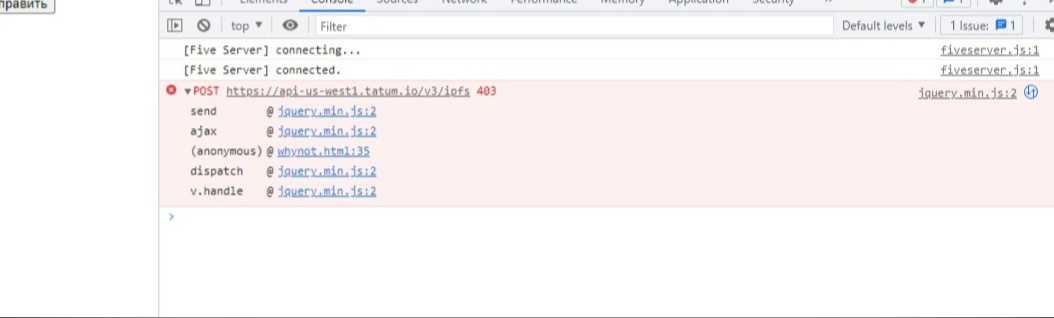
Есть вот такой код: пользователь вставляет файл, который отсылается по api и из него делается IPFS, но гугл выдаёт ошибку

Мне сказали что проблема в сервере, но как её решить? Что делать, как изменить чтобы программа запускалась на live server VS Code? Подскажите, пожалуйста!!! Вообще всё взято с этой документации, если будет легче, то можно видоизменить её, разницы не будет. Надо чтобы в конечном итоге пользователь грузил картинку, а на выходе получал IPFS ссылку. Для этого используется этот api-запрос . Так же в коде я указал апи ключ, вот он: "20a81c01-7c50-46f5-9355-1a3a74d6c271", он бесплатный для тестов, так что толку от него нет.