Я ненавижу того, кто это придумал
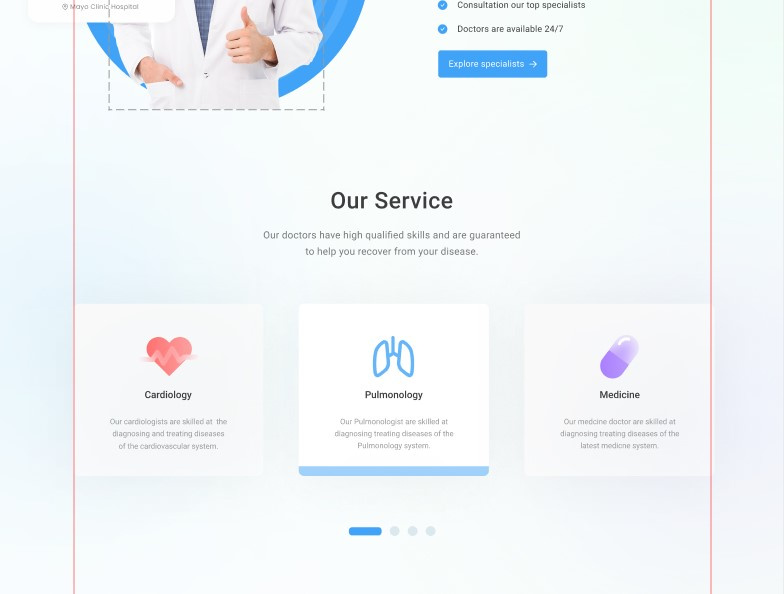
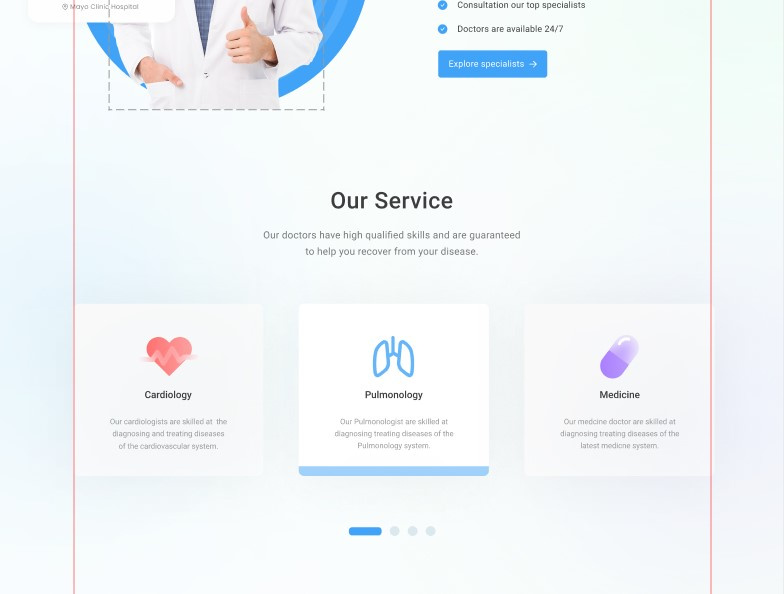
Градиенты необычной формы по углам блока, а левый нижний градиент выходит за пределы блока

Градиенты необычной формы слева и справа от слайдера, выходящие за пределы блока

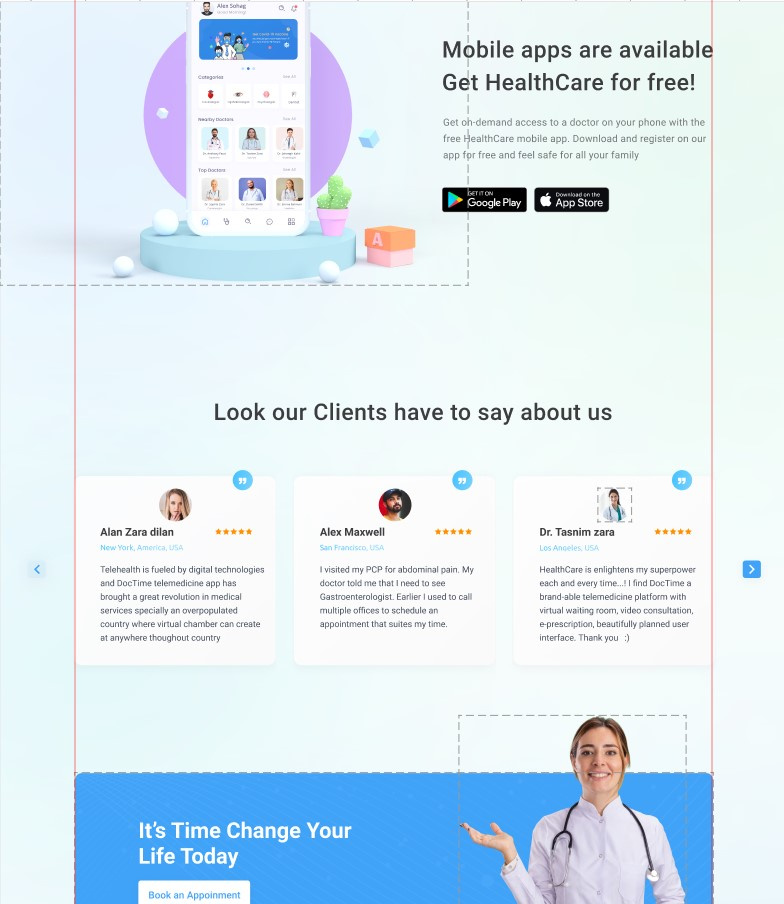
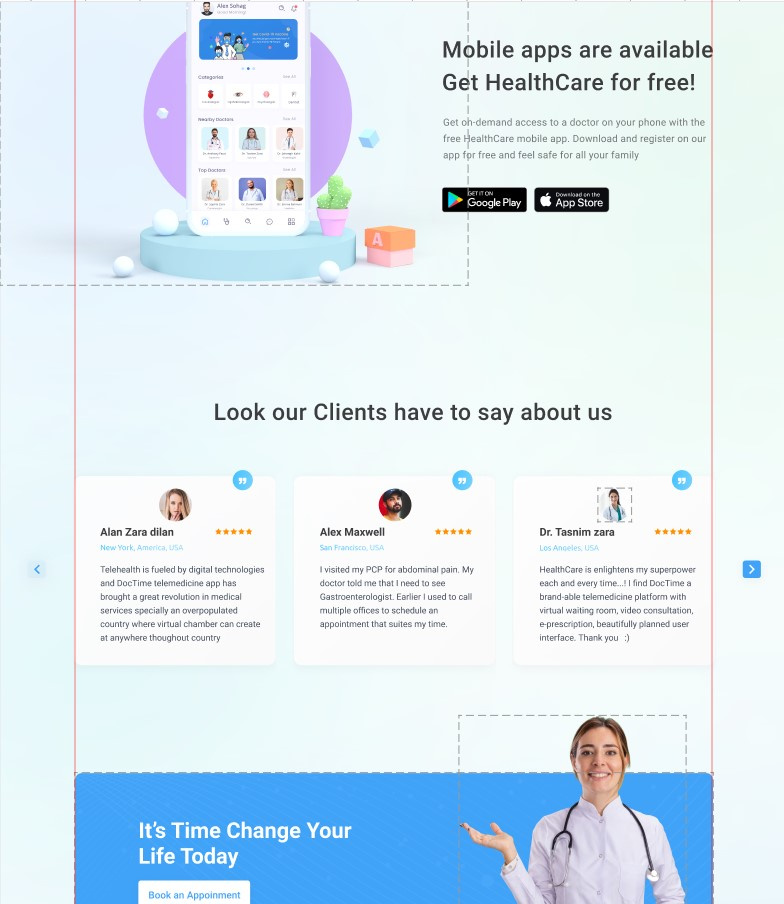
Большой градиент справа, который тянется на 3 блока. Также градиент слева

Почему-то на скринах градиенты более тусклые, чем в самой фигме
Во всех случаях у градиентов необычная форма и средствами css их не создать. Тогда их приходится вырезать из макета в формате png или svg.
Градиенты, которые не выходят за пределы блока можно установить через свойство background. А чтобы градиент выходил за пределы блока, приходится добавлять в html картинку и абсолютно позиционировать ее. Но png много весит, а когда я использую svg, то градиент становится более тусклым и сайт начинает лагать, наверное из-за большой ширины и высоты картинки.
Этот фон можно сделать, используя png, задавая одни градиенты через свойство background, а градиенты, которые выходят за границы блока - абсолютно позиционировать. Но из-за того, что это png, скорость загрузки будет не самой лучшей
На данный момент я пришел к выводу, что такой фон лучше вообще не делать и если бы это был реальный заказ, то макет необходимо отправить на доработку дизайнеру.
Может есть решение, которого я не вижу? Сталкивался ли кто с подобным фоном?