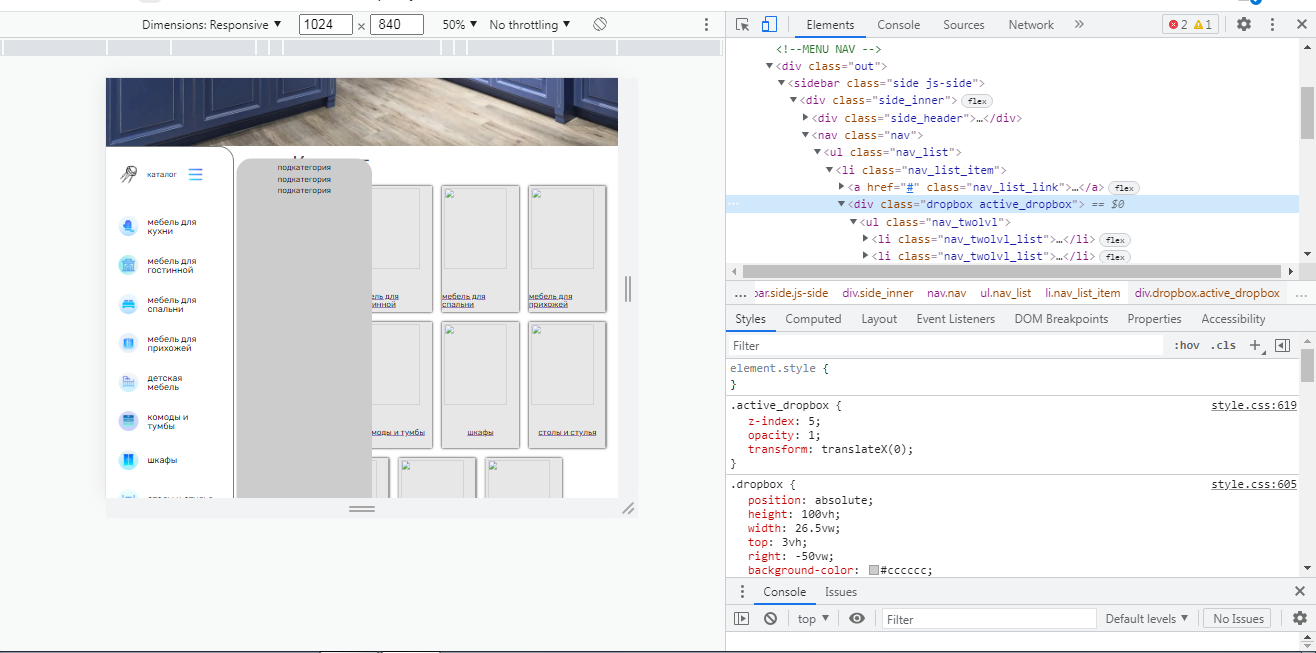
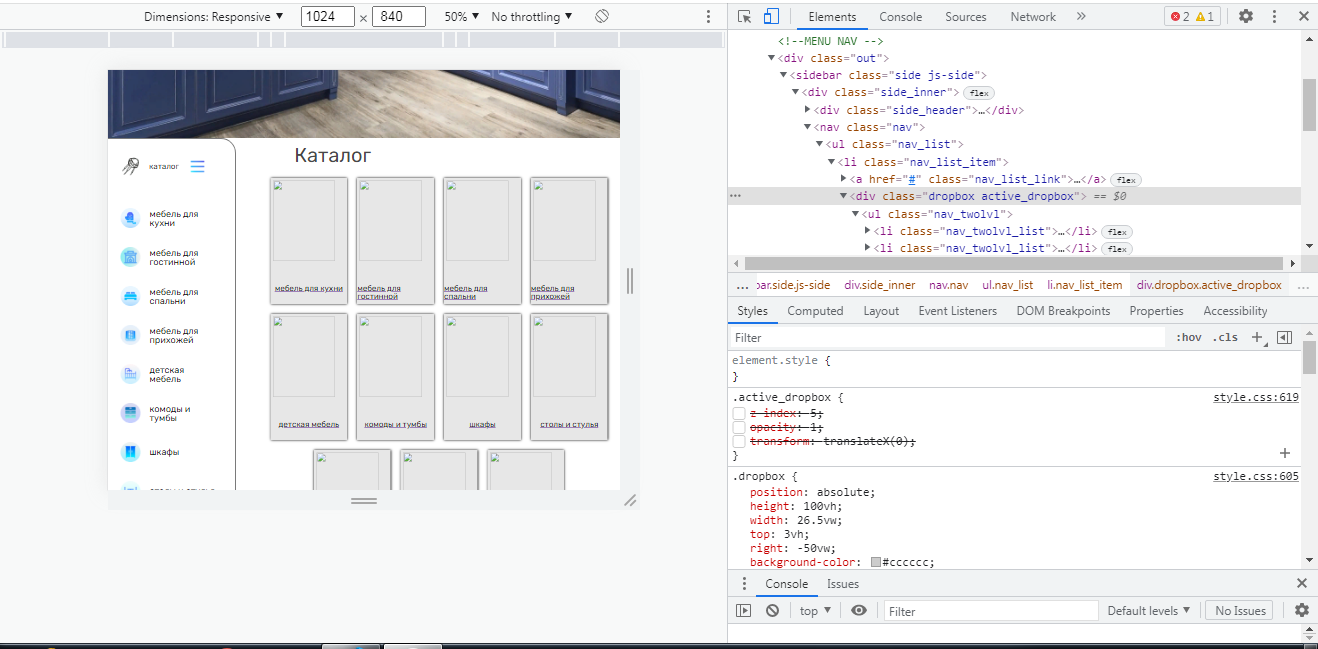
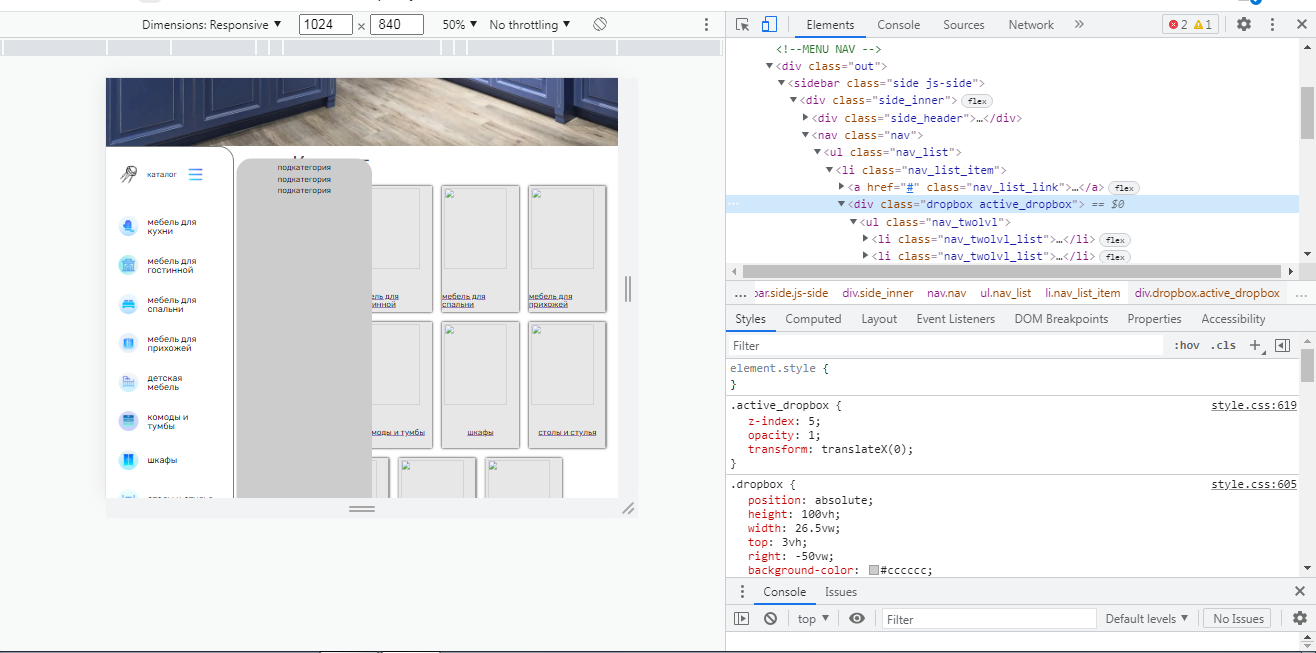
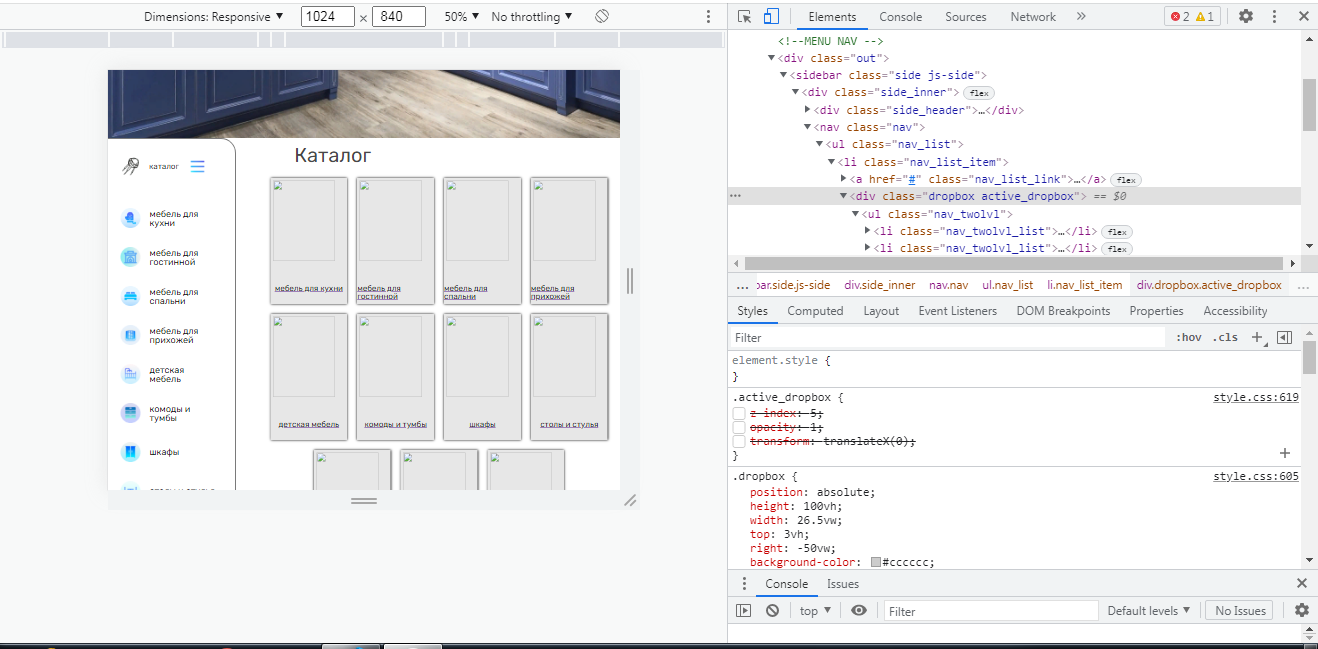
я первый раз работаю с js и не понимаю что делаю не так. я задал два класса для внутреннего блока и пытаюсь изменить класс при наведении, на активный но у меня всегда работает второй то есть активный класс.
<nav class="nav">
<ul class="nav_list">
<li class="nav_list_item">
<a href="#" class="nav_list_link">
<div class="nav_block_link">
<img src="img/kitchen.png" class="nav_list_link_img">
<div class="nav_list_link_txt">мебель для кухни</div>
</div>
</a>
<div class="dropbox active_dropbox">
<ul class="nav_twolvl">
<li class="nav_twolvl_list">
<a href="#" class="nav_twolvl_list_link">подкатегория</a>
</li>
<li class="nav_twolvl_list">
<a href="#" class="nav_twolvl_list_link">подкатегория</a>
</li>
<li class="nav_twolvl_list">
<a href="#" class="nav_twolvl_list_link">подкатегория</a>
</li>
</ul></div>
</li>
$('.nav_list_item').mouseover('hover' function(){
$('.dropbox').toggleClass('active_dropbox')
})