



const options = {
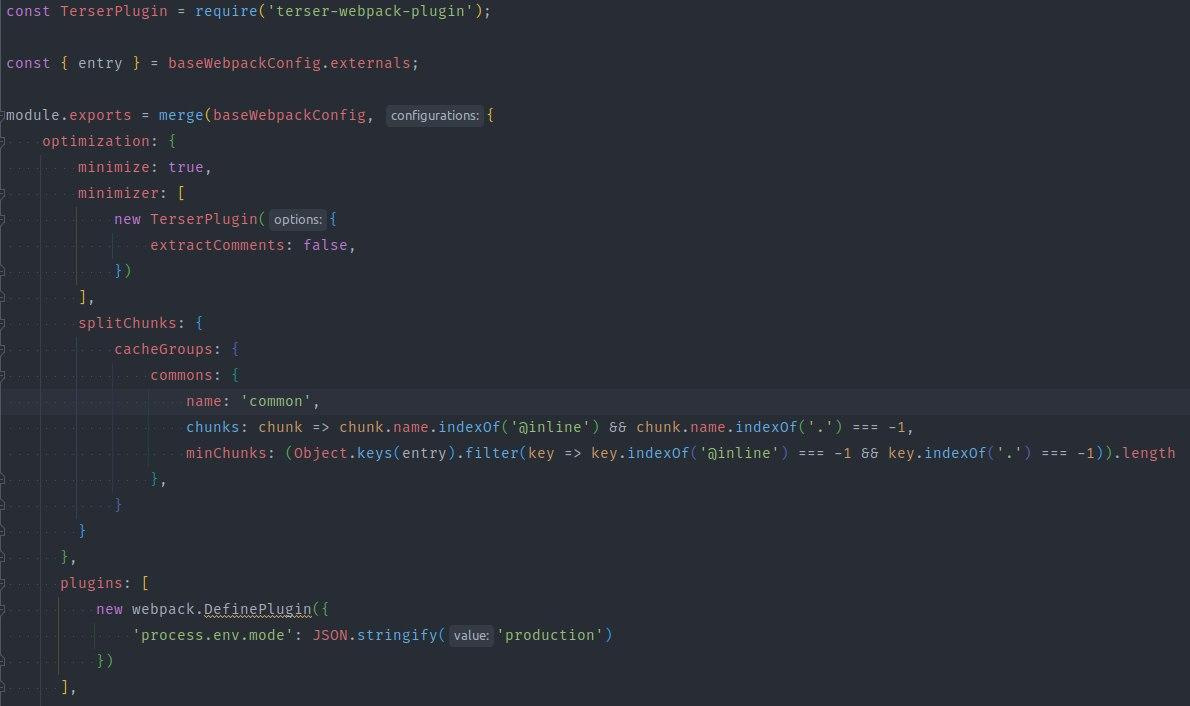
optimization: {
runtimeChunk: "single",
splitChunks: {
cacheGroups: {
commons: {
name: "common",
chunks: "initial",
minChunks: 2,
enforce: true,
},
},
},
},
};