document.addEventListener('DOMContentLoaded',() => {
let swiper2 = new Swiper(".spotlight_list", {
slidesPerView: 2,
grid: {
rows: 2,
},
});
});
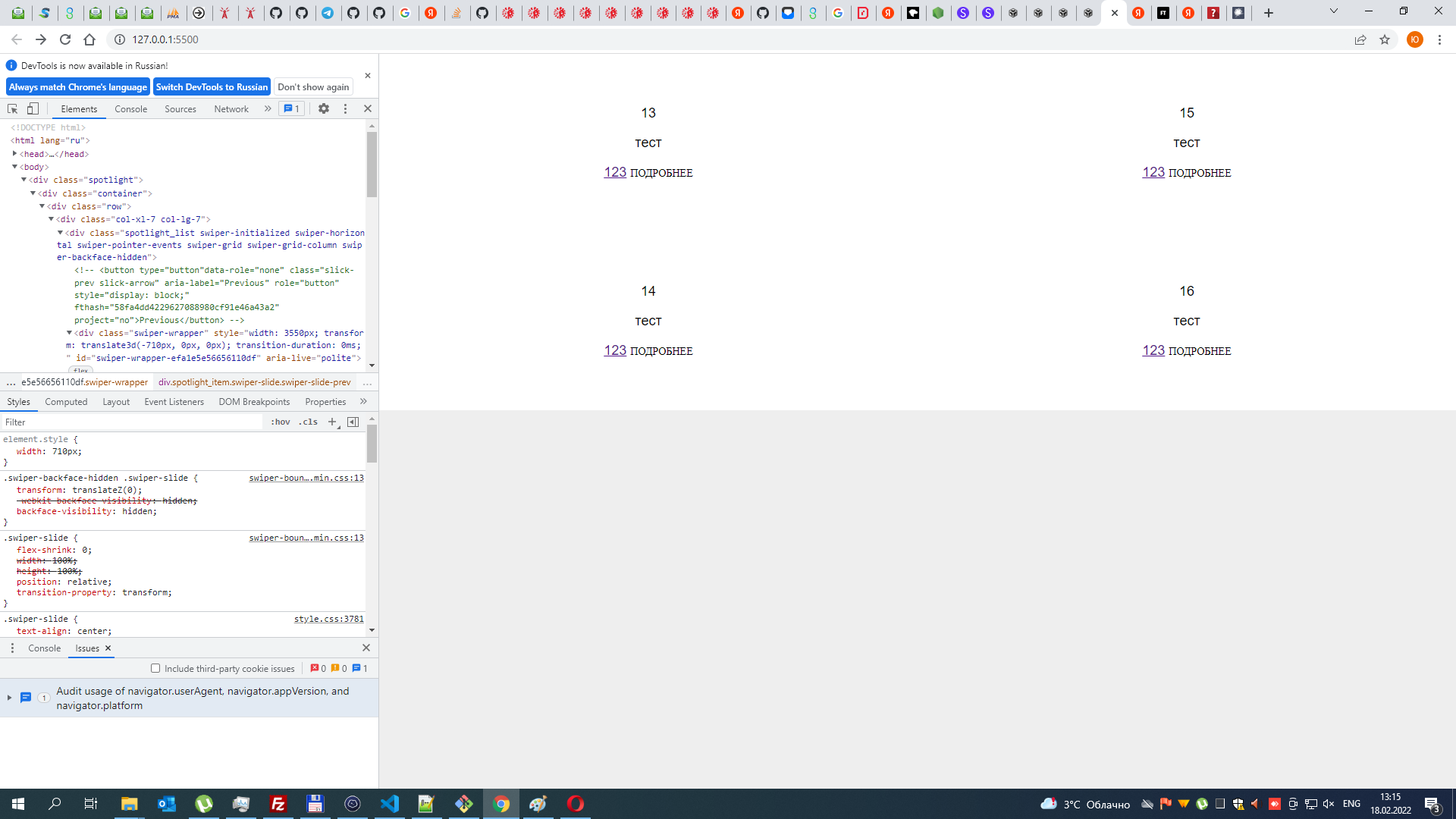
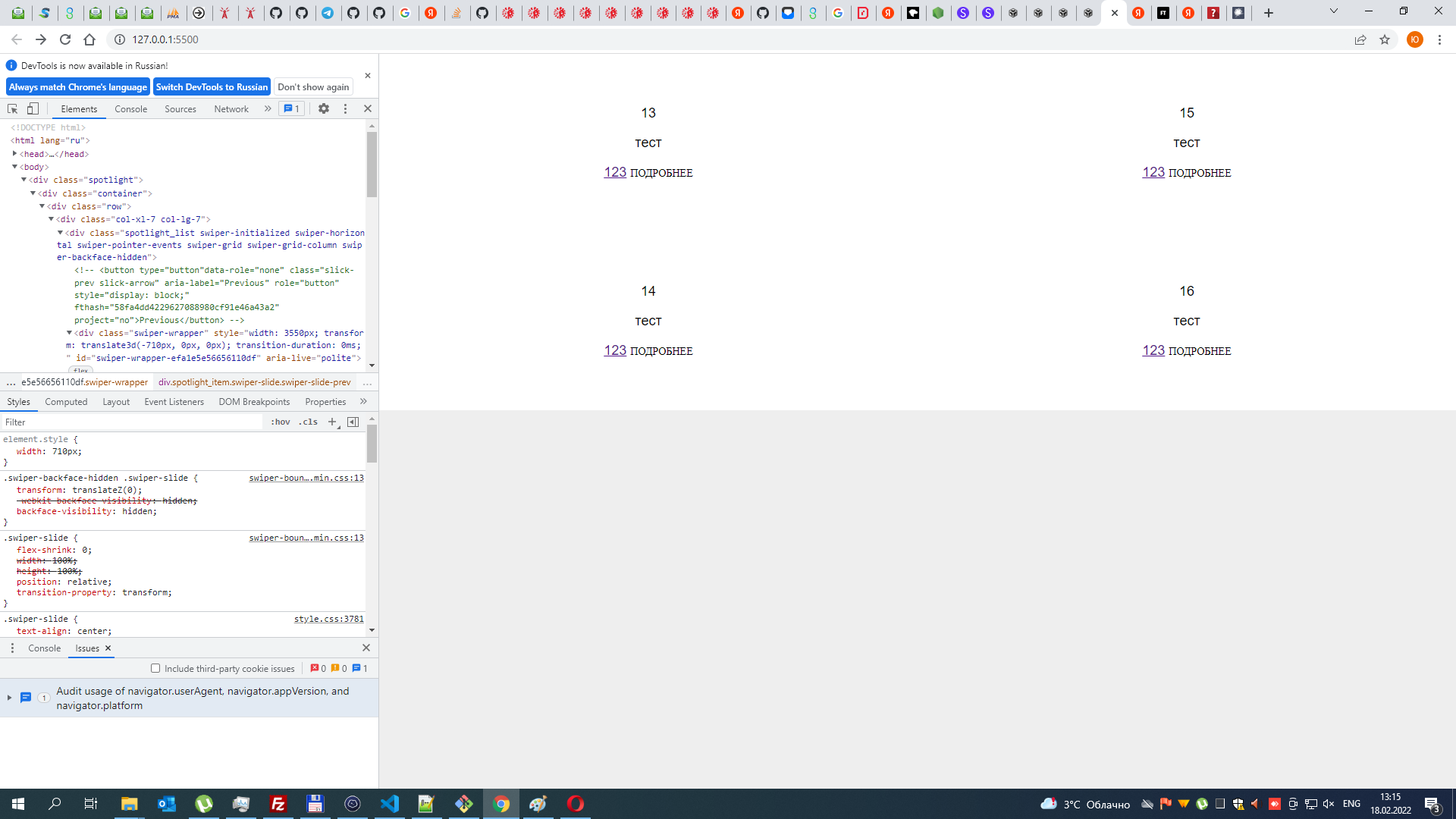
Если делать горизонтальный - все ок, в ряду и строке по 2 слайда

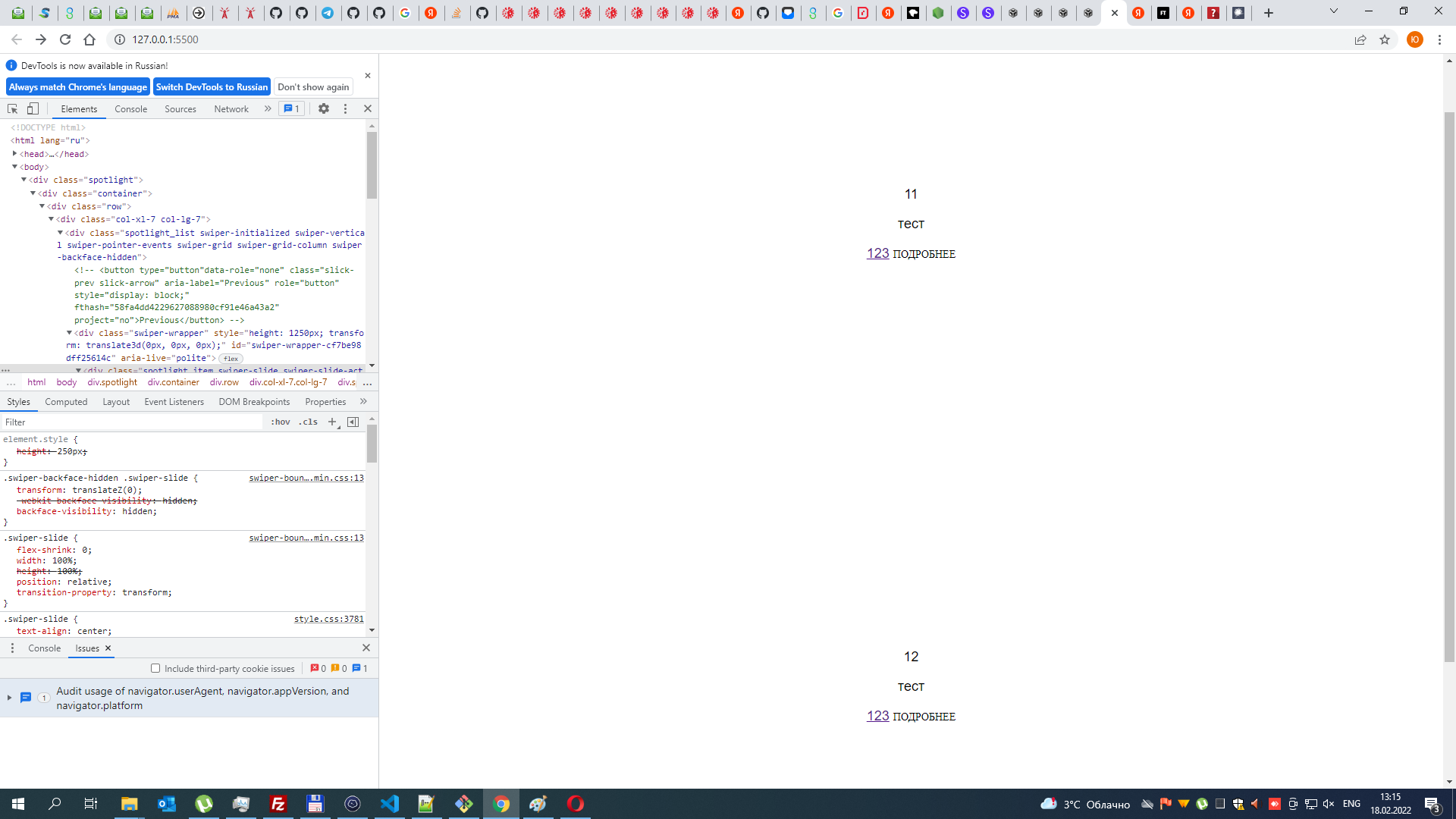
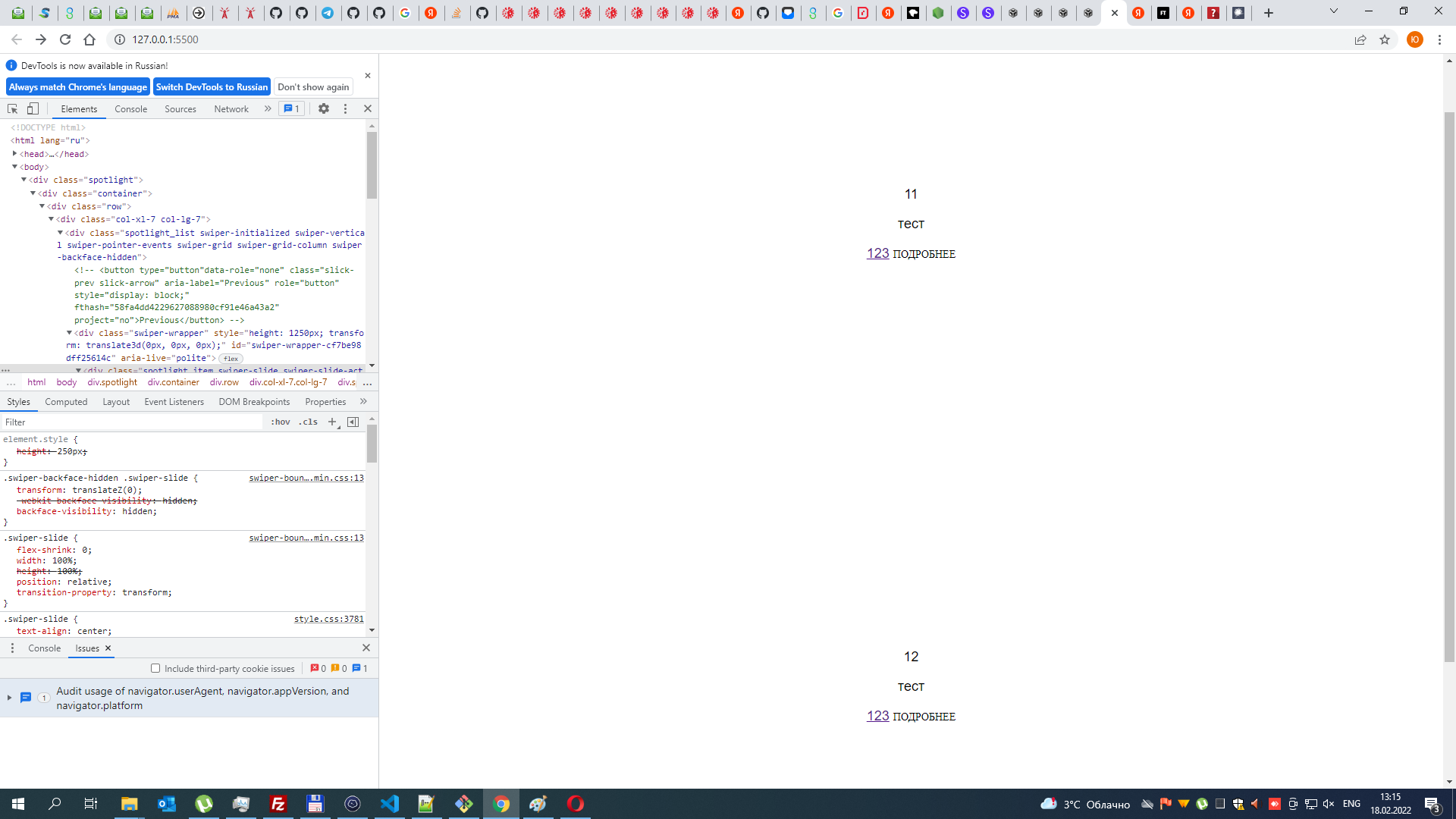
Но как только включаю direction: "vertical", слайдер выводит только 2 слайда + растягивается сильно при том что у основного контейнера высота 500 задана. Структура слайдера
<div class="spotlight_list">
<div class="swiper-wrapper">
<div class="spotlight_item swiper-slide" id="">
<div class="spotlight_body">
<div class="spotlight_title">11</div>
<p>тест</p>
<a href="" class="mob-img"><img src="" alt="">123</a>
<a href="" class="more">Подробнее</a>
</div>
</div>
</div>
</div>