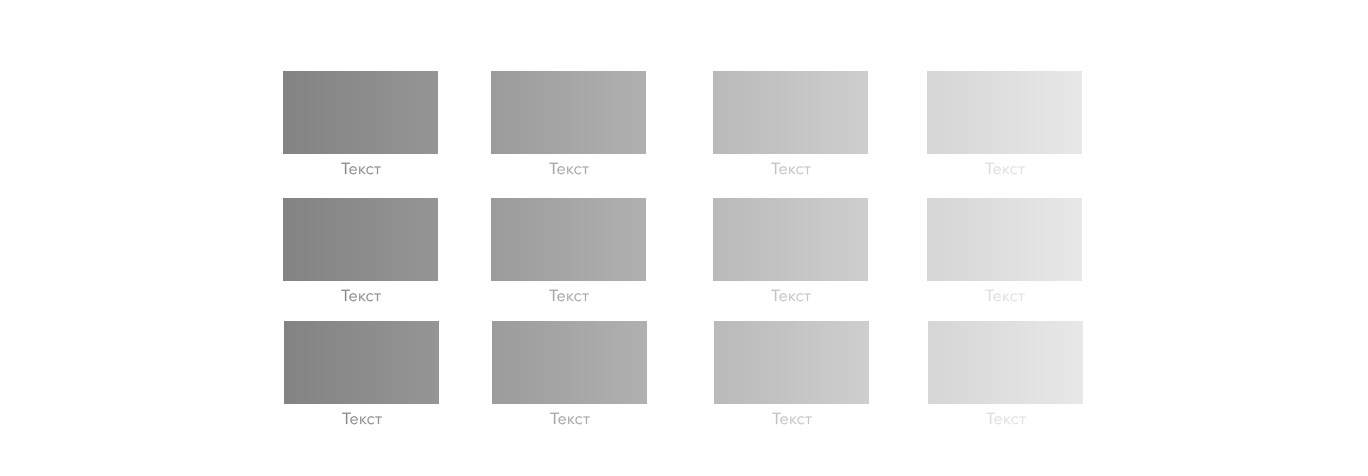
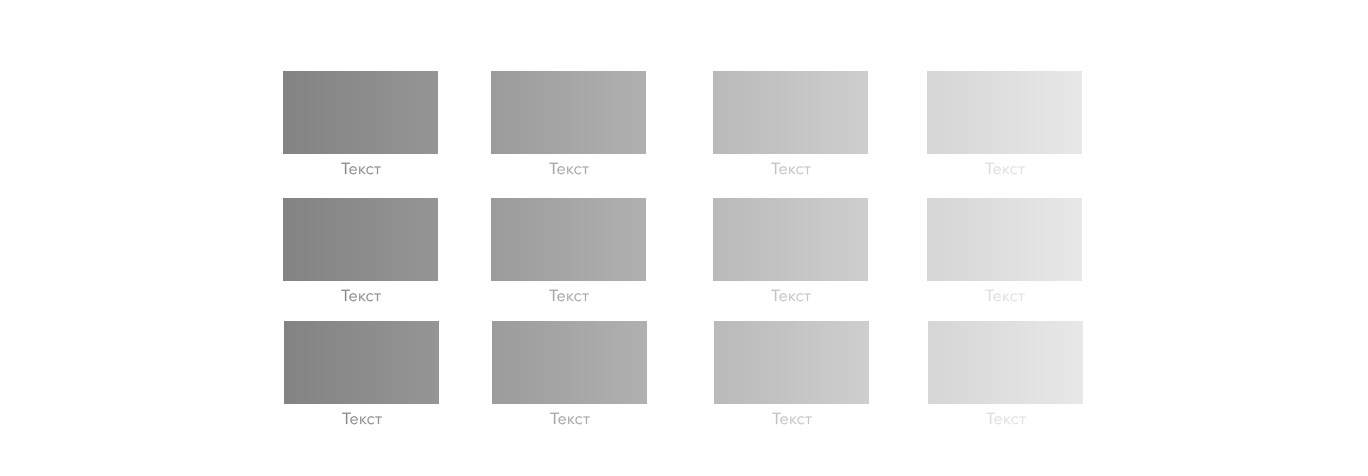
Приветствую, есть задача... нужно сделать градиентом все иконки которые находятся в этом блоке, нужно что бы градиент слева на право шел, именно для иконок, ниже есть еще текст...
пример кода:
<div class="box">
<div class="box__item">
<div class="box__icon">
<svg></svg>
</div>
<p class="box__txt">Lorem.</p>
</div>
<div class="box__item">
<div class="box__icon">
<svg></svg>
</div>
<p class="box__txt">Lorem.</p>
</div>
<div class="box__item">
<div class="box__icon">
<svg></svg>
</div>
<p class="box__txt">Lorem.</p>
</div>
<div class="box__item">
<div class="box__icon">
<svg></svg>
</div>
<p class="box__txt">Lorem.</p>
</div>
<div class="box__item">
<div class="box__icon">
<svg></svg>
</div>
<p class="box__txt">Lorem.</p>
</div>
<div class="box__item">
<div class="box__icon">
<svg></svg>
</div>
<p class="box__txt">Lorem.</p>
</div>
<div class="box__item">
<div class="box__icon">
<svg></svg>
</div>
<p class="box__txt">Lorem.</p>
</div>
<div class="box__item">
<div class="box__icon">
<svg></svg>
</div>
<p class="box__txt">Lorem.</p>
</div>
<div class="box__item">
<div class="box__icon">
<svg></svg>
</div>
<p class="box__txt">Lorem.</p>
</div>
</div>
пример фото как должно быть

но текст на текст не должен градиент действовать, именно иконки (фото)