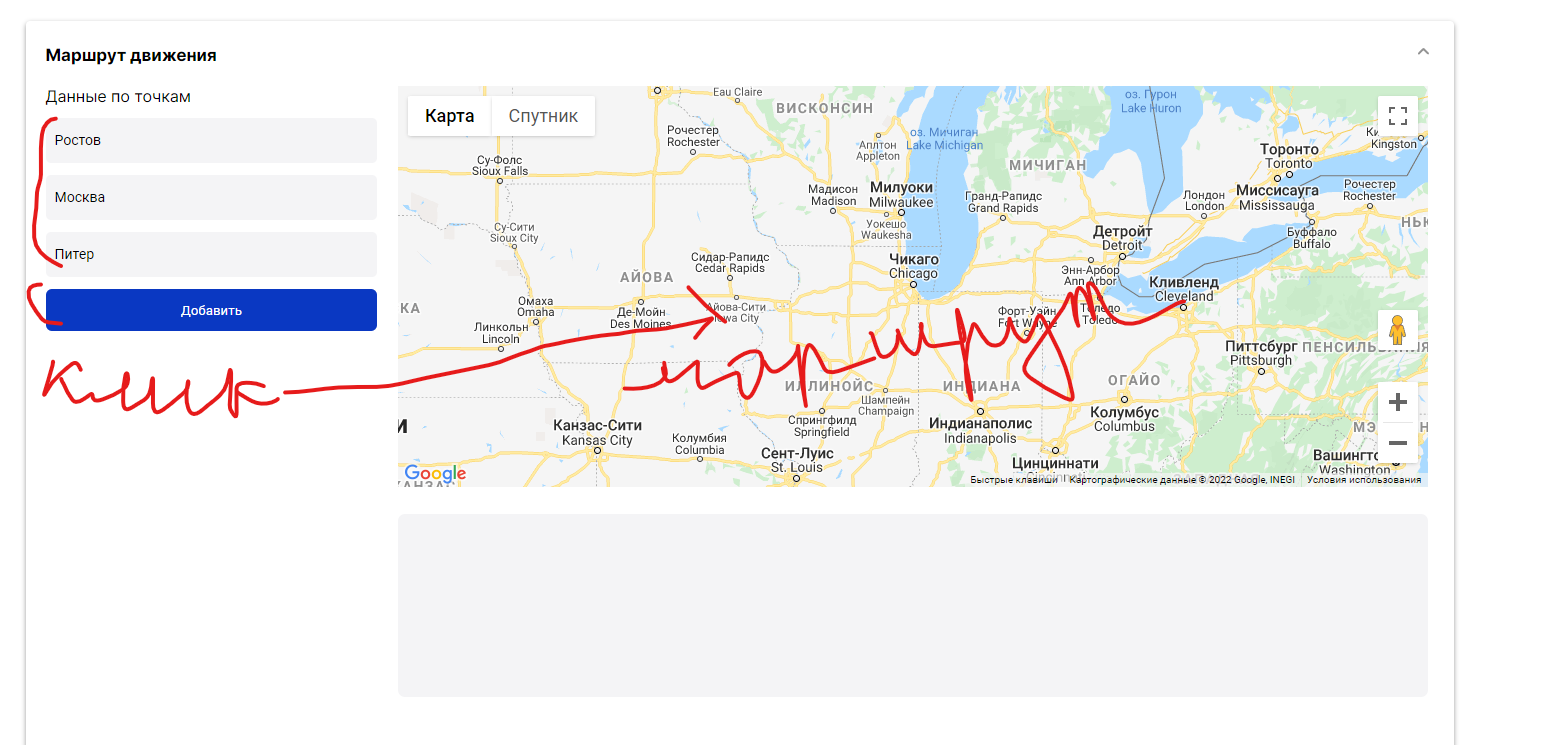
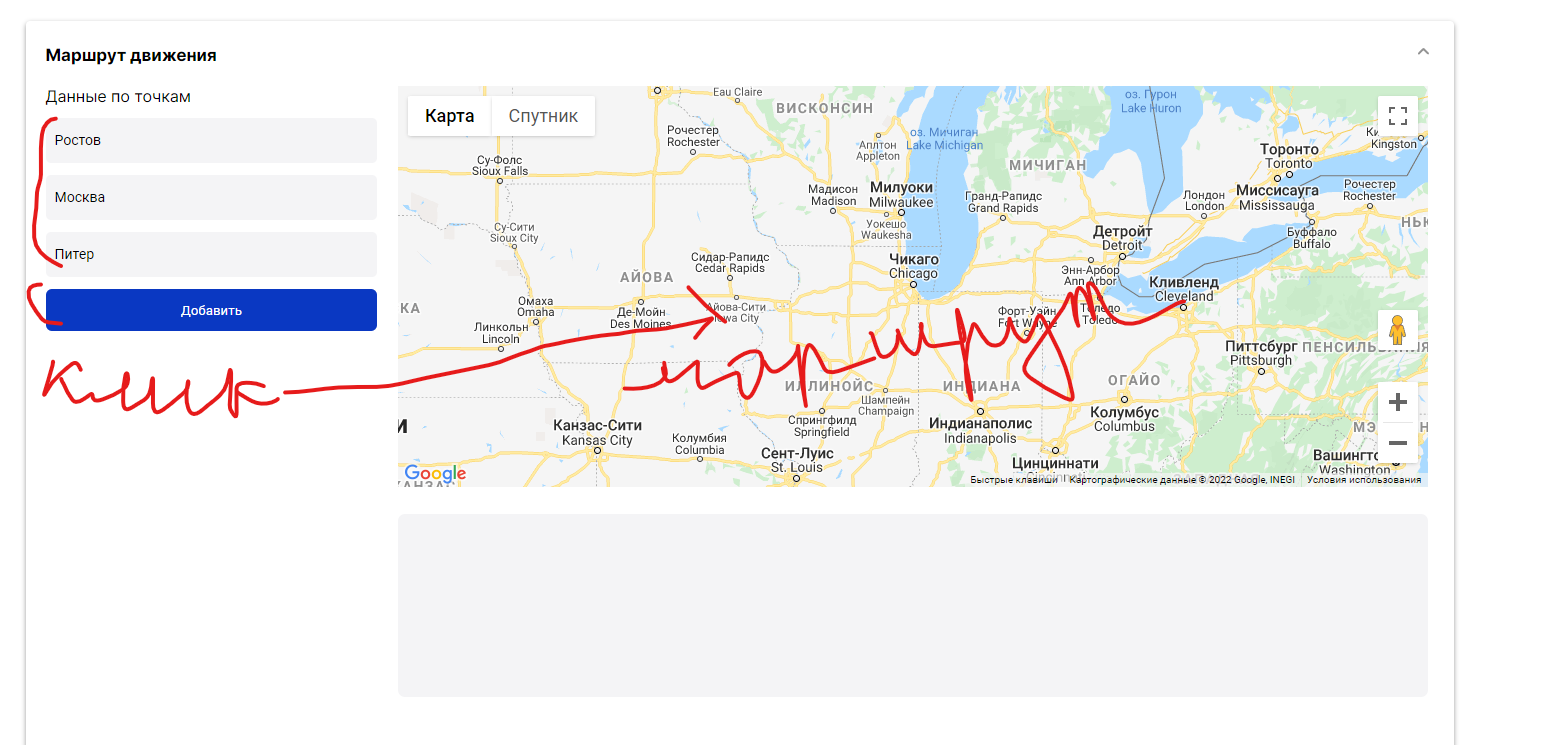
У меня есть форма ввода данных маршрутов и есть карта, я указываю начальный маршрут промежуточные точки и конечный маршрут, после чего нажимаю добавить указанный маршрут отображается в карте справа. Мне нужно осуществить добавление промежуточных маршрутов тк как начальный и конечный отображаются корректно. Читал документацию google direction waypoints но там в примерах указываются селекты для ввода промежуточных маршрутов а у меня input,мне нужно подстроить под мои инпуты. как можно изменить для моего примера вместо select подстроить под input
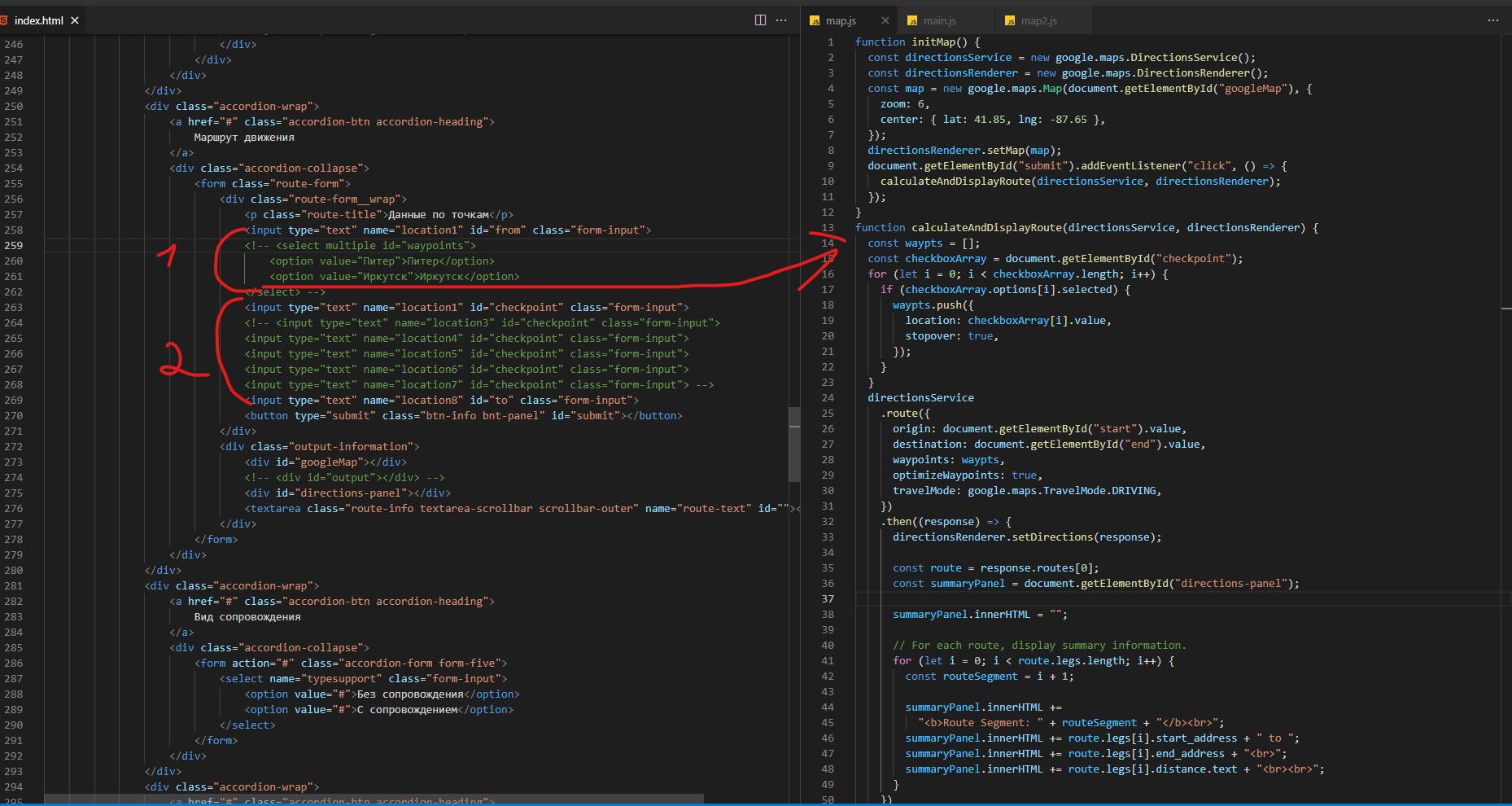
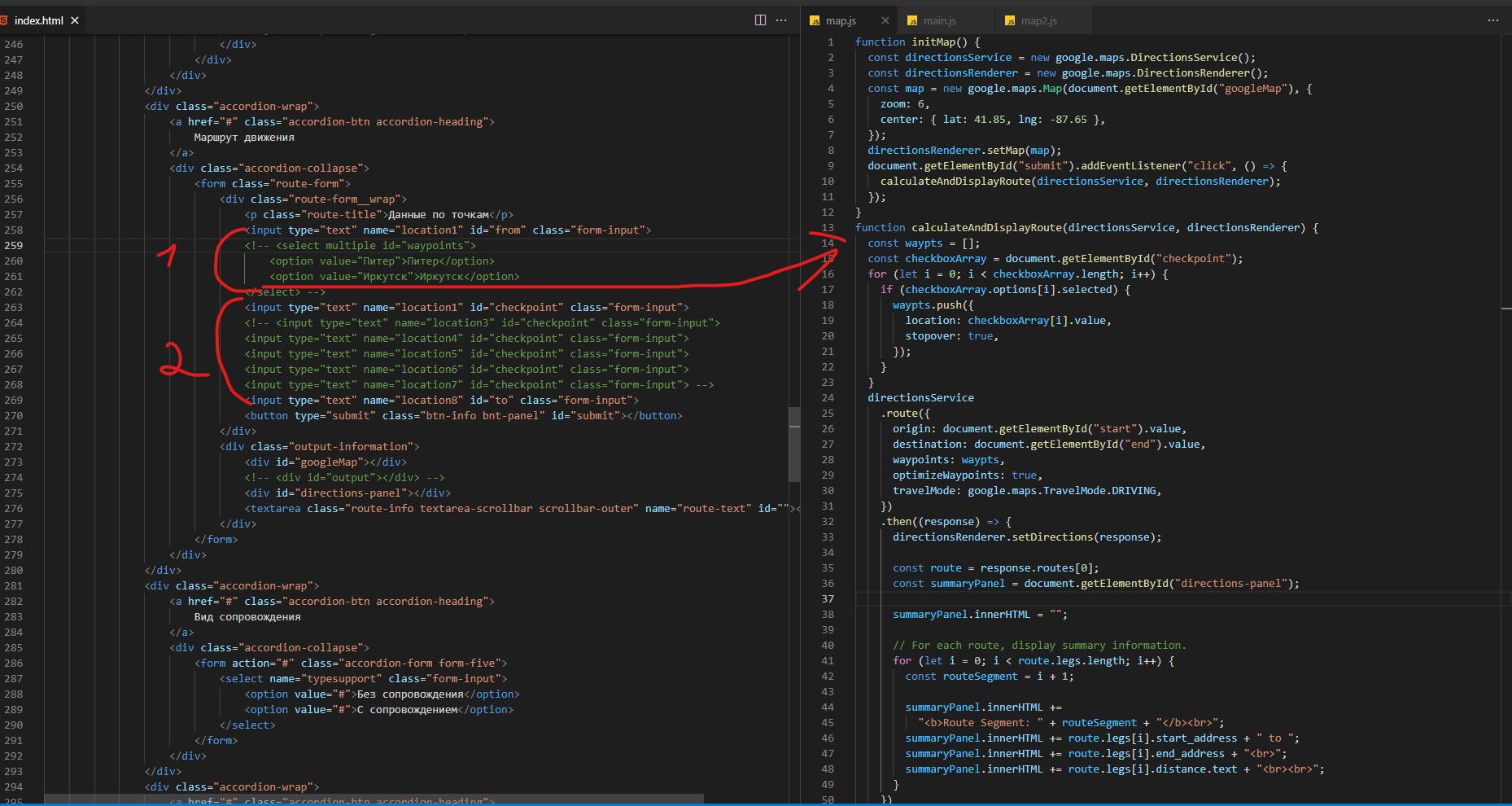
пример кода прилагаю


function initMap() {
const directionsService = new google.maps.DirectionsService();
const directionsRenderer = new google.maps.DirectionsRenderer();
const map = new google.maps.Map(document.getElementById("googleMap"), {
zoom: 6,
center: { lat: 41.85, lng: -87.65 },
});
directionsRenderer.setMap(map);
document.getElementById("submit").addEventListener("click", () => {
calculateAndDisplayRoute(directionsService, directionsRenderer);
});
}
function calculateAndDisplayRoute(directionsService, directionsRenderer) {
const waypts = [];
const checkboxArray = document.getElementById("checkpoint");
for (let i = 0; i < checkboxArray.length; i++) {
if (checkboxArray.options[i].selected) {
waypts.push({
location: checkboxArray[i].value,
stopover: true,
});
}
}
directionsService
.route({
origin: document.getElementById("start").value,
destination: document.getElementById("end").value,
waypoints: waypts,
optimizeWaypoints: true,
travelMode: google.maps.TravelMode.DRIVING,
})
.then((response) => {
directionsRenderer.setDirections(response);
const route = response.routes[0];
const summaryPanel = document.getElementById("directions-panel");
summaryPanel.innerHTML = "";
// For each route, display summary information.
for (let i = 0; i < route.legs.length; i++) {
const routeSegment = i + 1;
summaryPanel.innerHTML +=
"<b>Route Segment: " + routeSegment + "</b><br>";
summaryPanel.innerHTML += route.legs[i].start_address + " to ";
summaryPanel.innerHTML += route.legs[i].end_address + "<br>";
summaryPanel.innerHTML += route.legs[i].distance.text + "<br><br>";
}
})
.catch((e) => window.alert("Directions request failed due to " + status));
}