

data: () => ({
items: [
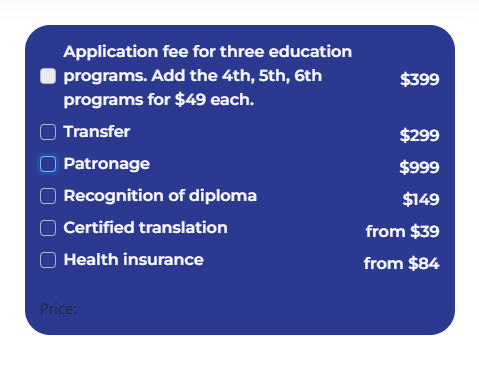
{ text: '...', price: ..., checked: false },
{ text: '...', price: ..., checked: false },
...
],
}),
computed: {
sum() {
return this.items.reduce((acc, n) => acc + n.price * n.checked, 0);
},
},<div v-for="n in items">
<label>
<input v-model="n.checked" type="checkbox">
{{ n.text }}
</label>
</div>
<div>SUM: {{ sum }}</div>