Понимаю, что у Firefox свои преколы относительно рендера шрифтов, но хотелось бы всё-таки сделать их менее вырвиглазными.
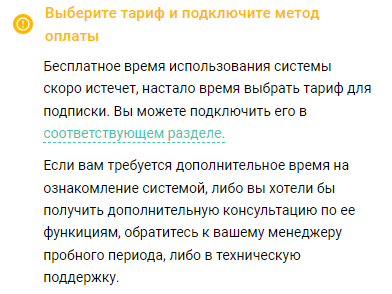
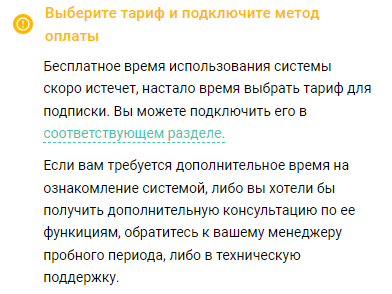
Хром:

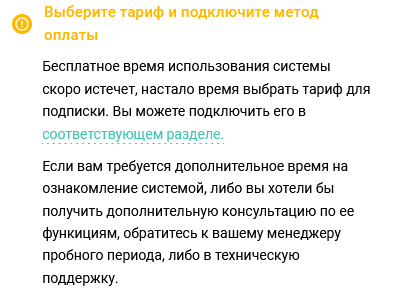
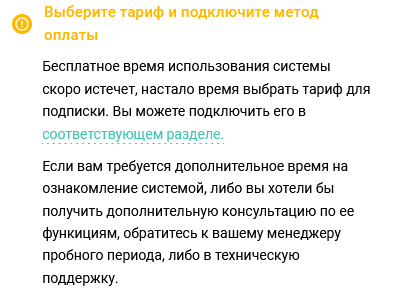
Firefox:

Это самый обычный Roboto. Масштабирование не применялось. С css-свойствами экспериментировал, безуспешно.
Шрифт подключен по CDN:
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">
html, body {
font-family: 'Roboto', sans-serif
}