Я хочу вставить ссылку в кнопку span, но ссылка не скрывается в кнопке, а полностью показывается(немного не понятно объяснил, прикрепил внизу скрины проблемы)
До добавления ссылки:

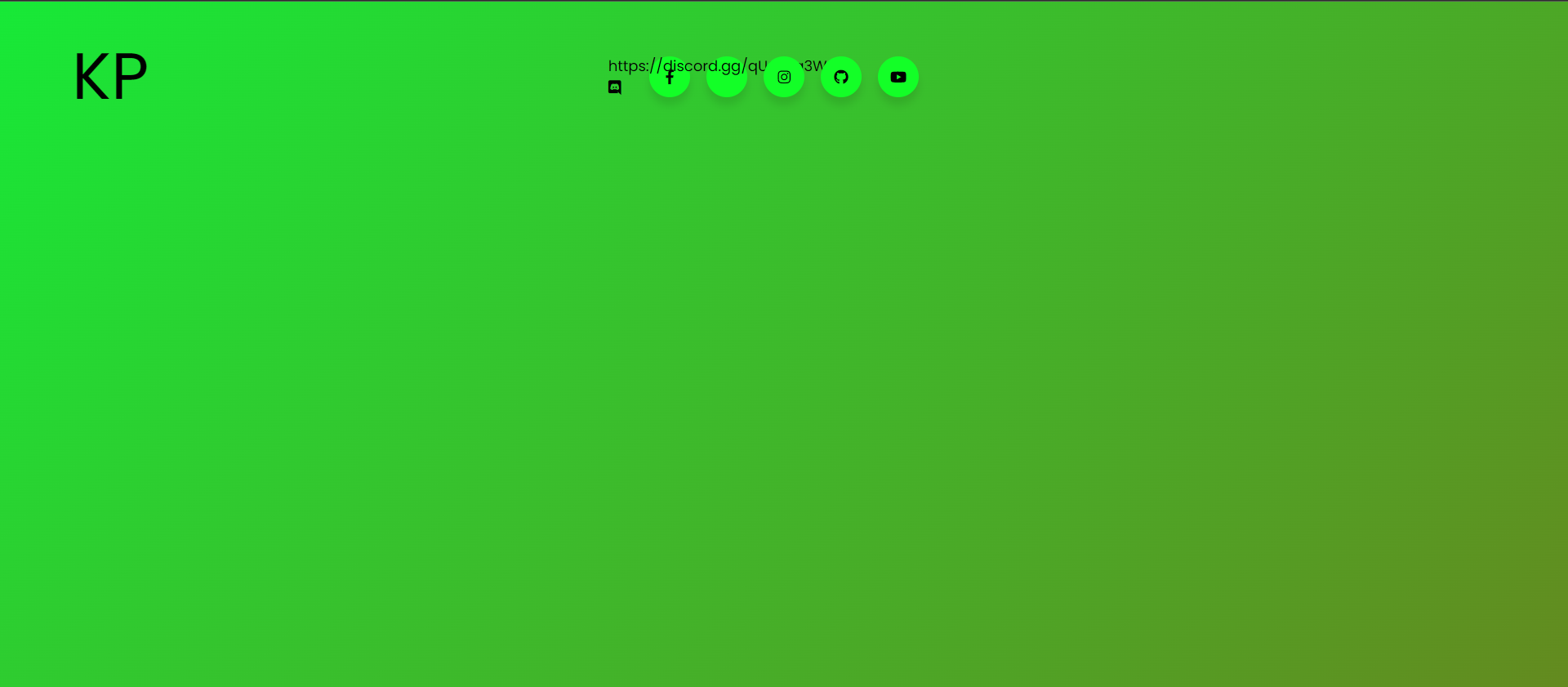
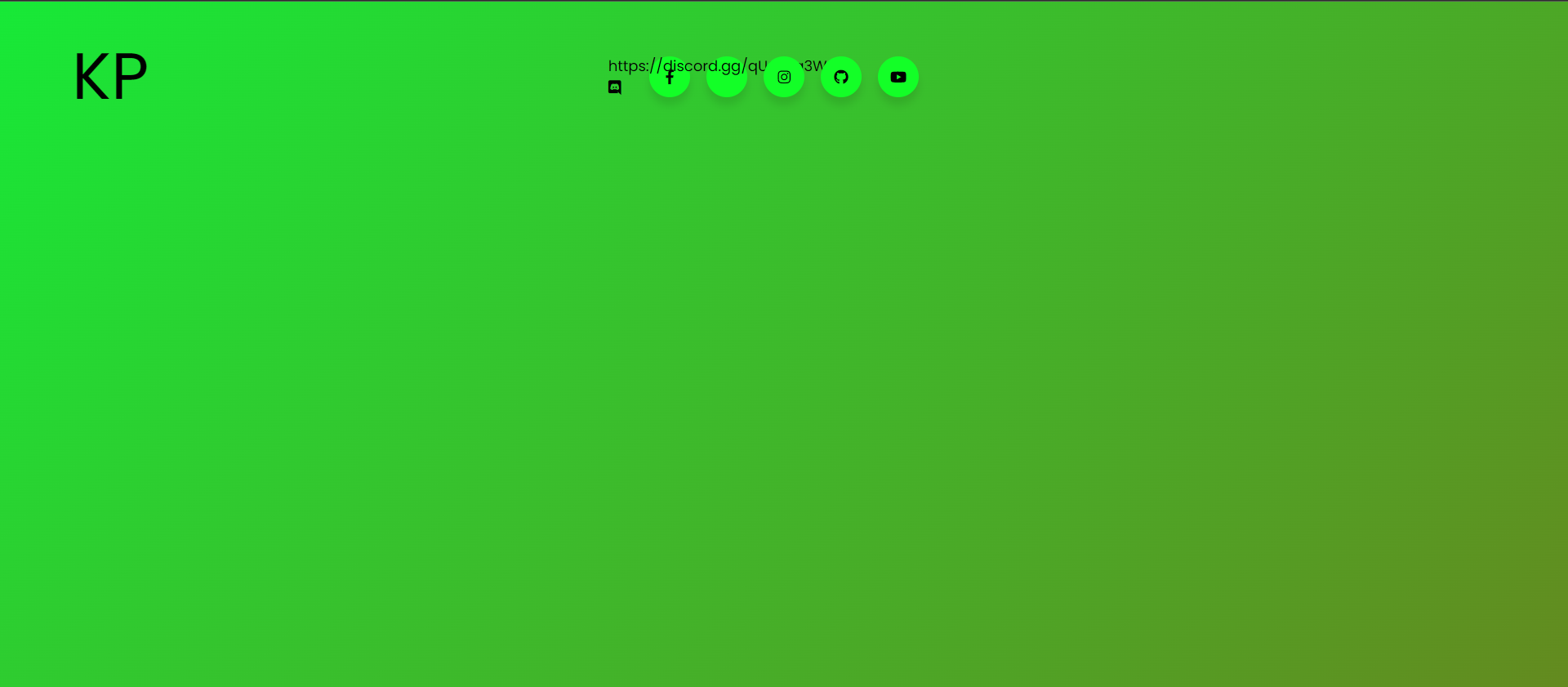
После добавления ссылки:

[Код до добавления ссылки]
<div class="wrapper">
<div class="icon facebook">
<div class="tooltip">Facebook</div>
<span><i class="fab fa-facebook-f"></i></span>
</div>
<div class="icon twitter">
<div class="tooltip">Discord</div>
<span><i class="fab fa-discord"></i></span>
</div>
<div class="icon instagram">
<div class="tooltip">Instagram</div>
<span><i class="fab fa-instagram"></i></span>
</div>
<div class="icon github">
<div class="tooltip">Github</div>
<span><i class="fab fa-github"></i></span>
</div>
<div class="icon youtube">
<div class="tooltip">Youtube</div>
<span><i class="fab fa-youtube"></i></span>
</div>
Код после добавления ссылки:
<div class="wrapper">
<div class="icon facebook">
<div class="tooltip">Facebook</div>
<span><i class="fab fa-facebook-f"></i></span>
</div>
<div class="icon twitter">
<div class="tooltip">Discord</div>
<span>https://discord.gg/ссылка<i class="fab fa-discord"></i></span>
</div>
<div class="icon instagram">
<div class="tooltip">Instagram</div>
<span><i class="fab fa-instagram"></i></span>
</div>
<div class="icon github">
<div class="tooltip">Github</div>
<span><i class="fab fa-github"></i></span>
</div>
<div class="icon youtube">
<div class="tooltip">Youtube</div>
<span><i class="fab fa-youtube"></i></span>
</div>
Вопрос простой, просто срочно решить надо.
Буду благодарен каждому за ответ.