Имеется JS код, выполняющий функцию подгрузки контента по мере прокрутки страницы пользователем, работает исправно. Ситуация в том, что при четком задании конкретной высоты блоку, в котором ожидается бесконечная прокрута (конечно же она зависит от количества сохраненных даннх), работает всё исправно.
Проблема в том, что задание четкой высоты блок
height: 100vh или
height: 300px является, мягко говоря, некорректным решением с точки зрения адаптационного шаблона. С помощью задания блоку свойства как
height: 100% функция бесконечно прокрутки уже не будет работать.
Так вот вопрос в том, как заставить работать
flexboxи функцию бесконечной прокрутки без использования указания четкой свойств высоты блока как
height: 100vh или
height: 300px?
Макет страницы:
<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
<div id="workspace">
<!-- HEADER -->
<header id="header">
// data
</header>
<!-- MAIN CONTENT -->
<section class="content">
<div id="stretch-box">
<!-- LEFT BOX -->
<div id="left-box">
// data
</div>
<!-- RIGHT BOX -->
<div id="right-box">
<
</div>
</section>
<!-- FOOTER -->
<footer id="footer">
// data
</footer>
</div>
</body>
</html>
html, body {
height: 100%;
}
#workspace {
display: flex;
min-height: 100%;
}
.content {
display: flex;
flex: 1 1 auto;
}
#header, #footer {
display: flex;
height: 56px;
}
#stretch-box {
display: flex;
flex: 1 1 auto;
}
#left-box {
min-width: 300px;
}
#right-box {
display: flex;
align-items: flex-start;
flex: 1 1 auto;
flex-flow: row wrap;
//height: 100vh;
overflow: auto;
justify-content: space-evenly;
}
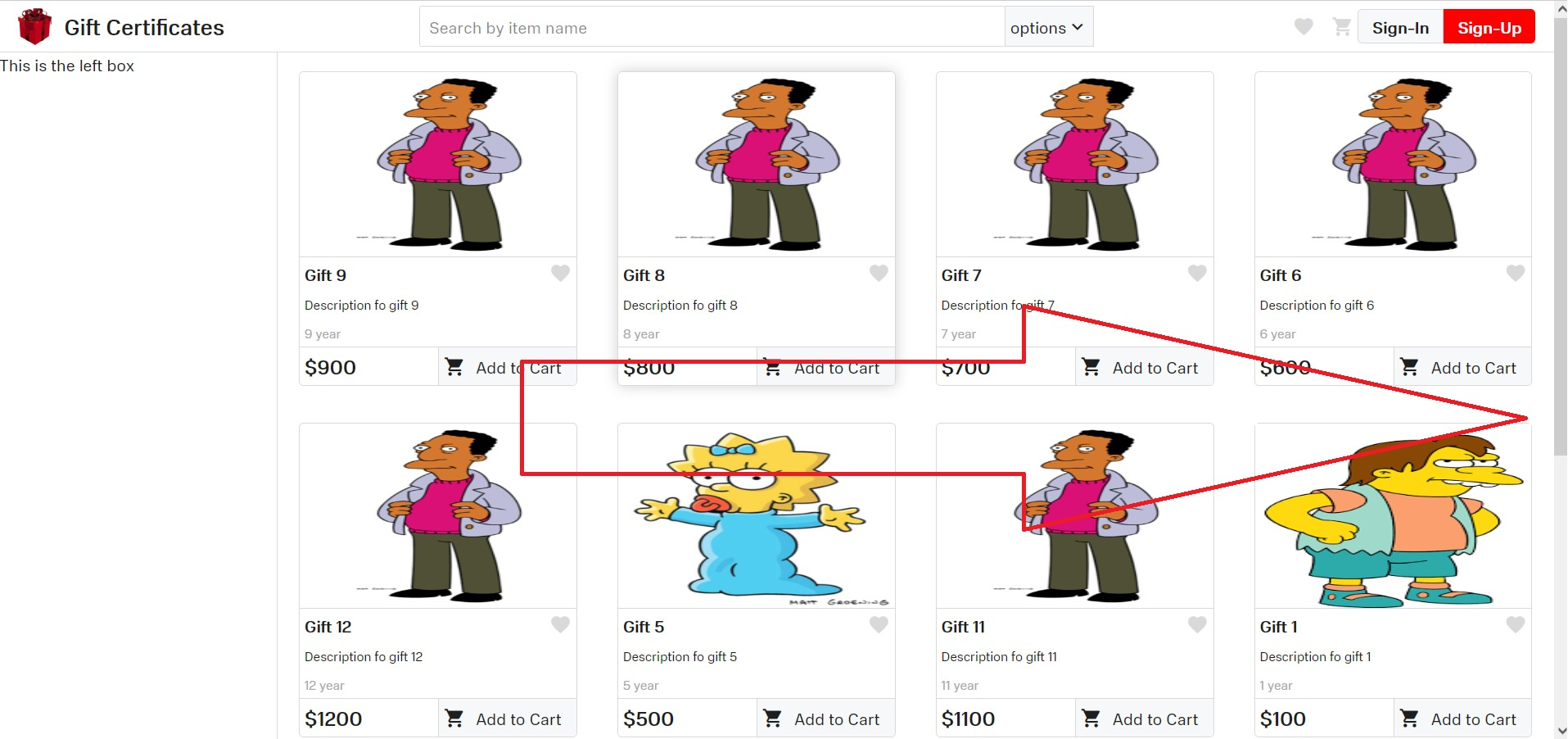
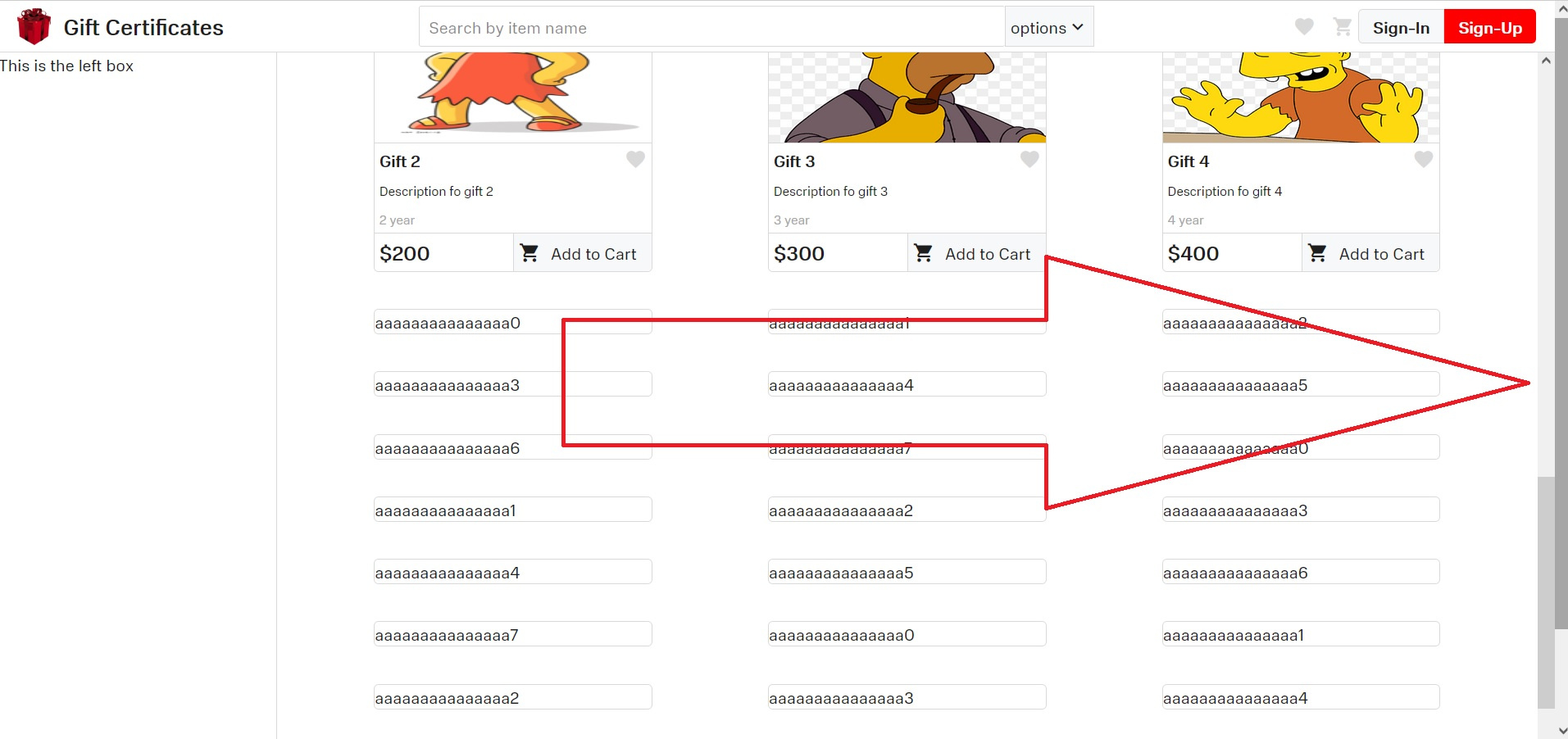
Без использовании свойства
height: 100vh; для блока
#right-box:
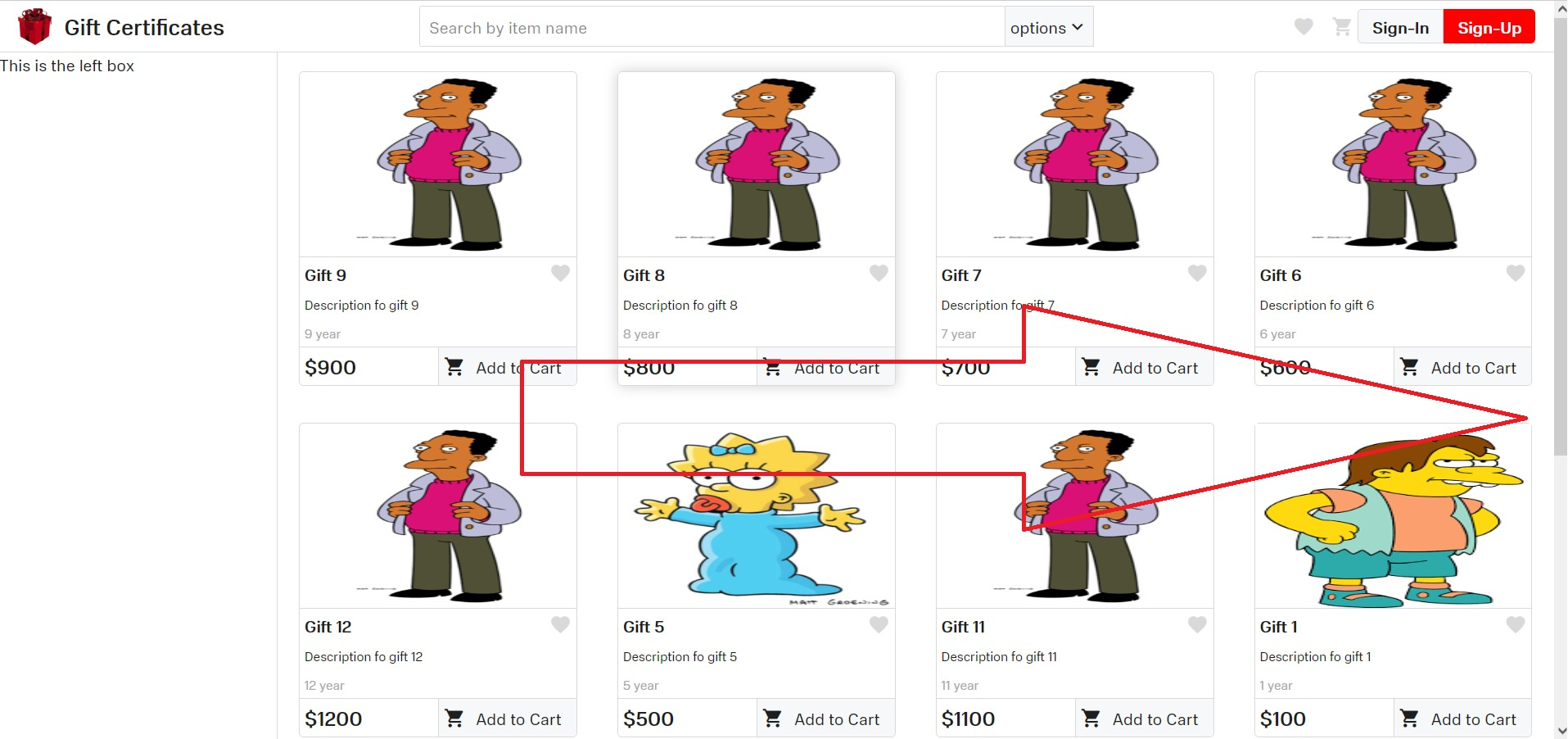
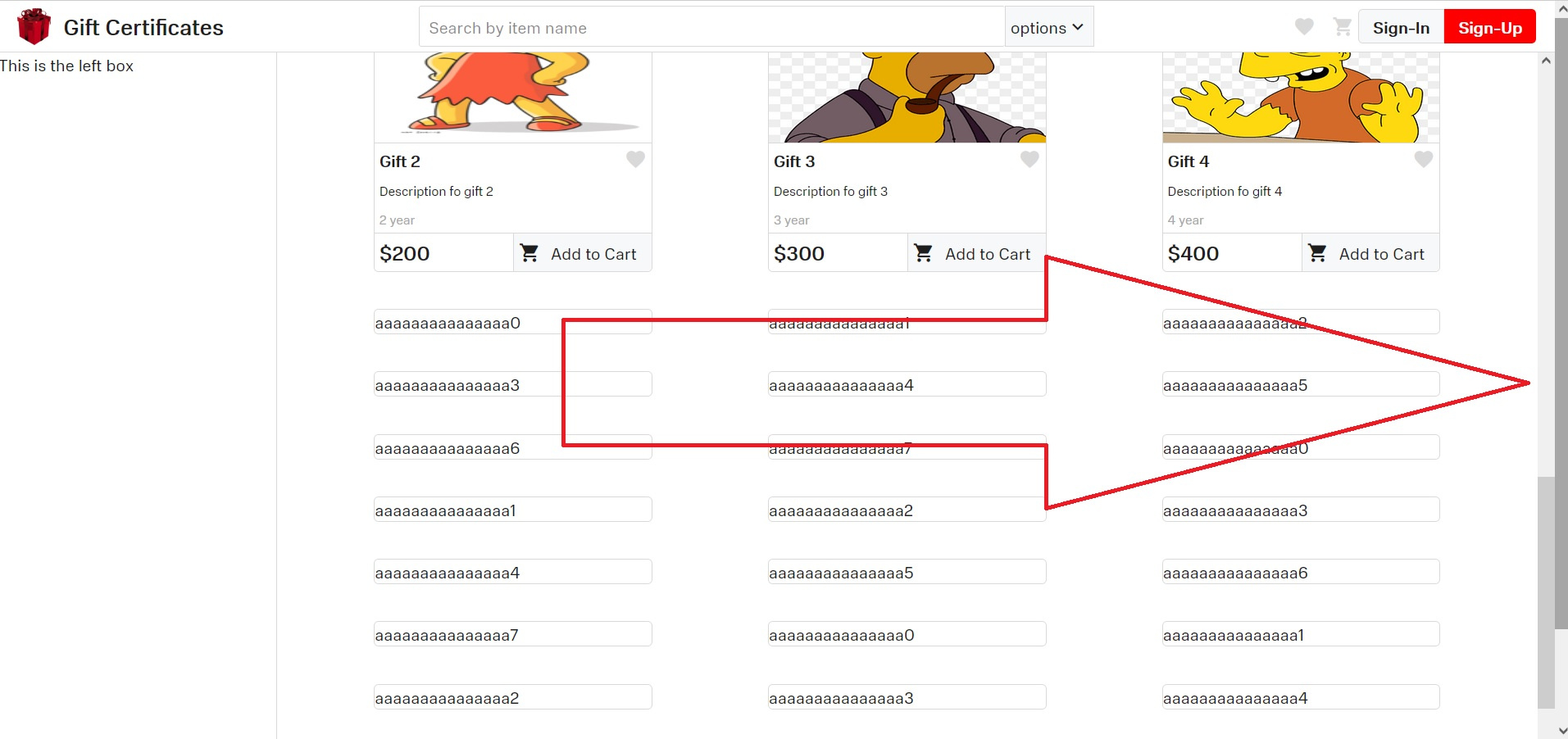
 При использовании
При использовании использовании свойства
height: 100vh; для блока
#right-box:

Я пробовал добавлять в каждый родительский блок относительно
#right-box свойство
height: 100%;, а потом дополнительно
overflow: auto; - безрезультатно.